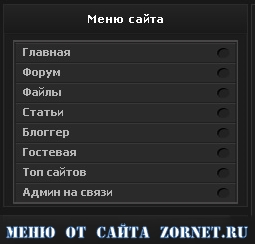
Красивое темное меню VETUB для ucoz
| Темное меню вертикальном положение, которое отлично считает дизайн по установки на темный или светлый формат сайта, с элементами эффекта на CSS. Устанавливал сайт одному человеку и от туда взял это красивое темное меню, реально шикарное меню для темных дизайн сайтов, могу утверждать так как на одном сайте оно у меня стоит, и не только можно использовать под меню. При нажатие на раздел, очень красивый прогиб получается это все из за отличных стилей что идут с меню. Приступаем к установке: Ну здесь все просто, выбираем контейнер и вставляем наш код в БЛОК, на этом все. С начало этот стиль прописываем внизу CSS вставляем. Код /*Rip menu Diz-CS*/ .bnav {width:185px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:1px solid #484747;border-bottom:1px solid #484747;} .bnav li {height:20px; display:block; background:url(http://zornet.ru/zornet_ru4/hover-csomsk.png) no-repeat 0 0;text-indent:10px;font-size:11px;} .bnav li:hover {background-position:0 -21px;} .bnav li:hover a:link, .bnav li:hover a:active, .bnav li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;} .bnav li:first-child {border:0;} .bnav li a {height:22px; display:block; padding-top:3px;text-decoration:none;} .bnav li a:link, .bnav li a:active, .bnav li a:visited {color:#b5b5b5;} .bnav li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;} /*----*/ Этот код в блок где хотим видеть меню: Код <ul class="bnav"> <li><a href="/" title="Главная страница">Главная</a></li> <li><a href="/load" title="Каталог файлов">Файловый архив</a></li> <li><a href="http://zornet.ru/" title="Лучший сайт для вебмастера">ZORNET.RU</a></li> </ul> Источник: http://diz-cs.ru/ || Исправления от -SAM- | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |