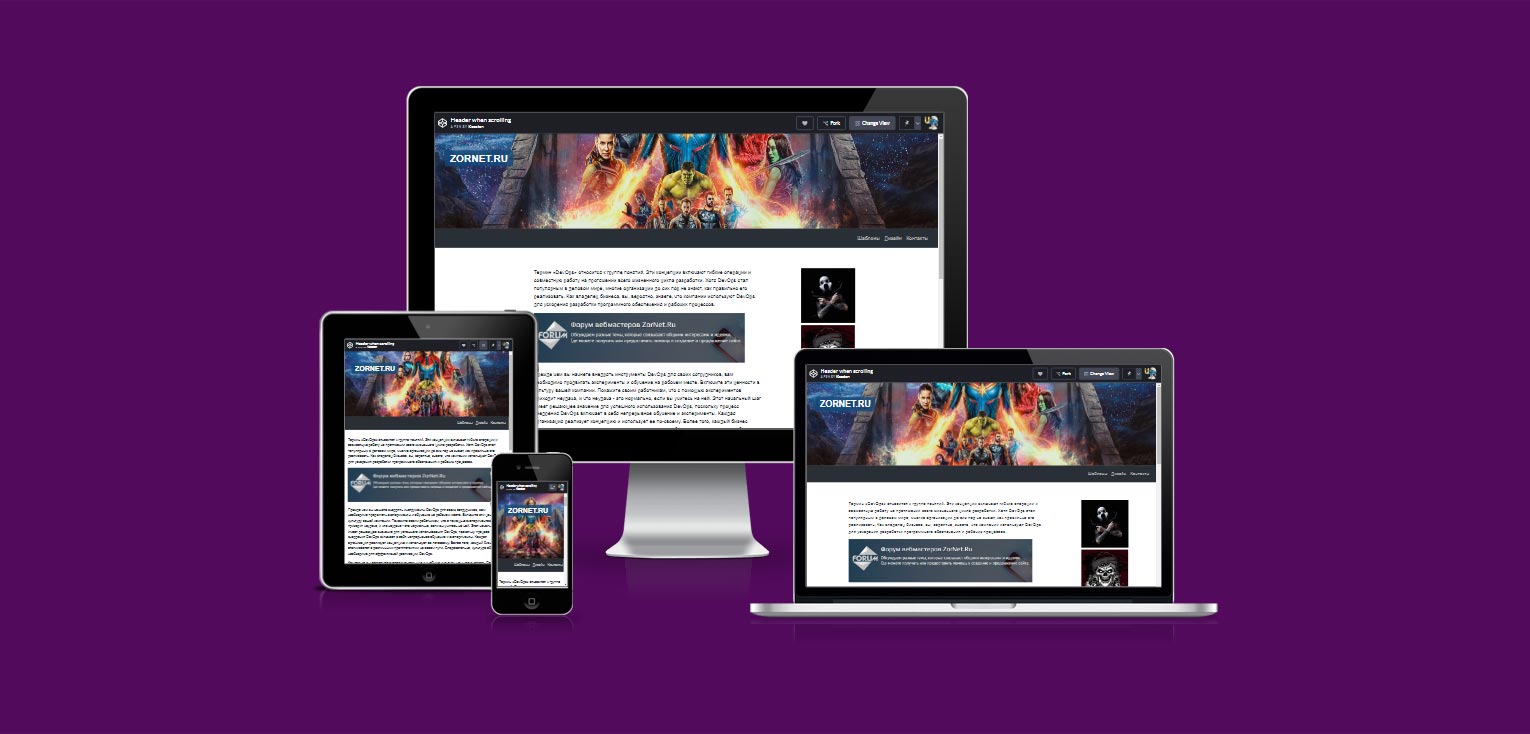
Липкий заголовок при прокрутке CSS + JS
| В статье представлен материал на адаптивную страницу с липким заголовком, который идет под фоновое изображение, где изначально идет вверх сайта. Также хочется поделиться некоторыми анимированными фонами заголовков, которые отлично созданы, и где будут смотреться на любой интернет площадке. Заголовок полностраничного фонового изображения становится актуальным веб-дизайном, что неудивительно. Если вы когда-либо заходили на веб-сайт и вас приветствовали большое изображение или видео, а также несколько заголовков сверху, то это идет анимация заголовка. Анимация уже давно стала основной тенденцией и не показывает никаких признаков того, что она куда-либо уйдет, как это видно из этих потрясающих анимационных и музыкальных направлениях. Это популярный способ представить веб-сайт и может стать отличной возможностью помочь людям быстро понять формат и тематику сайта, плюс можно закрепить навигацию, если говорить про нашу страницу. Она идет полностью в адаптивном виде, где отлично смотрится на мобильных гаджет или на больших мониторах. Все больше веб разработчики обращаются к анимации, чтобы повысить визуальный интерес к заголовкам своих веб-сайтов. Установочный процесс: Для начало в страницы в HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML При работе с анимированными заголовками веб-сайтов необходимо учитывать несколько функций с производительностью. Код <header> <div class="header-banner"> <h1>ZORNET.RU</h1> </div> <div class="clear"></div> <nav> <div class="site-title">Главная</div> <ul> <li><a href="/archive">Шаблоны</a></li> <li><a href="/events">Дизайн</a></li> <li><a href="/contact">Контакты</a></li> <ul> </nav> </header> <section class="content"> <article> <p>Первое описание</p> <p><img src="http://zornet.ru/_fr/83/2405418.jpg"></p> <p>Второе описание</p> <p>Также все подробно по тематике описываем.</p> <p>Третье описание на сайте.</p> <p>Здесь тематически опишем структуру сайта.</p> <p>Где идут различные дополнение, виде краткого описание материала.</p> </article> <aside> <img src="http://zornet.ru/_fr/83/8965953.jpg"> <img src="http://zornet.ru/_fr/83/3702740.jpg"> </aside> </section> Содержимое страницы состоит из трех тегов заголовка h1, которые будут отображать различные варианты эффекта анимации. Хотя любой текст может быть вставлен в эти теги, его анимация определяется именами в атрибуте класса. Настройки представления и анимации для этих имен классов будут определены в CSS. CSS Код header { height: 360px; z-index: 10; } .header-banner { background-color: #333; background-image: url('http://zornet.ru/_fr/56/4193617.jpg'); background-position: center; background-repeat: no-repeat; background-size: cover; width: 100%; height: 300px; } header h1 { background-color: rgba(18,72,120, 0.8); color: #fff; padding: 0 1rem; position: absolute; top: 2rem; left: 2rem; } .fixed-header { position: fixed; top: 0; left: 0; width: 100%; } nav { width: 100%; height: 60px; background: #292f36; postion: fixed; z-index: 10; } nav div { color: white; font-size: 2rem; line-height: 60px; position: absolute; top: 0; left: 2%; visibility: hidden; } .visible-title { visibility: visible; } nav ul { list-style-type: none; margin: 0 2% auto 0; padding-left: 0; text-align: right; max-width: 100%; } nav ul li { display: inline-block; line-height: 60px; margin-left: 10px; } nav ul li a { text-decoration: none; color: #a9abae; } /* demo content */ body { color: #292f36; font-family: helvetica; line-height: 1.6; } .content{ margin: 0 auto; padding: 4rem 0; width: 960px; max-width: 100%; } article { float: left; width: 720px; } article p:first-of-type { margin-top: 0; } aside { float: right; width: 120px; } p img { max-width: 100%; } @media only screen and (max-width: 960px) { .content{ padding: 2rem 0; } article { float: none; margin: 0 auto; width: 96%; } article:last-of-type { margin-bottom: 3rem; } aside { float: none; text-align: center; width: 100%; } } JS Поддержание цикла анимации требует интенсивного JavaScript, так что это может повлиять на производительность вашей страницы, если есть другие компоненты с большим количеством JavaScript. Код $(window).scroll(function(){ if ($(window).scrollTop() >= 300) { $('nav').addClass('fixed-header'); $('nav div').addClass('visible-title'); } else { $('nav').removeClass('fixed-header'); $('nav div').removeClass('visible-title'); } }); Мы можем использовать анимацию, чтобы добавить блеск к тому первому моменту, когда появляется контент, а также использовать его для управления порядком, в котором появляется информация, и привлечь внимание к тому, что имеет значение. В этом уроке мы будем анимировать содержимое сверху и воспользуемся возможностью больше поэкспериментировать с оживленными функциями синхронизации, хореографией анимации и созданием повторно используемых наборов ключевых кадров. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |