Красивые кнопки CSS и hover эффектами
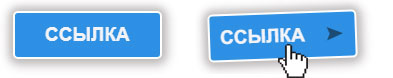
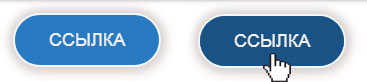
| В статье представлен материал на две разнообразные кнопки, которую имеют анимацию и красивый эффект на CSS, что происходит при наведении клика. При создании сайта веб мастер устанавливает кнопку, так как сложно представить современный дизайн без оригинальной кнопки с красивой анимацией. Здесь вы найдете один стандартный вид, где при наведении меняется оттенок цвета, а вот второй кардинально отличается. Ведь в нем мы пропишем стили на красивый эффект, где будет присутствовать шрифтовая иконка, виде стрелки указателя, что немного будет менять место.Что будет изначально гостям и пользователям понятно, что где подключать или переходить на другую страницу. Так что это готовое решение под установку, что созданы на чистом CSS под темно синий оттенок с изменением под основной дизайн по установке на сайте. Установочный процесс:  Первое оформление кнопки: HTML Код <a class="savunodekol" href="/">Ссылка</a> CSS Код .savunodekol { display: inline-flex; margin: 5px; text-decoration: none; position: relative; font-size: 19px; line-height: 20px; padding: 12px 30px; color: #f3f3f9; font-weight: bold; text-transform: uppercase; background: #2e90e4; cursor: pointer; border-radius: 5px; border: 2px solid #fdfeff; transition: transform 0.2s ease-out, padding 0.2s ease-out; overflow: hidden; box-shadow: 0px 0px 7px 4px rgba(156, 149, 149, 0.42), 1px 2px 11px 5px rgba(169, 163, 163, 0.48); } .savunodekol:hover, .savunodekol:active, .savunodekol:focus { color: #f3f3f9; transform: rotate(-2deg); padding: 12px 50px 12px 10px; } .savunodekol:before { content: "\27A4"; position: absolute; right: -30px; color: #1C4B73; transition: right 0.5s cubic-bezier(.97,.01,.97,.55); } .savunodekol:hover:before { right: 10px; } Здесь в стилистике подкачена шрифтовая кнопка, которая появиться при наведение курсора. Демонстрация  Второе оформление кнопки: HTML Код <a class="krasrepelivka" href="/">Ссылка</a> CSS Код .krasrepelivka { display: inline-flex; margin: 8px; text-decoration: none; position: relative; font-size: 18px; line-height: 20px; padding: 15px 34px; color: #f3f0f0; text-transform: uppercase; font-family: 'Roboto Condensed', Тahoma, sans-serif; border-radius: 30px; background: #287ac1; cursor: pointer; border: 2px solid #f3f6f9; overflow: hidden; z-index: 1; box-shadow: 0px 0px 7px 4px rgba(193, 185, 185, 0.42), 1px 2px 11px 5px rgba(208, 194, 194, 0.48); } .krasrepelivka:hover, .krasrepelivka:active, .krasrepelivka:focus { color: #f3f0f0; } .krasrepelivka:before { content: ''; position: absolute; top: 0; right: -50px; bottom: 0; left: 0; border-right: 50px solid transparent; border-top: 50px solid #1a5384; transition: transform 0.5s; transform: translateX(-100%); z-index: -1; } .krasrepelivka:hover:before { transform: translateX(0); } Здесь идет плавный элемент эффекта по изменению оттенка, что отлично задается по скорости в CSS, который закреплен за этим элементом. Демонстрация В этой статье по своему формату кнопки по максиму упростили, где самостоятельно можно выставить оригинальный стиль, где только оставляем по умолчанию эффект, который за каждым элементом закрепленный. Но и также вы можете насладиться отличным ховер эффектами, которые кардинально отличаются от других, если говорим про стильный вариант. PS - на demo страницах идет стандартный вид, но к стилям были добавлены элементы, где можно рассмотреть на изображение, которые закреплена за каждым материалом. Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |