Красивые эффекты для кнопок с эффектами
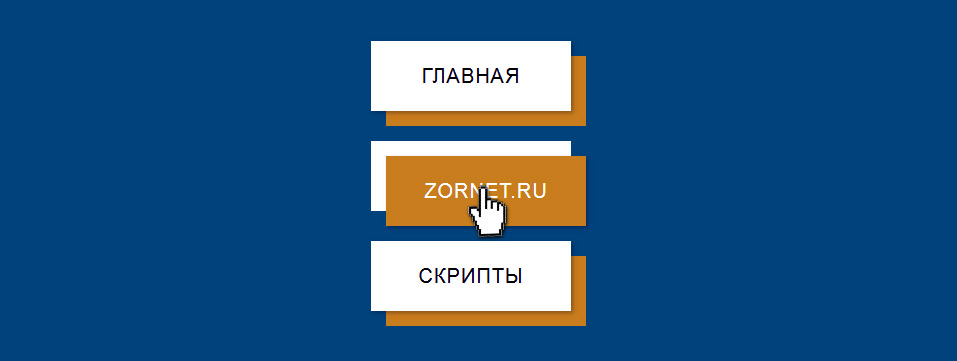
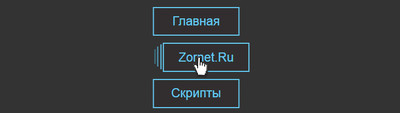
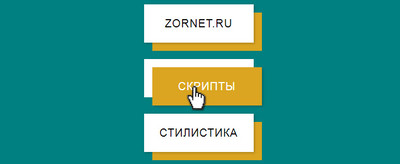
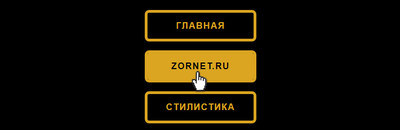
| Здесь представлены подборка на 3 вида красивой анимации для кнопок, что смотрятся стильно и создана на стиле CSS эффектов при наведении. Сама коллекция небольшая, но отличается друг от друга своими эффектами, где по умолчанию у них стандартный вид. Но только стоит навести на одну их них, то автоматически появляется эффект, который выполнен на чистом стиле CSS. Где сами веб разработчики могут выставлять самостоятельно сумасшедшие эффекты, где не нужно широких знаний по стилистике, все выполняется с помощью простых действий. Если рассматривать первый эффект, то кнопка идет полой, где в центре не чего нет, а сама палитра зависит от фона, где при вуалирует желтый оттенок. Где эффект очень просто, это движение в правую сторону, где остается след виде полос. Во втором варианте идет изначально 2 оттенка, это светлый, где на нем написано ключевое слова. А задний фон в темно-желтом цвете, что при трюке, когда наведен клик, здесь происходит смещение оттенка, а после этого следует обмен цветов. На третьем варианте считаю больше анимации находится, хоть эффект более стандартный, это простая смена оттенка, но здесь трюк заключается в том, что смена происходит в уникальном виде, который будет на темном фоне отлично смотреться.  1. Первый вариант: HTML Код <nav> <ul> <li><span>Главная</span></li> <li><span>Zornet.Ru</span></li> <li><span>Скрипты</span></li> <li><span>Стилистика</span></li> </ul> </nav> CSS Код nav ul { padding: 0; list-style-type: none; transform: translateX(0.65em); } nav li { width: 7em; height: 2em; font-size: 23px; color: #65ccf5; box-sizing: border-box; border-left: 0.08em solid; position: relative; margin-top: 0.9em; cursor: pointer; } nav li::before, nav li::after { content: ''; position: absolute; width: inherit; border-left: 0.08em solid; z-index: -1; } nav li::before { height: 80%; top: 10%; left: -0.3em; filter: brightness(0.8); } nav li::after { height: 60%; top: 20%; left: -0.55em; filter: brightness(0.6); } nav li:hover span { transform: translateX(0.15em); } nav li span { position: relative; height: 117%; top: -5%; box-sizing: border-box; border: 0.08em solid; background-color: #312e2e; display: flex; align-items: center; justify-content: center; font-family: sans-serif; text-transform: capitalize; transform: translateX(-0.65em); transition: 0.5s; } Здесь можно закруглить углы и также изменить полностью оформление. Демонстрация 2. Второй вариант:  HTML Код <nav> <ul> <li>Главная</li> <li>Zornet.Ru</li> <li>Скрипты</li> <li>Стилистика</li> </ul> </nav> CSS Код nav ul { padding: 0; list-style-type: none; } nav li { width: 20rem; height: 7rem; font-size: 20px; text-align: center; line-height: 7rem; font-family: sans-serif; text-transform: uppercase; letter-spacing: 1px; position: relative; transition: 0.3s; margin: 3rem; cursor:pointer; } nav li::before, nav li::after { content: ''; position: absolute; width: inherit; height: inherit; top: 0; left: 0; transition: 0.3s; } nav li::before { background-color: white; z-index: -1; box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2); } nav li::after { background-color: goldenrod; transform: translate(1.5rem, 1.5rem); z-index: -2; } nav li:hover { transform: translate(1.5rem, 1.5rem); color: white; } nav li:hover::before { background-color: goldenrod; } nav li:hover::after { background-color: white; transform: translate(-1.5rem, -1.5rem); } Отличное решение на современный дизайн. Демонстрация 3. Третий вариант:  HTML Код <nav> <ul> <li> Главная <span></span><span></span><span></span><span></span> </li> <li> Zornet.Ru <span></span><span></span><span></span><span></span> </li> <li> Стилистика <span></span><span></span><span></span><span></span> </li> <li> contact <span></span><span></span><span></span><span></span> </li> </ul> </nav> CSS Код nav ul { list-style-type: none; margin: 0; padding: 0; } nav ul li { --c: goldenrod; color: var(--c); font-size: 16px; border: 0.3em solid var(--c); border-radius: 0.5em; width: 12em; height: 3em; text-transform: uppercase; font-weight: bold; font-family: sans-serif; letter-spacing: 0.1em; text-align: center; line-height: 3em; position: relative; overflow: hidden; z-index: 1; transition: 0.5s; margin: 1em; cursor:pointer; } nav ul li span { position: absolute; width: 25%; height: 100%; background-color: var(--c); transform: translateY(150%); border-radius: 50%; left: calc((var(--n) - 1) * 25%); transition: 0.5s; transition-delay: calc((var(--n) - 1) * 0.1s); z-index: -1; } nav ul li:hover { color: black; } nav ul li:hover span { transform: translateY(0) scale(2); } nav ul li span:nth-child(1) { --n: 1; } nav ul li span:nth-child(2) { --n: 2; } nav ul li span:nth-child(3) { --n: 3; } nav ul li span:nth-child(4) { --n: 4; } Аналогично идет на стандартный формат и на современный интернет ресурсы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |