Красивое оформление нумерованного списка
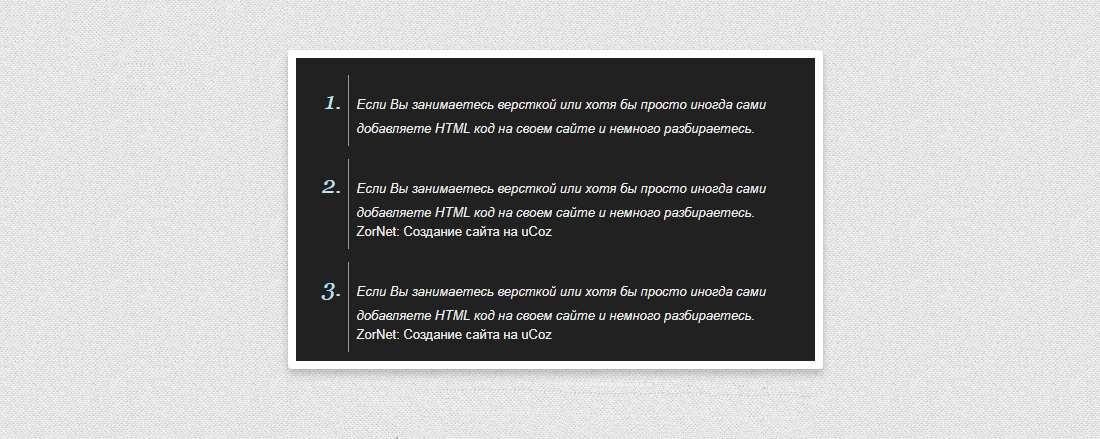
| Использование HTML упорядоченного списка для его маркирование, является очень распространенным в эти дни, где можно увидеть на разной теме. Как мы видели на изображение выше, элементы списка используют очень тонкий тип, тонкие разделители и состояние зависания, которое увеличивает шрифт. Также обратите внимание, что используется сокращение CSS и применял различные веса. Чтобы закончить, здесь можно применить стили ссылок и установил переход, чтобы увеличить шрифт и изменить цвет фона при наведении. Кто не любит хороший список? Мы постоянно используем их в нашей разметке для различных ситуаций. Сегодня мы рассмотрим один простой и практичных пример, которые вы можете украсть и использовать в своей собственной работе. HTML Код <div id="list2"> <ol> <li><p><em>Здесь найдете интересные решения в создание сайтов uCoz</em>ZorNet: Создание сайта на uCoz</p></li> <li><p><em>Описание под первым значением</em>Вторая строка</p></li> <li><p><em>Еще написано под третьей колонкой</em> второе предложение</p></li> <li><p><em>Здесь сетвертая колонка</em> ниже ключивые слова</p></li> </ol> </div> CSS Код /* LIST #2 */ #list2 { width:520px; } #list2 ol { font-style:italic; font-family:Georgia, Times, serif; font-size:24px; color:#bfe1f1; } #list2 ol li { } #list2 ol li p {padding:8px;font-style:normal;font-family:Arial;font-size:13px;color:#eee;border-left: 1px solid #999;} #list2 ol li p em { display:block; } Это чрезвычайно универсальный стиль списка, который можно использовать для любого количества проектов. Теперь вы можете сделать красивое описание, где поставить нумерацию под каждый раздел или товар. Считается наиболее распространенное использование в настоящее время для использования списка на вашей странице связано с любым форматом для навигации. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |