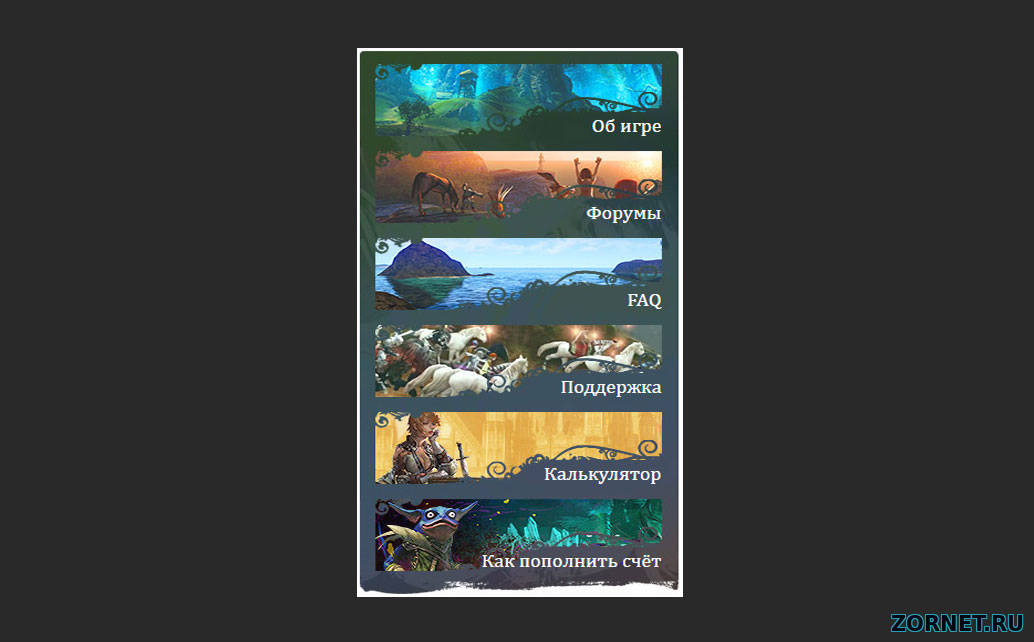
Красивое меню онлайн проекта на uCoz
| Здесь под темный или светлый дизайн навигация подойдет отлично, и сделано по дизайн уникально. Отличное вертикальное меню, специально для онлайн проекта. Как видим, вертикальное меню в нескольких тонах, можно поставить, как на темные так и на светлые интернет ресурсы. Также в нем есть разделы, которые вы сами можете установить под любую тематику, что смотрится уникально. Второй контейнер: Код <div id="block_right"> <div id="block-block-22" class="block block-block"> <div class="site_links"> <a href="#"><span>Об игре</span></a> <a href="#"><span>Форумы</span></a> <a href="#"><span>FAQ</span></a> <a href="#" target="_blank"><span>Поддержка</span></a> <a href="#"><span>Калькулятор</span></a> <a href="#"><span>Как пополнить счёт</span></a> </div> </div> Css: Код /* --- block right --------------------------------------------------------------------------------- */ #block_right { width: 290px; float: right; margin-left: 17px; } #block-block-21 { width: 290px; position: absolute; float: right; right: 0px; } #block-block-51 { margin: 40px 0px 22px 0px; } .site_links { width: 288px; height: 544px; margin: 13px 0px 2px 0px; padding-top: 13px; background: url(http://zornet.ru/Ajaxoskrip/Abaveg/0214402001475492192.jpg) left top no-repeat; overflow: hidden; } .site_links a { width: 259px; height: 72px; display: block; position: relative; margin: 0px 0px 15px 14px; color: #ffffff; font: 18px Cambria, Georgia, "Times New Roman", Times, serif; text-decoration: none; text-align: right; } .site_links a span { width: 259px; height: 72px; display: table-cell; right: 0px; vertical-align: bottom; background: url(http://zornet.ru/Ajaxoskrip/Abaveg/0534199001475492210.png) 1000px 1000px no-repeat; } .site_links a:hover span { text-shadow: 0px 0px 3px #FC0; background-position: 0px 0px; } (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |