Это скрипт личное сообщение в ajax окне, где будет идти на темный дизайн и также на светлый портал, для тех у кого старый админ бар. Просто много заметил, что на новые личные сообщение не перешли и по старому также принимают письма от пользователей и переписка идет через окна, что решил залить этот материал, возможно будет востребован. В нем есть большой плюс, вся работа происходит при помощи ajax окне, не переходя на страницу, где открывают сообщение для прочтение его.
Здесь все просто, в правом нижнем углу появляется окно, где написано, что вам сообщение, что вы по клику не переходите, а по центру открывается окно и вы видите от кого пришло и с каким названием. Что далее происходит клик и на этом появляется второе окно, где как раз все написано. Что прочитав вы можете сразу написать ответ, так как ниже будет функция для этого, и плюс к нему BB коды. Где вы пишите ответ и жмете отправить и ответ обязательно дойдет до адресата, вообщем кто вам и написал.
Было дело. что до этого уже на светлый фон выкладывал код, но так получилось, что и на темный есть, что решил объединить и сразу 2 кода залить, чтоб был некий выбор, кому какой нужен.
Проверяя на тестовом сайте, где покажу расклад в изображение, как реально работает личные сообщение, когда вам приходит письмо.
Это первое небольшое окно в углу с кнопкой по центру:

Здесь нажали показать сообщение и появилась от кого и название его:

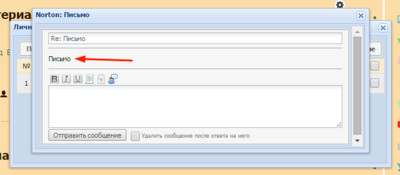
И переходим для того, чтоб прочесть, красным указал, это будет написано вам, не стал скромничать и от название написал также.

Надеюсь вы поняли как все работает и можно переходить к установке:
1. Для светлого сайта с антологичным оттенком.
Идем в админ панель в раздел пользователи и открываем Личные сообщение (лс)
Там нам нужно найти этот оператор BODY что убираем его и ставим уже наш.
Код <div id="bdPMPage">$BODY$</div>
Потом идем в низ сайта и ставим скрипт:
Код <?if $USER_LOGGED_IN$?>
<script type="text/javascript">
function alertPm(n){_uWnd.alert('Для Вас есть новые личные сообщения<br><br>' + _uButton(null,'b',{content: 'onclick="ucodesru.init();_uWnd.close(\'alertPm\');"', text: 'Показать сообщения'}), 'Сообщения ('+n+')', {name: 'alertPm', w: 250, h: 100, tm: 0});}
<?if $UNREAD_PM$?>$.getScript("http://zornet.ru/Fresa/AB/pm.js", function(){ alertPm($UNREAD_PM$); });<?else?>var _intPm = setInterval(function(){$.get("/index/14", function(pm){var __n = $("b.unread", pm).size(); if ( __n > 0 ) $.getScript("http://zornet.ru/Fresa/AB/fega/pm.js", function(){ alertPm(__n); }), clearInterval(_intPm)})}, 20*1000);<?endif?>
</script><?endif?><script>
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
</script>
2. Переходим к темному дизайн, все делаем как на первом со сменой оператора, только в низ сайта ставим этот скрипт, который настроен на темную гамму цвета.
Здесь тот же порядок, только уже на противоположной гамме цвета, точнее на темном:

Код <?if($IS_NEW_PM$)?> <script type="text/javascript">
function alertPm(n){_uWnd.alert('Для Вас есть новые личные сообщения<br><br>' + _uButton(null,'b',{content: 'onclick="ucodesru.init();_uWnd.close(\'alertPm\');"', text: 'Показать сообщения'}), 'Сообщения ('+n+')', {name: 'alertPm', w: 250, h: 100, tm: 0});}
$.getScript("http://zornet.ru/Fresa/AB/zornet/pm.js", function(){ alertPm($UNREAD_PM$); });var _intPm = setInterval(function(){$.get("/index/14", function(pm){var __n = $("b.unread", pm).size(); if ( __n > 0 ) $.getScript("http://zornet.ru/Fresa/AB/gunersa/pm.js", function(){ alertPm(__n); }), clearInterval(_intPm)})}, 20*1000);
</script><script>
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
</script> <?endif?>
На этом вся установка, здесь не забываем, если вы подключили новый админ бар, этот скрипттакже работать будет, только у вас это окно показывать начнет, и то которое идет по умолчанию, где зеленый кружок появиться, так что ставить тем кто на старом остался. |

