Круглое меню навигации с эффектом CSS
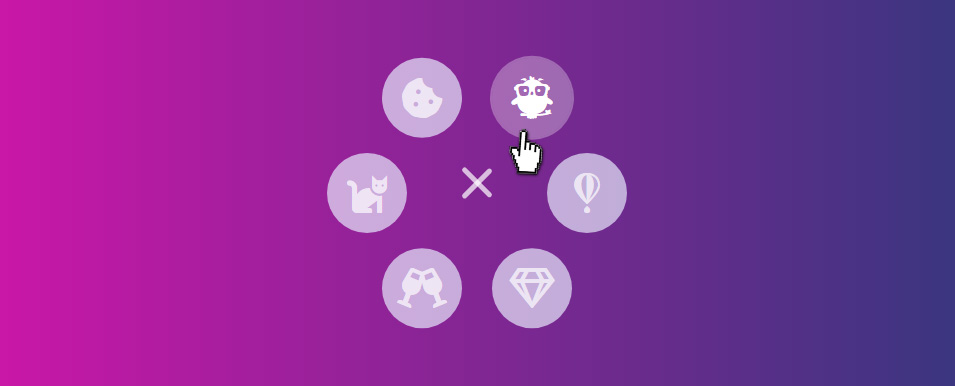
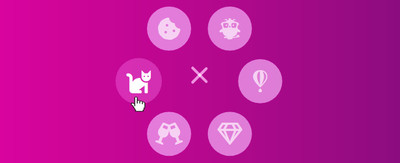
| Элегантно выстроенное круглое меню, где при открытии страницы идет одной кнопкой, что после клика происходит эффект CSS разворота навигаций. На сайта навигация имеет определенную форму, что безусловно оценят пользователи. Так как здесь подключены шрифтовые иконки, где при полноценном открытие становится меню по категориям, которые самостоятельно меняются, как добавить и сменить значок. А вот эти категории можно только по форме знаков узнать, где при наведении этот элемент становится прозрачным, что красиво на любом сайте смотрится. Такой стиль, как представлен в материале, то можно назвать его творческая навигационная система, что по своей стилистике можно выстроить под любой дизайн, ведь полностью дизайн выстроен на CSS. Если с формами здесь все понятно, то по установке не нужно забывать, что она происходит по размерам, когда навигация полностью раскрыта. Это можно поместить в специальный блок, что на современном дизайне это сделать не проблема. Или для этого создать отдельную страницу, где будет помещаться информация, и это меню отличное решение станет в навигациях. При открытие интернет портала или страницы на сайте:  Здесь вид после клика, что установилась круглая форма:  Приступаем к установке: Первым делом подключаем шрифт, чтоб вывести значки в CSS Код @import url(https://use.fontawesome.com/releases/v5.7.1/css/all.css); HTML Код <nav class="gemudsamake"> <input checked="checked" class="gemudsamake-toggler" type="checkbox"> <label for="gemudsamake-toggler"></label> <ul> <li class="genvestung-kagemoun"> <a class="fas fa-cat" href=""></a> </li> <li class="genvestung-kagemoun"> <a class="fab fa-android" href="#"></a> </li> <li class="genvestung-kagemoun"> <a class="fab fa-angular" href="#"></a> </li> <li class="genvestung-kagemoun"> <a class="fab fa-apple"href="#"></a> </li> <li class="genvestung-kagemoun"> <a class ="far fa-angry" href="#"></a> </li> <li class="genvestung-kagemoun"> <a class="fab fa-angellist" href="#"></a> </li> </ul> </nav> CSS Код .gemudsamake-toggler { position: absolute; display: block; top:0; bottom:0; right:0; left:0; margin:auto; width:40px; height:40px; z-index:2; opacity:0; cursor:pointer; } .gemudsamake-toggler:hover + label, .gemudsamake-toggler:hover + label:before, .gemudsamake-toggler:hover + label:after,{ background: white; } .gemudsamake-toggler:checked + label { background: transparent; } .gemudsamake-toggler:checked + label:before, .gemudsamake-toggler:checked + label:after,{ top:0; width:40px; transform-origin: 50% 50%; } .gemudsamake-toggler:checked + label:before { transform: rotate(45deg) translateY(-15px) translateX(-15px); } .gemudsamake-toggler:checked + label:after { transform: rotate(-45deg); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun { opacity: 1; } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(1) { transform: rotate(0deg) translate(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(2) { transform: rotate(60deg) translateX(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(3) { transform: rotate(120deg) translateX(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(4) { transform: rotate(180deg) translateX(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(5) { transform: rotate(240deg) translateX(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun:nth-child(6) { transform: rotate(300deg) translateX(-110px); } .gemudsamake-toggler:checked ~ ul .genvestung-kagemoun a { pointer-events:auto; } .gemudsamake-toggler + label { width: 40px; height: 5px; display: block; z-index: 1; border-radius: 2.5px; background: rgba(230, 239, 250, 0.9); transition: transform 0.5s top 0.5s; position: absolute; display: block; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } .gemudsamake-toggler + label:before, .gemudsamake-toggler + label:after { width: 40px; height: 5px; display: block; z-index: 1; border-radius: 2.5px; background: rgba(255, 255, 255, 0.7); transition: transform 0.5s top 0.5s; content: ""; position: absolute; display: block; left: 0; } .gemudsamake-toggler + label:before { top: 10px; } .gemudsamake-toggler + label:after { top: -10px; } .genvestung-kagemoun:nth-child(1) a { transform: rotate(0deg); } .genvestung-kagemoun:nth-child(2) a { transform: rotate(-60deg); } .genvestung-kagemoun:nth-child(3) a { transform: rotate(-120deg); } .genvestung-kagemoun:nth-child(4) a { transform: rotate(-180deg); } .genvestung-kagemoun:nth-child(5) a { transform: rotate(-240deg); } .genvestung-kagemoun:nth-child(6) a { transform: rotate(-300deg); } .genvestung-kagemoun { position: absolute; display: block; top: 0; bottom: 0; left: 0; right: 0; margin: auto; width: 80px; height: 80px; opacity: 0; transition: 0.5s; } .genvestung-kagemoun a { display: block; width: inherit; height: inherit; line-height: 80px; color: rgba(255, 255, 255, 0.7); background: rgba(230, 230, 250, 0.7); border-radius: 50%; text-align: center; text-decoration: none; font-size: 40px; pointer-events: none; transition: 0.2s; } .genvestung-kagemoun a:hover { box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.3); color: white; background: rgba(255, 255, 255, 0.3); font-size: 44.44px } Основные факторы, что основном учитывают при установках, это его надобность, также, чтоб при открытии страницы или сайта было изначально видна кнопка, которая означает навигация по блогу или сайту. Все это учитывается при разработке, что изначально легко понять в последующей разработке добавление эффекта анимации. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |