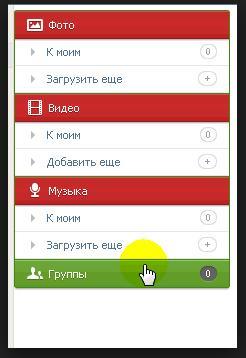
Красивое меню как на сайте WE-PLACE
| Красивое вертикальное меню в красных и зеленых тонах, выпадающее, со счетчиками. По своему дизайну его можно поставить как на светлый портал сайта как и на темный. Как я знаю оно стоит на светлом оттенке с темным фоном портале и очень красиво смотрится. Так как есть у меню счетчик видимости сколько что находиться в разделе, это очень удобно для пользователя. Установка: Где хотим видеть меню вставляем следующий код: Код <link type="text/css" rel="StyleSheet" href="http://uwebo4ka.3dn.ru/scripts/menu/style.css"> <div style="margin-top:5px;margin-right:2px;padding-bottom:3px;"> <div style="width:214px"> <div style="box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.4);-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;"> <nav class="vnav"> <ul class="vnav-menu"> <li><a href="javascript://" onclick="$('#weplacephw').toggle();$('#weplacephw2').toggle();$('.uwpphots').toggle();" class="vnav-item" id="weplacephw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-ph"></div> Фото<span class="vnav-counter">0</span></a> <a href="javascript://" onclick="$('#weplacephw').toggle();$('#weplacephw2').toggle();$('.uwpphots').toggle();" id="weplacephw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-ph"></div> Фото</a><div class="uwpphots" style="display: none; "><ul class="vnav-subnav"> <li><a href="ссылка">К моим <span class="vnav-subnav2">0</span></a></li> <li><a href="ссылка">Загрузить еще <span class="vnav-subnav2">+</span></a></li> </ul> </div> </li> <li> <a href="javascript://" onclick="$('#weplacewdw').toggle();$('#weplacewdw2').toggle();$('.uwpphots2').toggle();" class="vnav-item" id="weplacewdw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-vid"></div> Видео<span class="vnav-counter">0</span></a> <a href="javascript://" onclick="$('#weplacewdw').toggle();$('#weplacewdw2').toggle();$('.uwpphots2').toggle();" id="weplacewdw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-vid"></div> Видео</a> <div class="uwpphots2" style="display: none; "><ul class="vnav-subnav"> <li><a href="ссылка">К моим <span class="vnav-subnav2">0</span></a></li> <li><a href="ссылка">Добавить еще <span class="vnav-subnav2">+</span></a></li> </ul> </div></li> <li><a href="javascript://" onclick="$('#weplacezw').toggle();$('#weplacezw2').toggle();$('.uwpphotsz2').toggle();" class="vnav-item" id="weplacezw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-mz"></div>Музыка<span class="vnav-counter">0</span></a> <a href="javascript://" onclick="$('#weplacezw').toggle();$('#weplacezw2').toggle();$('.uwpphotsz2').toggle();" id="weplacezw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "><div class="icon-mz"></div>Музыка</a> <div class="uwpphotsz2" style="display: none; "><ul class="vnav-subnav"> <li><a href="ссылка">К моим <span class="vnav-subnav2">0</span></a></li> <li><a href="ссылка">Загрузить еще <span class="vnav-subnav2">+</span></a></li> </ul> </div></li> <li><a href="javascript://" onclick="$('#weplacewdw4').toggle();$('#weplacewdw3').toggle();$('.uwpphots3').toggle();" class="vnav-itemd" id="weplacewdw4" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-group "></div> Группы<span class="vnav-counter">0</span> </a><a href="javascript://" onclick="$('#weplacewdw4').toggle();$('#weplacewdw3').toggle();$('.uwpphots3').toggle();" id="weplacewdw3" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-group"></div> Группы</a> <div class="uwpphots3" style="display: none; "><ul class="vnav-subnavd"> <li><a href="ссылка">К моим <span class="vnav-subnav2">0</span></a></li> <li><a href="ссылка">Создать еще <span class="vnav-subnav2">+</span></a></li> </ul> </div></li> </ul> </nav> </div></div></div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |