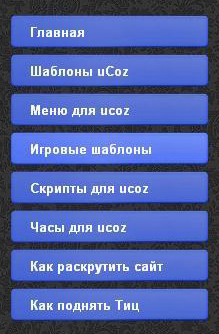
Как знаете и кто видел, по умолчанию это Красочное вертикальное меню Fraer для uCoz идет в светлом оттенке цвета. Тут пришлось немного преобразить и сделать как дубликат, только уже в синей гамме. Отличное решение под многие ресурс, по по мне будет как категорий смотреться на кино сайте или игровом, так как основном там идет много информации на главной страницы. Безусловно можно устанавливать как с одним контейнером, так и с двумя. Так очень простое меню, которое не в коем случай не будет грузить, и также есть эффект прикосновение и ли правильно сказать наведение клика и меняется раздел плашки. Можно попробовать поставить вне блока и думаю смотреться на белом фоне будет отлично.
Каркас:
Код <div id="menu">
<ul>
<li><a href="/"><strong>Главная</strong></a></li>
<li><a href="/"><strong>Шаблоны uCoz</strong></a></li>
<li><a href="ваша_ссылка"><strong>Меню для ucoz</strong></a></li>
<li><a href="ваша_ссылка"><strong>Игровые шаблоны</strong></a></li>
<li><a href="ваша_ссылка"><strong>Скрипты для ucoz</strong></a></li>
<li><a href="ваша_ссылка"><strong>Часы для ucoz</strong></a></li>
<li><a href="ваша_ссылка"><strong>Как поднять Тиц</strong></a></li>
<a href="/" style="display: none;"></a>
</ul>
</div>

CSS:
Код #menu {width:199px;font-family:arial;}
#menu ul {list-style:none;margin:0;padding:0;}
#menu ul li {margin:0 0 3px 0;}
#menu li a {height:26px;text-decoration: none;font-size:13px;text-align:left;}
#menu li a:link, #menu li a:visited {color:#FFFFFF;display:block;background:url('/CSS-ZORNET/Grety/zreg/menur-5531.png');padding:10px 0 0 20px;}
#menu li a:hover {background:url('/CSS-ZORNET/Grety/zreg/menur-754.png');color:#FFFFFF;}

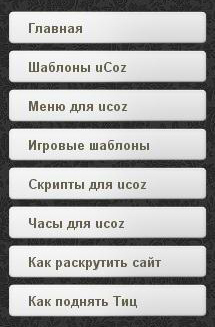
Вторые стили на светлый.

Код #menu {width:199px;font-family:arial;}
#menu ul {list-style:none;margin:0;padding:0;}
#menu ul li {margin:0 0 3px 0;}
#menu li a {height:26px;text-decoration: none;font-size:13px;text-align:left;}
#menu li a:link, #menu li a:visited {color:#65614c;display:block;background:url('/CSS-ZORNET/Grety/zreg/menu.png');padding:10px 0 0 20px;}
#menu li a:hover {background:url('/CSS-ZORNET/Grety/zreg/menur.png');color:#474747;}
 | 
