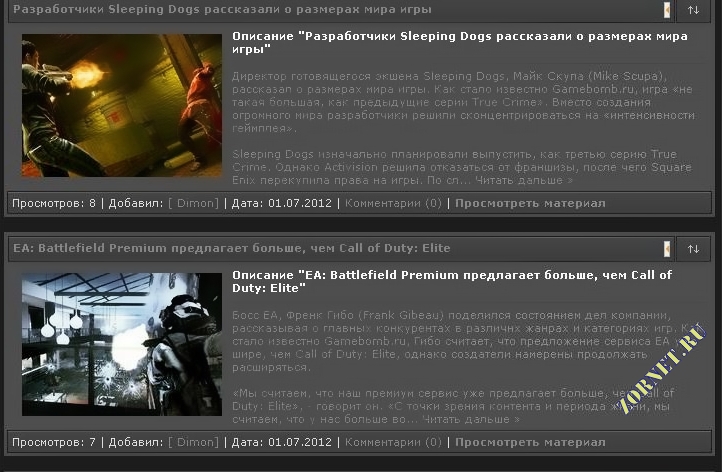
Красивый - темный вид с закрытием блоков
| К вашему вниманию представляю красивый - темный вид , а главное все в рабочем состояний, и нет не каких ошибок в коде, то есть я лично не заметил все ровненькое и все в цвет, что прикольно можно закрывать ненужные блоки, при чтений чтоб не крутить, это фишка добавляет виду креатива. Приступаем к установке: Здесь все по старому и не чего не изменилось, для начало решите куда ставить вид, ну к примеру в новости поменять, и так идем в П.У-дизайн сайта - находим новости и тут же вид материала и туда заходим и сносим весь код и ставим наш новый и на этом установка завершена, не забыть сохранить все. Код <script type="text/javascript" src="http://gutasof.ru/kartinki/vid_mat/strely.js"></script> <style> .eBlock5 {background:#4e4e4e;border:1px solid #1b1b1b;} .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#dedede; padding: 4px; border:1px solid #000000; background:url('http://zornet.ru/zornet_ru4/etitle1.png') repeat-x ;} .eTitle6 {font-family:Verdana,Arial,Sans-Serif;font-size:11px;color:#dedede; padding: 4px; border:1px solid #000000; background:url('http://zornet.ru/zornet_ru4/etitle1.png') repeat-x ;} .eTitle1 {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#dedede; padding: 4px; border:1px solid #000000; background:url('http://gutasof.ru/kartinki/vid_mat/etitle1.png') repeat-x ;} .eTitle5 {font-family:Verdana,Arial,Sans-Serif;font-size:11px;color:#dedede; padding: 4px; background:url('http://gutasof.ru/kartinki/vid_mat/etitle1.png') repeat-x ;} .eText {text-align:justify; padding:5px;} </style> <br> <table class="eBlock5" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"> <table border="0" cellpadding="0" cellspacing="1" width="100%"> <tbody><tr> <td class="eTitle" style="border: 1px solid rgb(27, 27, 27);" width="95%"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <a href="$ENTRY_URL$"><span style="">$TITLE$</span></a></td> <td class="eTitle" style="border: 1px solid rgb(27, 27, 27);" width="5%"> <a style="font-weight: normal;" href="javascript://" onclick="$('#news_$ID$').slideToggle('slow');"><center><img src="http://zornet.ru/zornet_ru4/strelki.png" border="0"></center></a></td> </tr> </tbody></table> <div id="news_$ID$"> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td><div class="eText" style="text-align: left; clear: both;"> <?if($OTHER1$)?> <a class="m" href="$ENTRY_URL$"> <span ondragstart="return false";><img src="$OTHER1$" vspace="5" width="200" align="left" border="2" hspace="10" galleryimg="no" title="$TITLE$"></span></a><?else?> <?if($IMG_SMALL_URL1$)?> <a href="$ENTRY_URL$"><img src="$IMG_SMALL_URL1$" vspace="5" width="200" align="left" border="1" hspace="10" title="$TITLE$"></a><?else?> <?if($IMG_URL1$)?> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="200" align="left" border="1" hspace="10" title="$TITLE$"></a> <?else?><a href="$ENTRY_URL$" title="Скриншота нету,$TITLE$"> <img src="http://gutasof.ru/kartinki/vid_mat/net_img.png" vspace="5" width="200" align="left" border="1" hspace="10"></a> <?endif?><?endif?><?endif?> <h3>Описание "$TITLE$"</h3><hr>$MESSAGE$ </div></td></tr></tbody></table> <div width="100%" class="eTitle5" style="border: 1px solid rgb(27, 27, 27);">Просмотров: $READS$ | Добавил: <a href="javascript://" rel="nofollow" onclick="window.open('/index/8-$UID$','$UID$','scrollbars=1,top=0,left=0,resizable=1,width=720,height=600');return false;">[ $USERNAME$]</a> | Дата: <span title="$DATE$">$DATE$</span> | <a href="$COMMENTS_URL$"> Комментарии ($COMMENTS_NUM$)</a> | <a href="$ENTRY_URL$"><b>Просмотреть материал</b></a> </div></div></td></tr></tbody></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |