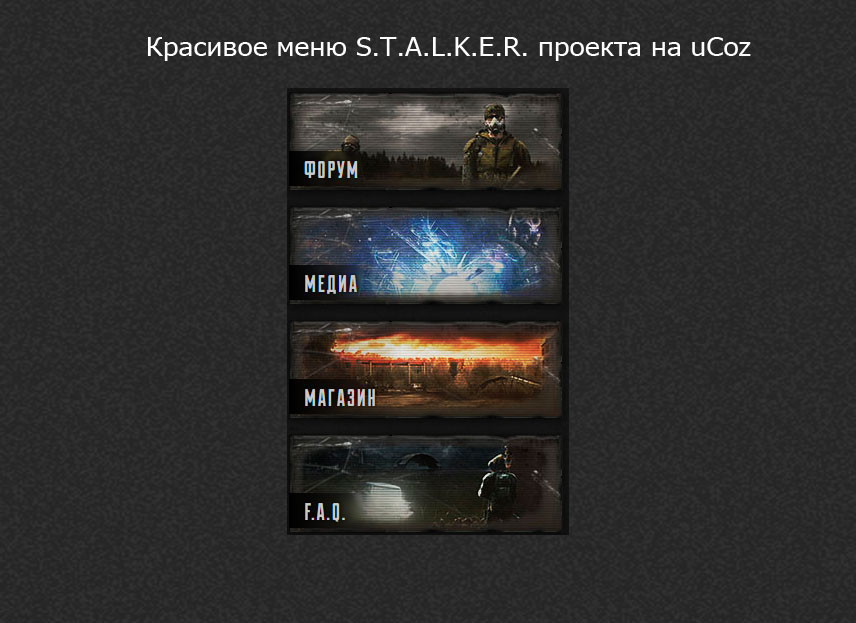
Красивое меню S.T.A.L.K.E.R. проекта на uCoz
| Здесь под темный или светлый дизайн навигация подойдет отлично, и сделано по дизайн уникально. Отличное вертикальное меню, специально для поклонников S.T.A.L.K.E.R. Как видим, вертикальное меню в темных тонах и можно поставить, желательно конечно ставить под темные интернет ресурсы, ну и на светлых интернет ресурсах, будет смотреться отлично. Также в нем есть разделы, которые вы сами можете установить под любую тематику, что смотрится уникально. Также вы можете просто изменить изображение, которое как видите идет тематическое, и поставить свое, и будет совершенна другая тема. Но думаю не стоит говорить, что сам скрипт украсит интернет ресурс, так как идут сами картинки, которые вы установите, те которые вам нужно. Скрипт проверен и все работает корректно. Вам только нужно скачать архив и в нем будет код и стили, что куда ставить, но код в блок сайта, а стили в CSS также вашего портала. (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 26 | |
|
| |
| 1 2 » | |