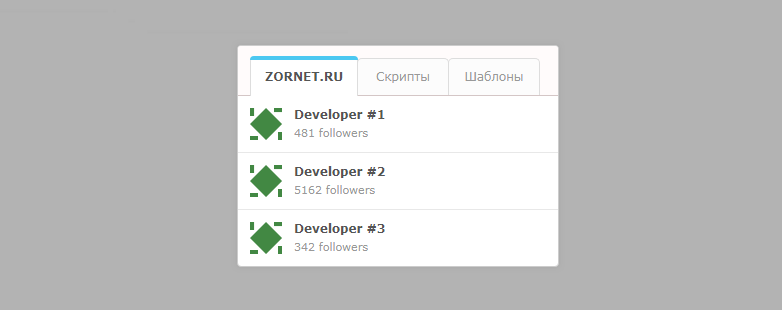
Красивые и информативные вкладки на CSS
| Оригинальные по своей конструкций вкладки или как еще их называют табы, где идет в светлом формате, что можно поставить в блок сайта. Больше всего они подойдут под информер, что безусловно будет отличным решение для вывода информации. Так как плюс в том, что мало место занимает, но содержат очень много информации, как для пользователя так и для гостей сайта. Также веб мастер, можете легко выставить заданную ширину, чтобы он был компактен по своей ширине, и этим снабжая больше контента, сохраняя при этом все вкладки в размере, что был задан по умолчанию. Здесь также будет присутствовать Эффект, что выделяется на выбранной вкладке, где является признаком наведение на ее курсор, что после нажатие она плавно открывает новую вкладку. С помощью этой конструкций вы можете быстро воссоздать аналогичный элемент для любого стиля страницы. Здесь больше зависит от ширины и где эти табы переключение будут установлены. Больше всего можно их видеть на одном из контейнеров, что прописан в блоке, но не исключаю, что есть возможность их переформатировать и реализовать в другом направление. HTML Код <div class="widget"> <ol class="widget-list" id="managers"> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Шблоны #1 <span>Описание</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Шблоны #2 <span>Описание</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Шблоны #3 <span>Описание</span> </a> </li> </ol> <ol class="widget-list" id="designers"> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #1 <span>Описание</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #2 <span>Дизайн</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #3 <span>Дизайн</span> </a> </li> </ol> <ol class="widget-list" id="developers"> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #1 <span>Коды ресурса</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #2 <span>Коды ресурса</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://zornet.ru/ABVUN/ZORNER.png"> Скрипты сайта #3 <span>Коды ресурса</span> </a> </li> </ol> <ul class="widget-tabs"> <li class="widget-tab"> <a href="#managers" class="widget-tab-link">zornet-1</a> <!-- Omitting the end tag is valid HTML and removes the space in-between inline blocks. --> <li class="widget-tab"> <a href="#designers" class="widget-tab-link">zornet-2</a> <li class="widget-tab"> <a href="#developers" class="widget-tab-link">zornet-3</a> </ul> </div> CSS Код body { font: 12px/20px 'Lucida Grande', Verdana, sans-serif; color: #404040; background: #eee; } .widget { position: relative; margin: 20px auto 10px; width: 320px; background: white; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); } .widget-tabs { position: absolute; top: 0; left: 0; right: 0; padding: 9px 12px 0; text-align: left; direction: rtl; background: #f5f5f5; border-bottom: 1px solid #ddd; border-radius: 3px 3px 0 0; } .widget-tab, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child ~ .widget-tab, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) ~ .widget-tab, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child ~ .widget-tab { position: relative; display: inline-block; vertical-align: top; margin-top: 3px; line-height: 36px; font-weight: normal; color: #999; background: #fcfcfc; border: solid #ddd; border-width: 1px 1px 0; border-radius: 5px 5px 0 0; padding-bottom: 0; bottom: auto; } .widget-tab > .widget-tab-link, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child ~ .widget-tab > .widget-tab-link, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) ~ .widget-tab > .widget-tab-link, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child ~ .widget-tab > .widget-tab-link { margin: 0; border-top: 0; } .widget-tab + .widget-tab { margin-right: -1px; } .widget-tab:last-child, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2), .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child { bottom: -1px; margin-top: 0; padding-bottom: 2px; line-height: 34px; font-weight: bold; color: #555; background: white; border-top: 0; } .widget-tab:last-child > .widget-tab-link, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child > .widget-tab-link, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) > .widget-tab-link, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child > .widget-tab-link { margin: 0 -1px; border-top: 4px solid #4cc8f1; } .widget-tab-link { display: block; min-width: 60px; padding: 0 15px; color: inherit; text-align: center; text-decoration: none; border-radius: 4px 4px 0 0; } .widget-list { display: none; padding-top: 50px; } .widget-list > li + li { border-top: 1px solid #e8e8e8; } .widget-list:last-of-type { display: block; } .widget-list:target { display: block; } .widget-list:target ~ .widget-list { display: none; } .widget-list-link { display: block; line-height: 18px; padding: 10px 12px; font-weight: bold; color: #555; text-decoration: none; cursor: pointer; } .widget-list-link:hover { background: #f7f7f7; } li:last-child > .widget-list-link { border-radius: 0 0 3px 3px; } .widget-list-link > img { float: left; width: 32px; height: 32px; margin: 2px 12px 0 0; } .widget-list-link > span { display: block; font-size: 11px; font-weight: normal; color: #999; } Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |