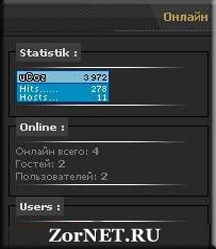
Красивый вид статистики сайтов для ucoz
| Очень нудный код для всех интернет ресурсов как Красивый вид статистики сайтов для ucoz и которая будет еще смотреться как дизайн сайта. Красивый вид статистики сайтов для ucoz. В темных тонах. Переходим к установке скрипта ucoz CSS в самый низ Code a {color:#999999; text-decoration:none;} a:hover {color:#555555; text-decoration:none;} .img {margin:5px;} legend { padding:3px; background-color:#3e3e3e; color:#d8d8d8; font:normal 10px Verdana; min-width:140px; } fieldset {background: url(http://hltvcs.3dn.ru/ucozcs1-6/rbb_b1.jpg) no-repeat top right;border:1px solid #000000;} Далее создаем глобальный блок online и ставим туда это Code <fieldset class="counter"><legend><b>Statistik :</b></b></legend> <div align="left"> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> $COUNTER$</div> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> </fieldset><!--/U1REKLWERX1Z--> <fieldset class="counter"><legend><b>Online :</b></b></legend> <div align="left"> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> $ONLINE_COUNTER$</div> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> </fieldset><!--/U1REKLWERX1Z--> <fieldset class="counter"><legend><b>Users :</b></b></legend> <div align="left"> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> $ONLINE_USERS_LIST$</div> <img src="http://zornet.ru/scriptucoz/bf02c7cad356.png"> </fieldset><!--/U1REKLWERX1Z--> Потом через быструю замену меняем: Code $COUNTER$ $ONLINE_COUNTER$ $ONLINE_USER_LIST$ На Code $GLOBAL_ONLINE$ Внимание у вас может $COUNTER$ $ONLINE_COUNTER$ $ONLINE_USER_LIST$ стоять подругому посмотрите сперва как стоит а потом делайте замену | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |