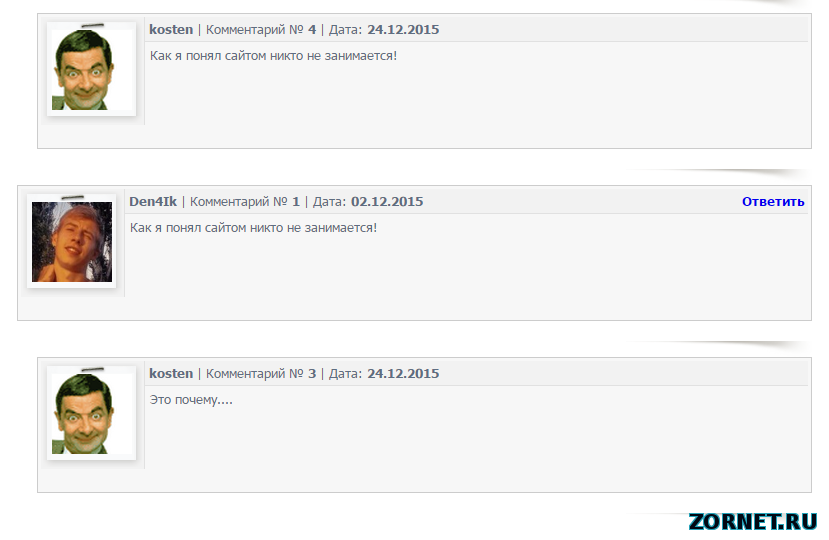
Красивый вид комментариев для системы ucoz
| По дизайну светлый по формату красивый вид комментариев для сайта. Так же на нем вам помогут если что то не понятно как по систем uCoz и компьютерная помощь. Если что то понравилось вы можете изложить все в гостевой книге и если не понравилось также можете там же изложить. Если обнаружите скрипт с багами просьба отписать в комментариях и мы исправим эту ошибку. Приступаем к установке: Вставляем данный скрипт в "Вид комментариев". Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="cBlock1"><tr><td style="padding:3px;"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 2px;"> <center> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" style="cursor: pointer; padding-right: 1px;" border="0"></a><?else?> <a href="$PROFILE_URL$"><img src="http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/no-ava-cs.png" style="cursor: pointer;padding-right: 1px;" border="0" > </a> <?endif?></div></div></div></center></div> </td> <td align="left" valign="top" width="100%"> <div style="background: none repeat scroll 0% 0% rgb(242, 242, 242); border-bottom: 1px solid rgb(225, 225, 225); padding: 4px;"> <?if($ANSWER_URL$)?><div style="float: right";><a href="$ANSWER_URL$" ><b>Ответить</b></a></div><?endif?><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 5px;">$MESSAGE$</div> </td> </tr> </tbody></table> </td></tr></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="com-shadow"></td></tr></tbody></table><style> .cBlock1, .cBlock2 { border: 1px solid #CCCCCC; background:#f7f7f7; } .com-shadow { height: 16px; width: 100%; background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/com-shadow.png) no-repeat top right; } .avatar-top { width: 99px; padding-top: 11px; background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/avatar-top.png) no-repeat; } .avatar-bottom { width: 99px; padding-bottom: 7px; background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/avatar-bottom.png) no-repeat bottom left; } .avatar-mid { width: 99px; padding-bottom: 3px; background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/avatar-mid.png); } .avatar-mid img {width: 80px;} .commFl {background: #fff url(http://zornet.ru/Ajaxoskrip/Fyrkes/Zret/no_spam.png) no-repeat bottom right;} </style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |