Красивый слайдер IMPRESS три версий для uCoz
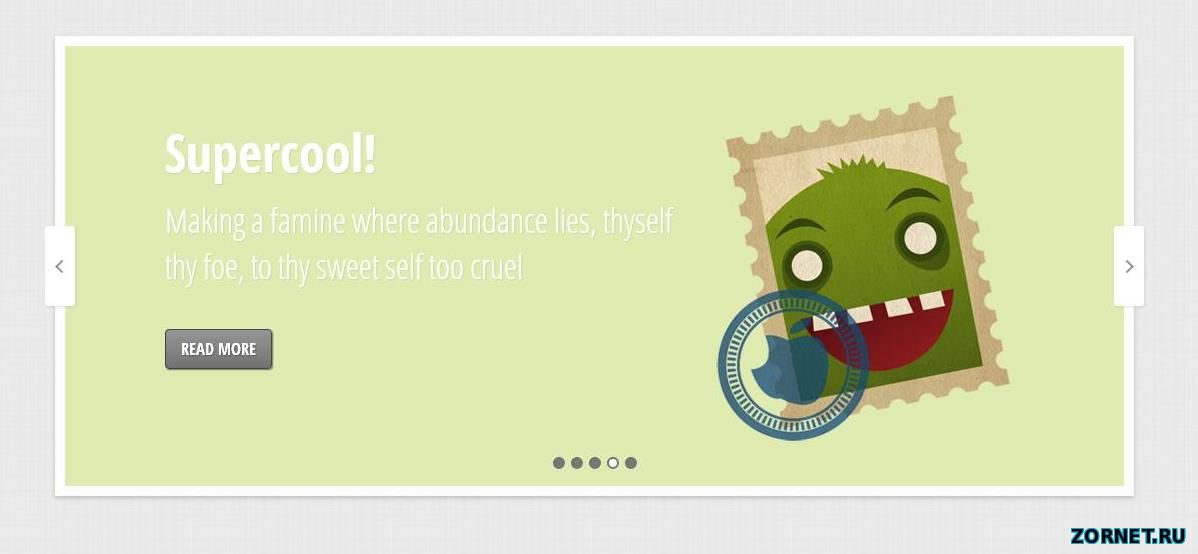
| Если вы еще не определились с материалом как слайдер, то можете присмотреться к данному материалу как Красивый слайдер IMPRESS три версий для uCoz и в чем его плюс, то он будет на всю ширину вашего ресурса. Его нельзя поставить в шапку или в другое место, предназначен для главной страницы. Вам будет представлено три варианта и вы надеюсь найдете, тот который вам нужен. Основная тематика может быть как игровая или интернет магазин, вообщем та, где он нужен и отлично впишется по своей стилистике на площадке. Еще один отличный слайдер для сайта, который установлен на системе. Данный слайдер адаптивный и настраивается под ширину вашего сайта тем самым не растягивает его. Я протестировал его на нескольких стандартных шаблонах которые предоставляет система uCoz для сайтов и на всех он становился превосходно и легко и дополнительных настроек не требует. Думаю в наше время слайдеры стоят почти на всех сайта и на вашем сайте он так же будет выводить нужную и полезную информацию, что предаст удобство не только вам но и вашим посетителям которые при заходе на сайт смогут видеть нужную им информацию. В процессе мы установим три варианта слайдера который один из них вам пригодится или понравится и вы установите к себе на сайт. Я постараюсь вам понятно описать процесс установки что бы даже простой и начинающий администратор сайта смог установить его себе на сайт. Установка первого и второго слайдера Установка первого и второго слайдера почти одинакова у них разница будет только в не большом скрипте. И так для начала скачайте архив с материалами и в архиве вы найдёте три папки которые подписаны Слайдер номер 1, Слайдер номер 2 и Слайдер номер 3, для нашего варианта вам нужно выбрать первый или второй вариант и в них вы увидите папки images и js вот их и загружаем в файловый менеджер вашего сайта. После того как вы загрузили папки вам нужно установить код слайдера в то место на сайте где он вам нужен (обычно это верхняя часть сайта) Код <section id="jms-slideshow" class="jms-slideshow"> <div class="step" data-color="color-1"> <div class="jms-content"> <h3>Just when I thought...</h3> <p>From fairest creatures we desire increase, that thereby beauty's rose might never die</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/1.png" /> </div> <div class="step" data-color="color-2" data-y="500" data-scale="0.4" data-rotate-x="30"> <div class="jms-content"> <h3>Holy cannoli!</h3> <p>But as the riper should by time decease, his tender heir might bear his memory</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/2.png" /> </div> <div class="step" data-color="color-3" data-x="2000" data-z="3000" data-rotate="170"> <div class="jms-content"> <h3>No time to waste</h3> <p>Within thine own bud buriest thy content and, tender churl, makest waste in niggarding</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/3.png" /> </div> <div class="step" data-color="color-4" data-x="3000"> <div class="jms-content"> <h3>Supercool!</h3> <p>Making a famine where abundance lies, thyself thy foe, to thy sweet self too cruel</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/4.png" /> </div> <div class="step" data-color="color-5" data-x="4500" data-z="1000" data-rotate-y="45"> <div class="jms-content"> <h3>Did you know that...</h3> <p>Thou that art now the world's fresh ornament and only herald to the gaudy spring</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/5.png" /> </div> </section> Теперь после того как установили код слайдера мы пропишем ему стили и для этого скопируйте ниже приведённые стили и вставьте в самый низ ваших стилей сайта и сохраните. Код /* Стили для первого слайдера */ .jms-slideshow { position: relative; width: 80%; max-width: 1400px; min-width: 640px; margin: 20px auto; height: 460px; } .jms-wrapper { width: auto; min-width: 600px; height: 440px; background-color: #fff; box-shadow: 0 2px 6px rgba(0, 0, 0, .2); -webkit-background-clip: padding; -moz-background-clip: padding; background-clip: padding-box; border: 10px solid #fff; border: 10px solid rgba(255, 255, 255, 0.9); outline: none; -webkit-transition: background-color 1s linear; -moz-transition: background-color 1s linear; -o-transition: background-color 1s linear; -ms-transition: background-color 1s linear; transition: background-color 1s linear; } .color-1 { background-color: #E3D8FF; background-color: rgba(227, 216, 268, 1); } .color-2 { background-color: #EBBBBC; background-color: rgba(235, 187, 188, 1); } .color-3 { background-color: #EED9C0; background-color: rgba(238, 217, 192, 1); } .color-4 { background-color: #DFEBB1; background-color: rgba(223, 235, 177, 1); } .color-5{ background-color: #C1E6E5; background-color: rgba(193, 230, 229, 1); } .step { width: 900px; height: 420px; display: block; -webkit-transition: opacity 1s; -moz-transition: opacity 1s; -ms-transition: opacity 1s; -o-transition: opacity 1s; transition: opacity 1s; } .step:not(.active) { opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ } .jms-content{ margin: 0px 370px 0px 20px; position: relative; clear: both; } .step h3{ color: #fff; font-size: 52px; font-weight: bold; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); margin: 0; padding: 60px 0 10px 0; } .step p { color: #fff; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); font-size: 34px; font-weight: normal; position: relative; margin: 0; } a.jms-link{ color: #fff; text-transform: uppercase; background: #969696; /* Old browsers */ background: -moz-linear-gradient(top, #969696 0%, #727272 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#969696), color-stop(100%,#727272)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #969696 0%,#727272 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #969696 0%,#727272 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #969696 0%,#727272 100%); /* IE10+ */ background: linear-gradient(top, #969696 0%,#727272 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#969696', endColorstr='#727272',GradientType=0 ); /* IE6-9 */ padding: 8px 15px; display: inline-block; font-size: 16px; font-weight: bold; color: #fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3); box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5); border: 1px solid #444; border-radius: 4px; opacity: 1; margin-top: 40px; clear: both; -webkit-transition: all 0.4s ease-in-out 1s; -moz-transition: all 0.4s ease-in-out 1s; -ms-transition: all 0.4s ease-in-out 1s; -o-transition: all 0.4s ease-in-out 1s; transition: all 0.4s ease-in-out 1s; } .step:not(.active) a.jms-link{ opacity: 0; margin-top: 80px; } .step img{ position: absolute; right: 0px; top: 30px; } .jms-dots{ width: 100%; position: absolute; text-align: center; left: 0px; bottom: 20px; z-index: 2000; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .jms-dots span{ display: inline-block; position: relative; width: 12px; height: 12px; border-radius: 50%; background: #777; margin: 3px; cursor: pointer; box-shadow: 1px 1px 1px rgba(0,0,0,0.1) inset, 1px 1px 1px rgba(255,255,255,0.3); } .jms-dots span.jms-dots-current:after{ content: ''; width: 8px; height: 8px; position: absolute; top: 2px; left: 2px; border-radius: 50%; background: #ffffff; /* Old browsers */ background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#ededed)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* IE10+ */ background: linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ); /* IE6-9 */ } .jms-arrows{ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .jms-arrows span{ position: absolute; top: 50%; margin-top: -40px; height: 80px; width: 30px; cursor: pointer; z-index: 2000; box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.1); border-radius: 3px; } .jms-arrows span.jms-arrows-prev{ background: #fff url(../images/arrow_left.png) no-repeat 50% 50%; left: -10px; } .jms-arrows span.jms-arrows-next{ background: #fff url(../images/arrow_right.png) no-repeat 50% 50%; right: -10px; } /* Not supported style */ .jms-wrapper.not-supported{ background-color: #E3D8FF; background-color: rgba(227, 216, 268, 1); } .jms-wrapper.not-supported:after{ content: 'The slideshow functionality is not supported on your device.'; padding: 0px 0px 30px 0px; text-align: center; display: block; } .jms-wrapper.not-supported .step{ display: none; position: relative; opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ margin: 20px auto; } .jms-wrapper.not-supported .step:first-of-type{ display: block; } .jms-wrapper.not-supported .step:not(.active) a.jms-link{ opacity: 1; margin-top: 40px; } Третьим действием мы установим скрипт для слайдера и для этого нужно прописать ниже приведённый код в нижнюю или верхнюю часть вашего сайта а для лучшей работы я вам советую прописать на всех страницах сайта перед кодом /body Скрипт для первого слайдера: Код <script type="text/javascript" src="/js/jmpress.min.js"></script> <script type="text/javascript" src="/js/jquery.jmslideshow.js"></script> <script type="text/javascript"> $(function() { $( '#jms-slideshow' ).jmslideshow(); }); </script> Скрипт для второго слайдера: Код <script type="text/javascript" src="/js/jmpress.min.js"></script> <script type="text/javascript" src="/js/jquery.jmslideshow.js"></script> <script type="text/javascript"> $(function() { var jmpressOpts = { animation : { transitionDuration : '0.8s' } }; $( '#jms-slideshow' ).jmslideshow( $.extend( true, { jmpressOpts : jmpressOpts }, { autoplay : true, bgColorSpeed: '0.8s', arrows : false })); }); </script> Вот и всё мы установили первый и второй слайдер и в процессе установки мы всё делали одниково ко всем двум слайдерам за исключением скриптов . Скрипты вставляйте тот вариант который вам нужен один из двух. Установка третьего слайдера: После того как вы скачали архив я уже писал там будет три папки с вариантами слайдеров и теперь нам нужна папка под названием Слайдер номер 3 и так же загружаем папку images и js в файловый менеджер вашего сайта. Далее мы тоже устанавливаем код самого слайдера в то место где он вам нужен (обычно это верхняя часть сайта) Код <section id="jms-slideshow" class="jms-slideshow"> <div class="step" data-color="color-1"> <div class="jms-content"> <h3>Just when I thought...</h3> <p>From fairest creatures we desire increase, that thereby beauty's rose might never die</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/1.png" /> </div> <div class="step" data-color="color-2" data-y="500" data-scale="0.4" data-rotate-x="30"> <div class="jms-content"> <h3>Holy cannoli!</h3> <p>But as the riper should by time decease, his tender heir might bear his memory</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/2.png" /> </div> <div class="step" data-color="color-3" data-x="2000" data-z="3000" data-rotate="170"> <div class="jms-content"> <h3>No time to waste</h3> <p>Within thine own bud buriest thy content and, tender churl, makest waste in niggarding</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/3.png" /> </div> <div class="step" data-color="color-4" data-x="3000"> <div class="jms-content"> <h3>Supercool!</h3> <p>Making a famine where abundance lies, thyself thy foe, to thy sweet self too cruel</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/4.png" /> </div> <div class="step" data-color="color-5" data-x="4500" data-z="1000" data-rotate-y="45"> <div class="jms-content"> <h3>Did you know that...</h3> <p>Thou that art now the world's fresh ornament and only herald to the gaudy spring</p> <a class="jms-link" href="#">Read more</a> </div> <img src="/images/5.png" /> </div> </section> Далее пропишем стили к третьему варианту слайдера и для этого скопируйте стили ниже и добавьте их в стили вашего сайта в самый низ и не забудьте сохранить. Код .jms-slideshow { position: relative; width: 100%; min-width: 640px; margin: 20px auto; height: 460px; } .jms-wrapper { width: auto; min-width: 600px; height: 440px; background-color: #fff; box-shadow: 0 2px 6px rgba(0, 0, 0, .2); -webkit-background-clip: padding; -moz-background-clip: padding; background-clip: padding-box; border-top: 10px solid #fff; border-bottom: 10px solid #fff; outline: none; -webkit-transition: background-color 1s linear; -moz-transition: background-color 1s linear; -o-transition: background-color 1s linear; -ms-transition: background-color 1s linear; transition: background-color 1s linear; } .color-1 { background-color: #E3D8FF; background-color: rgba(227, 216, 268, 1); } .color-2 { background-color: #EBBBBC; background-color: rgba(235, 187, 188, 1); } .color-3 { background-color: #EED9C0; background-color: rgba(238, 217, 192, 1); } .color-4 { background-color: #DFEBB1; background-color: rgba(223, 235, 177, 1); } .color-5{ background-color: #C1E6E5; background-color: rgba(193, 230, 229, 1); } .step { width: 900px; height: 420px; display: block; -webkit-transition: opacity 1s; -moz-transition: opacity 1s; -ms-transition: opacity 1s; -o-transition: opacity 1s; transition: opacity 1s; } .step:not(.active) { opacity: 0; filter: alpha(opacity=0); /* internet explorer */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/ } .jms-content{ margin: 0px 370px 0px 20px; position: relative; clear: both; } .step h3{ color: #fff; font-size: 52px; font-weight: bold; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); margin: 0; padding: 60px 0 10px 0; } .step p { color: #fff; text-shadow: 1px 1px 1px rgba(0,0,0,0.1); font-size: 34px; font-weight: normal; position: relative; margin: 0; } a.jms-link{ color: #fff; text-transform: uppercase; background: #969696; /* Old browsers */ background: -moz-linear-gradient(top, #969696 0%, #727272 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#969696), color-stop(100%,#727272)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #969696 0%,#727272 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #969696 0%,#727272 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #969696 0%,#727272 100%); /* IE10+ */ background: linear-gradient(top, #969696 0%,#727272 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#969696', endColorstr='#727272',GradientType=0 ); /* IE6-9 */ padding: 8px 15px; display: inline-block; font-size: 16px; font-weight: bold; color: #fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3); box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5); border: 1px solid #444; border-radius: 4px; opacity: 1; margin-top: 40px; clear: both; -webkit-transition: all 0.4s ease-in-out 1s; -moz-transition: all 0.4s ease-in-out 1s; -ms-transition: all 0.4s ease-in-out 1s; -o-transition: all 0.4s ease-in-out 1s; transition: all 0.4s ease-in-out 1s; } .step:not(.active) a.jms-link{ opacity: 0; margin-top: 80px; } .step img{ position: absolute; right: 0px; top: 30px; } .jms-dots{ width: 100%; position: absolute; text-align: center; left: 0px; bottom: 20px; z-index: 2000; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .jms-dots span{ display: inline-block; position: relative; width: 12px; height: 12px; border-radius: 50%; background: #777; margin: 3px; cursor: pointer; box-shadow: 1px 1px 1px rgba(0,0,0,0.1) inset, 1px 1px 1px rgba(255,255,255,0.3); } .jms-dots span.jms-dots-current:after{ content: ''; width: 8px; height: 8px; position: absolute; top: 2px; left: 2px; border-radius: 50%; background: #ffffff; /* Old browsers */ background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#ededed)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* IE10+ */ background: linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 ); /* IE6-9 */ } .jms-arrows{ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; } .jms-arrows span{ position: absolute; top: 50%; margin-top: -40px; height: 80px; width: 30px; cursor: pointer; z-index: 2000; box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.1); } .jms-arrows span.jms-arrows-prev{ background: #fff url(../images/arrow_left.png) no-repeat 50% 50%; left: 0px; border-radius: 0px 3px 3px 0px; } .jms-arrows span.jms-arrows-next{ background: #fff url(../images/arrow_right.png) no-repeat 50% 50%; right: 0px; border-radius: 3px 0px 0px 3px; } /* Not supported style */ .jms-wrapper.not-supported{ background-color: #E3D8FF; background-color: rgba(227, 216, 268, 1); } .jms-wrapper.not-supported:after{ content: 'The slideshow functionality is not supported on your device.'; padding: 0px 0px 30px 0px; text-align: center; display: block; } .jms-wrapper.not-supported .step{ display: none; position: relative; opacity: 1; filter: alpha(opacity=99); /* internet explorer */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/ margin: 20px auto; } .jms-wrapper.not-supported .step:first-of-type{ display: block; } .jms-wrapper.not-supported .step:not(.active) a.jms-link{ opacity: 1; margin-top: 40px; } И последним третьим действием мы установим скрипт для слайдера и для этого нужно прописать ниже приведённый код в нижнюю или верхнюю часть вашего сайта а для лучшей работы я вам советую прописать на всех страницах сайта перед кодом /body Код <script type="text/javascript" src="/js/jmpress.min.js"></script> <script type="text/javascript" src="/js/jquery.jmslideshow.js"></script> <script type="text/javascript"> $(function() { $( '#jms-slideshow' ).jmslideshow(); }); </script> Вот и всё слайдер номер три установлен на ваш сайт. Дополнительный настройки Для изменения и редактирования картинок слайдера вам нужно проследовать в папку images и те картинки которые там есть заменить на свои, только не забудьте о том что размер и имена картинок должны совпадать или в ином случае вам нужно будет поменять адреса к картинкам в коде слайдера. И в заключение как всегда я вам предоставляю ссылку на архив материала и демонстрацию слайдеров. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 16 | |
|
| |
| 1 2 » | |