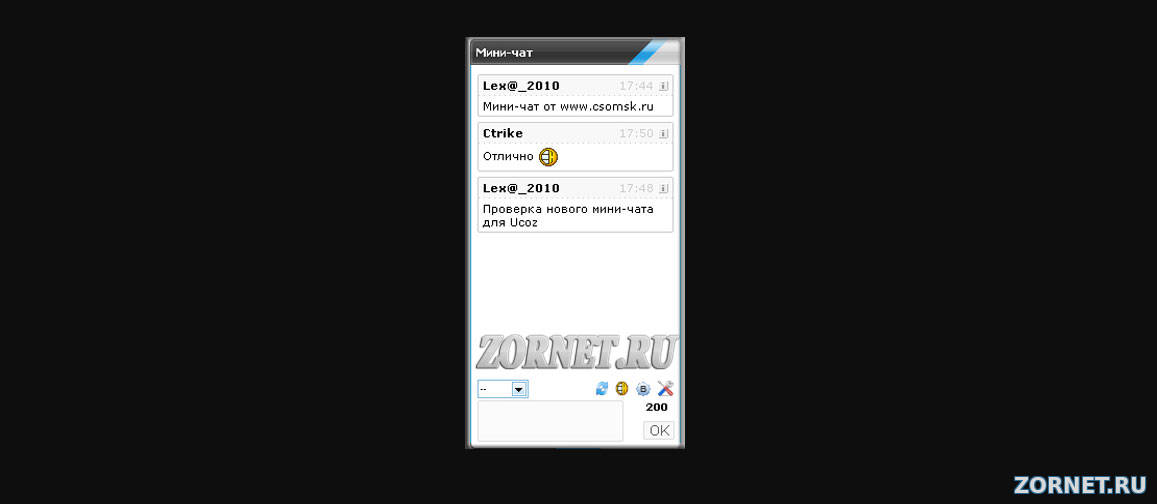
Красивый мини-чат для системы uCoz
| Простой по своему красивый по дизайну мини-чат для системы Ucoz, для в светлых шаблонов. Чат создан в светлых тонах в коде идет сразу на его стиль, что говорит нам не надо прописывать нечего в CSS. В свое время очень был распространенный, он хорошо смотрится на фиксированных сайтах. Ну и конечно чтоб портал был белый или серый по своему оттенку цвета. Приступаем к установке: В вид материалов мини-чата вставляем: Код <div class="ChatMess"> <div class="ChatMesTop"><div style="float:right; color:#ccc;">$TIME$ <a href="$PROFILE_URL$" rel="nofollow" rel="nofollow"><img src="http://vizar-soft.ru/Skripti/info.gif" border="0" style="vertical-align:-1px; margin-right:1px;" alt="мини-чат от vizar" /></a></div><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a></div> <div style="padding:3px 3px 3px 4px;">$MESSAGE$</div> </div> <style> .ChatMess {border:1px solid #ccc; background:#fff; margin-top:5px; -webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;} .ChatMesTop {border:0px; border-bottom:1px dotted #ccc; padding:3px 3px 3px 4px; background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} </style> В форму добавления сообщений вставляем: Код <div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td>$FLD_AUTOUPD$</td> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="мини-чат от csomsk.ru" border="0" align="middle" src="http://zornet.ru/zornet_ru9/123.png" width="13" height="15"></a> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="middle" src="http://zornet.ru/zornet_ru9/lol.gif" width="13" height="15"></a> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="middle" src="http://zornet.ru/zornet_ru9/bb-codesss.png" width="16" height="16"></a> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="мини-чат от csomsk.ru" border="0" align="middle" src="http://zornet.ru/zornet_ru9/456.png" width="15" height="15"></a> </td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |
| 1 2 » | |