Меню навигации для сайта на HTML и CSS
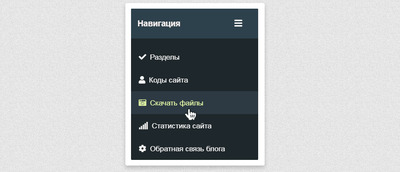
| Это темное меню навигации по сайту, которое создается с использованием HTML и CSS под оформление, где присутствую шрифтовые знаки Font Awesome. Где теперь при помощи шрифтовых иконок появляется возможность у каждого запроса поставить то значение, что аналогично соответствует тематическому направлению. Не секрет, что при открытии сайта в большинстве мы ищем навигацию, ведь от нее начинаем искать нужный нам материал, но также заданную страницу, где располагается информация, что открывается по одному клику. И здесь меню нужно представить во всей красе по оформлению, так, чтоб еще полностью соответствовала основному стилю интернет ресурса. Здесь в навигации присутствует современный дизайн, так как при наведенье появится прозрачная лента с измененным оттенком знака. Так как все создается через закрепленный CSS для основы, то мы уже самостоятельно можем поставить ту палитру цвета, которая вам нужна на сайте или блоге. Если кратко сказать, то это простое и стильное меню, что можно установить на многие тематические площадки. Так выглядит при установочном процессе:  Установка: Если не подключены шрифтовые кнопки, то в HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="navigation_menu"> <div class="avusing_kasenud"> <div class="kanos_avanem"> <h3>Навигация <i class="fas fa-bars amekolas"></i></h3> </div> <div class="nuavegsan"> <ul> <li><i class="fas fa-home kaned"></i> <a href="/">Главная</a></li> <li><i class="fab fas fa-check apedunik"></i> Разделы</li> <li><i class="fas fa-user apedunik"></i> Коды сайта</li> <li><i class="fas fa fa-camera-retro apedunik"></i> Скачать файлы</li> <li><i class="fas fa-signal apedunik"></i> Статистика сайта</li> <li><i class="fab fas fa-cog apedunik"></i> Обратная связь блога</li> </ul> </div> </div> </div> CSS Код .navigation_menu{ padding: 0px; } .amekolas { font-size: 20px; margin-left: 120px; color: #ffffff; } .avusing_kasenud { width: 294px; height: 346px; background-color: #13272f; border-radius: 2px 2px; } .kanos_avanem { border-radius: 2px 2px 0px 0px; padding: 6px; background-color: #3a4b56; } h3 { color: #e4dcdc; font-family: 'Roboto', sans-serif; margin-left: 10px; text-shadow: 0 1px 0 #1f1e1e; } .apedunik{ margin: 4px 4px 4px 4px; } .nuavegsan li { transition: 1s all; font-family: 'Roboto', sans-serif; font-size: 17px; padding: 14px; margin-left: -40px; margin-top: 0px; color: #f9f7f7; list-style: none; display: block; border-top-right-radius: 8px 8px; border-bottom-right-radius: 8px 8px; } li:hover { transition: 1s all; color: #e1f5a5; background-color: rgb(49 63 72 / 82%); border-top-right-radius: 8px 8px; border-bottom-right-radius: 8px 8px; cursor: pointer; border-radius: 2px 2px; } .nuavegsan > li{ float: left; } .nuavegsan li ul{ background: #1E2B32; margin-left: 280px; margin-top: -38px; display: none; position: absolute; border-top-right-radius: 15px 15px; border-bottom-right-radius: 15px 15px; } .nuavegsan li:hover > ul{ display: block; cursor: pointer; } .nuavegsan a { color: #cdd4d4; text-decoration: none; text-shadow: 0 1px 0 #2f2d2d; } .nuavegsan a:hover { color:#abcada; text-decoration:underline; text-decoration: none; } Ранее уже размещал такой стиль навигаций для сайтов, где также вписаны под категорий, что не сильно отличает от этого. А просто здесь вы ставите ссылки на самый основной раздел, что их немало, но когда очень много категорий и разделов, то можно изначальную форму рассмотреть. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
