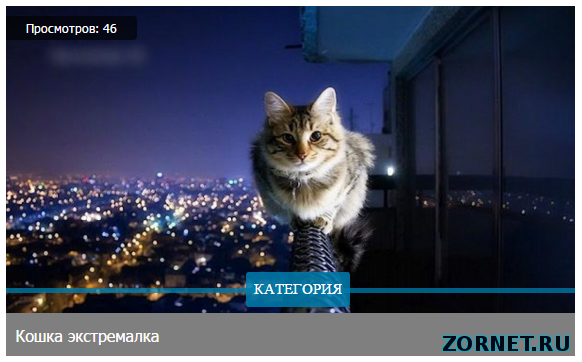
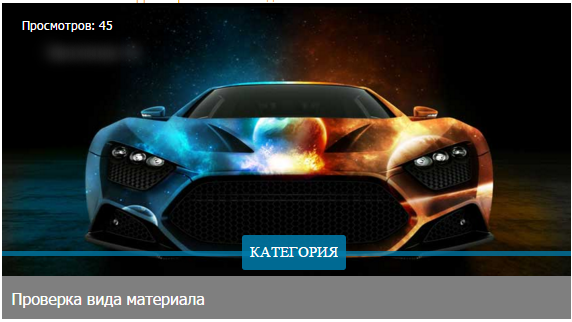
Красивое оформление картинки для новости
| Представляю вам красиво оформлено по дизайн картинки для полной новости материала. Которое отличается сильно от других своим функционалом и безусловно стилями. Как видим вид будет на всю ширину, что очень красиво на сайте будет смотреться и уникальность в этом состоит. Здесь нужно добавить, что пойдет этот скрипт на все модули, но как понимаете, кроме форума. Проверка на тестовом сайте:  1.В таблицу стилей css: Код .example3 { display:inline-block; position:relative; } .example3 .example_text { display:block; position:absolute; left:0; bottom:0; width:100%; box-sizing:border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; color:#fff; padding:5px; background:url("http://zornet.ru/Ajaxoskrip/zornet/97d036db52d5.png") repeat;} .example3 h5 { font-weight:normal;font-style:normal;font-size:15px;padding:0;margin:1px 0 1px;font-family:OpenSansLight; color: #fff; } .example3 span { font-size:12px; } .category-title {border-top: 5px solid rgba(0, 125, 173, 0.75);bottom: 100%;margin:10px 0px 20px 0px;left: 0;color: #fff; position: absolute;text-align: center;width: 100%;z-index: 4;} .category-title span {background: rgba(0, 125, 173, 0.85);position: absolute;left: 240px;bottom: -14px;padding: 8px;-webkit-border-radius: 3px;border-radius: 3px;color: #fff;font-size: .625rem;font-weight: bold;text-transform: uppercase;} .news-movie-filetype { background: 0pt 0pt rgba(0, 0, 0, 0.6); border-radius: 0 4px 4px 0; display: block; color: #fff; float: left; font: 12px "Tahoma"; margin-top: 10px; padding: 5px 20px; position: absolute; text-align: left; text-shadow: 20pt 20pt 20px; } 2. На страницу материала и комментария к нему вставляем код: Код <div class="example3"> <div class="news-movie-filetype">Просмотров: $READS$</div> <img src="$IMG_URL1$" alt="" style="width:569px;"> <div class="example_text"> <h3 style="margin: 5px 0 5px 5px;"> <span style="color:#FFFFFF;"> <span style="font-family:tahoma,geneva,sans-serif;"> <span style="font-size:16px;">$ENTRY_TITLE$</span></span></span></h3> <div class="category-title"><span>$CAT_NAME$</span></div> </div></div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 18 | |
|
| |
| 1 2 3 » | |