Красивый вид checkbox для сайта uCoz
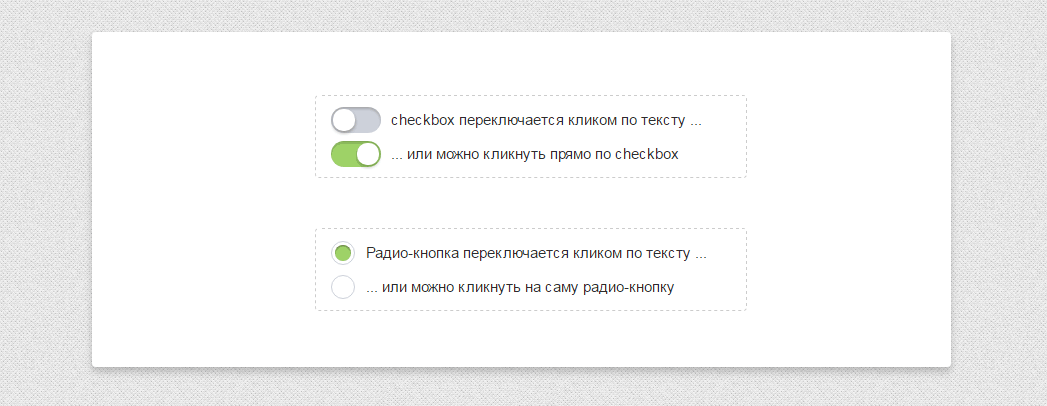
| Эта красивая замена checkbox, которая полностью будет через CSS. Так как в интернет сети есть много предложение и даже через js плагин. То здесь все по старинке и главное все будет работать, и как уже было сказано, что полностью все оформление будет происходить через стили. Безусловно вы встречали визуально такие функций, где не нужно ставить галки, а просто переключить. Также посмотреть можете на персональной страницу, где можно поставить репутацию. и там будет 2 кнопки, и переключить и понять как все работает. Сам CSS код состоит в том что при использовании :checked и :not, в начале CSS кода скрываются chebox и radiobutton. Сами кнопки будут выполнены в зелен стиле, что означает, активна функция, а если пассивна, то серый цвет идет по умолчанию, но здесь сами можете выставить или оставить как есть. В материале присутствует демонстрация кнопок checkbox и radio. Установка заключается в простоте, а это просто установить наш код в CSS интернет ресурса. Приступаем к установке: В таблицу стилей CSS: Код input[type=checkbox]:not(checked),input[type=radio]:not(checked){position:absolute;opacity:0;} input [type=checkbox]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;} input [type=checkbox]+ label {cursor: pointer;} input[type=checkbox]:not(checked) {position: absolute;opacity: 0;} input[type=checkbox]:not(checked) + label {position: relative;padding: 0 0 0 60px;} input[type=checkbox]:not(checked) + label:before {content: '';position: absolute;top: -4px;left: 0;width: 50px;height: 26px;border-radius: 13px;background: #CDD1DA;box-shadow: inset 0 2px 3px rgba(0,0,0,.2);} input[type=checkbox]:not(checked) + label:after {content: '';position: absolute;top: -2px;left: 2px;width: 22px;height: 22px;border-radius: 10px;background: #FFF;box-shadow: 0 2px 5px rgba(0,0,0,.3);transition: all 0.3s;} input[type=checkbox]:checked + label:before {background: #9FD468;} input[type=checkbox]:checked + label:after {left: 26px;} input[type=checkbox]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);} input [type=radio]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;} input [type=radio]+ label {cursor: pointer;} input[type=radio]:not(checked) {position: absolute;opacity: 0;} input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;} input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;} input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;} input[type=radio]:checked + label:after {opacity: 1;} input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);} label {line-height:30px;} Источник: webmaster-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |