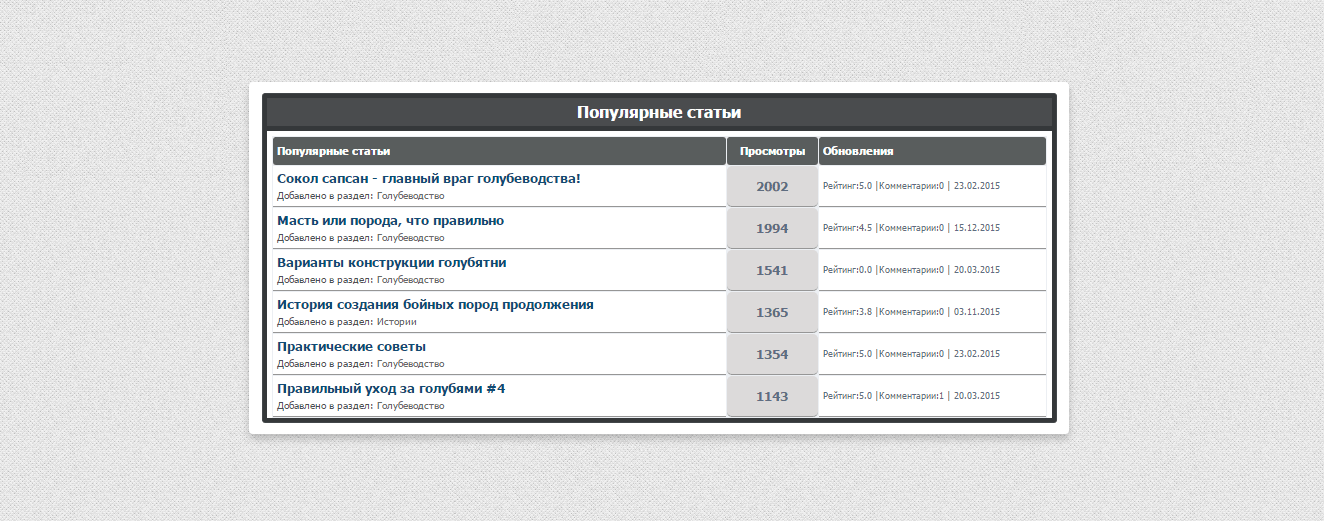
Красивый информер популярные статьи для uCoz
| Этот информер создан и предназначен для модуля блог, так как все больше ресурсов появляется на этом каталоге и теперь он актуален. Работа заключается в том, что самые просматривающие материалы будут выводить на главную страницу интернет ресурса, это все что связано с блогом. Но здесь можно сделать параметры создавая информер на тот или иной файл, на котором всех больше оставили комментарий. Все настраивается самим администратором или блогеров, что ему нужнее и какая информация должна быть более доступна для пользователя или гостей, которые зашли с поисковой системы или по прямой ссылке. Сам информер сделан так, что все его функций распределены по рангу, первый материал, это где просмотров много и далее идут ниже. Что по оттенку цвета и дизайн, то он настраивается полностью в прикрепленных стилях, которые нужно поместить в CSS и вам нужно их скачать. По умолчанию идет в светло-синей гамме, это здесь просто для разнообразия сделал его темным. Если будут учитываться по постам, что оставили под материалом, то в правой стороне вы можете наблюдать, сколько и на каком файле оставили и здесь можно настроить, что где больше постов, тот на первом месте. Сами просмотры выведены в отдельный блог, который по дизайн без углов и закругленные на несколько пикселей. Его можно поставить и основном так делают, как над каталогом и над всеми материалами, чтоб визуально было видно, но некоторые ставят под ними. По времени все поставлено, и вы можете знать, когда был размещена статья или загружен файл, что новая или старая, но не нужно забывать, что старые мануалы также остаться нужными по своей информации. Приступаем к установке: Панель администратора и переходим на главную страницу и там будет раздел под создание информер. И зайдя туда, вы выбираете блог и выставляете, те параметры, которые вам нужны и не забываем $МYINF_$ на нужный. Код: Код <tr><td class="forumNameTd" style="padding: 4px;" align="left"><a href="$ENTRY_URL$" target="_blank"><b>$TITLE$</b></a><br/><font color="#4F4F4F" size="1">Добавлено в раздел: <a href="$CATEGORY_URL$" target="_blank"><font color="#696969">$CATEGORY_NAME$</font></a></font></td> <td class="forumThreadTd" style="padding: 4px;" align="center">$READS$</td> <td class="threadLastPostTd" style="padding:4px;" align="left">Рейтинг:$RATING$ |Комментарии:$COMMENTS_NUM$ | $DATE$</td></tr> Этот код с вашим номером информер ставим там где вам нужно или считаете, что должен там информировать. Код <div class="content_border"> <div class="inf_bg_top"><div class="inf_bg_top_i">Популярные статьи</div></div> <div class="inf_bg_t_2"><div class="inf_bg_t_2_b"></div></div> <div class="vid_inf_2"> <div class="vid_inf_bg_2"> <table class="" width="100%" bgcolor="#ECEFF3" border="0" cellpadding="3" cellspacing="1"> <tbody><tr> <td class="zornet" width="50%" align="left">Популярное<br></td> <td class="zornet" width="10%" align="center">Просмотры<br></td> <td class="zornet" width="25%" align="left">Обновления<br></td> </tr> $MYINF_номер$ </table> </div> </div> <div class="inf_bg_b_2"><div class="inf_bg_b_2_b"></div></div></div> Здесь нет не каких изображений пользователя, все сделано в понятном режиме и нагружать сильно не будет, но безусловно нести информацию он будет большую и для кого нужную. Что бывает так, зайдя на площадку и в информер уже есть то что вы хотели найти. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |