Меняем на сайте выбрать категорию uCoz
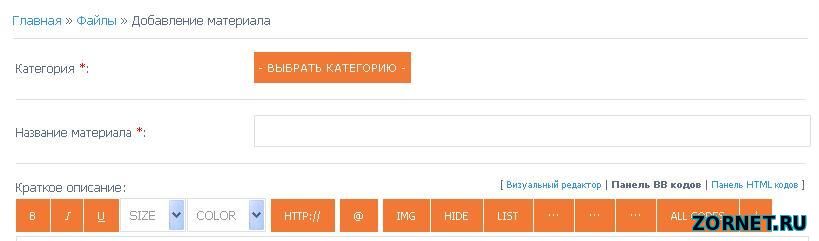
| Здесь мы узнаем как можно изменить дизайн одной кнопки, а точнее это Меняем на сайте выбрать категорию uCoz, что кардинально по всем стилям будет не похоже. Это было раньше красивая и удобная функция, теперь идет простой кнопкой и как то не вписывается в сам портал. Хоть ее видит иногда один администратор, но много ресурсов, где пользователи размещают материал. Но вообщем будем ее делать так, чтоб все гармонично выглядело. Вот это новый вид:
Но нам нужна так, которая на центральном изображение и скрипт, который ее так сделает. И так, идем в админ панель, так как это для каталога файлов, нам он и нужен. И там находим "Страница добавление / редактирование материала," она последней стоит в модуле и в самый низ прописываем этот скрипт и все сохраняем. Код <script>var config = {'.chosen-select' : {},'.chosen-select-deselect' : {allow_single_deselect:true},'.chosen-select-no-single' : {disable_search_threshold:10},'.chosen-select-no-results': {no_results_text:'Oops, nothing found!'},'.chosen-select-width' : {width:"95%"}};$(document).ready(function(){var str="<option value=''></option>";var multy1="";$("input[name='ocat']").each(function(){var typee=$(this).attr("type");if (typee!="radio") multy1="multiple";var value1=$(this).val();var idt=$(this).attr("id");var che;if ($(this).prop("checked")) che="selected"; else che="";var id=idt;var name = $("label[for='"+id+"']").html();str=str+"<option "+che+" value='"+value1+"'>"+name+"</option>";});$( "#ldM57" ).after("<td class='manTd2'><select id='selectchange' data-placeholder='Выберите категорию...' class='chosen-select' style='width:100%;' "+multy1+">"+str+"</select></td>");$( "#ldM57" ).hide(); $("#selectchange").change(function(){$( "select#selectchange option" ).each(function() {var srrr=$(this).val();var srrr2=$(this).prop("selected");if (srrr2) $('#cus'+srrr).prop("checked",true); else $('#cus'+srrr).prop("checked",false);})}); for (var selector in config) {$(selector).chosen(config[selector]);}});</script> Только на файлах проверял, на других нет, так как для них были написаны. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 16 | |
|
| |