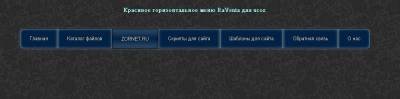
Чем хороший этот скрипт, у него нет не одной ссылки и тем прекрасно Красивое горизонтальное меню RaVenta для ucoz перед другие. Начал его проверять и стилями поигрался и можно с одного кода сделать 2 совершенно разных по дизайну, но с оттенками цвета навигацию. Но с начало давайте разберем основное, которое идет по умолчанию. Все просто, с начало копируем сам код и потом CSS загоняем. Как можно заметить, что по верх и низ идет светлый тон и только при клике, становиться полностью темно синим.
Код:
Код <ul class="gradient-menu blue">
<li><a href="http://zornet.ru/">Главная</a></li>
<li><a href="/">Каталог файлов</a></li>
<li><a href="/">ZORNET.RU</a></li>
<li><a href="/">Скрипты для сайта</a></li>
<li><a href="/">Шаблоны для сайта</a></li>
<li><a href="/">Обратная связь</a></li>
<li><a href="/">О нас</a></li>
</ul>
CSS:
Код ul.gradient-menu {
padding: 0;
margin: 0 auto;
list-style: none;
display: inline-block;
font-family: arial, sans-serif;
font-size: 13px;
height: 54px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
-moz-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
-o-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
}
ul.gradient-menu {
*display:inline;
}
ul.gradient-menu li {
display: inline;
}
ul.blue li a {
background-color: #024;
border: 1px solid #012;
}
ul.gradient-menu li a {
display: block;
padding: 0 25px;
height: 52px;
line-height: 50px;
text-decoration: none;
color: #fff;
float: left;
margin-right: -1px;
text-align: center;
height: 52px;
font-weight: normal;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(255, 255, 255, 0.7)), color-stop(0.5, rgba(255, 255, 255, 0.2)), color-stop(0.5, transparent), to(rgba(255, 255, 255, 0.3)));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: -ms-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
-webkit-box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
-moz-box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
text-shadow: 1px -1px 1px #000;
-webkit-transition: 0.2s;
-moz-transition: 0.2s;
-o-transition: 0.2s;
transition: 0.2s;
}
ul.gradient-menu li:first-child a {
-moz-border-radius: 10px 0 0 10px;
border-radius: 10px 0 0 10px;
}
ul.gradient-menu li:last-child a {
-moz-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
}
ul.gradient-menu li a:hover {
line-height: 52px;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(255, 255, 255, 0.2)), color-stop(0.5, rgba(255, 255, 255, 0)), color-stop(0.5, transparent), to(rgba(255, 255, 255, 0.2)));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: -ms-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
-webkit-box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
}
ul.blue li a:active {
background-color: #012;
}
ul.gradient-menu li a:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
-moz-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
}

И теперь давайте рассмотрим второй вариант.

Просто с css нужно убрать c CSS найти не сложно.
Код background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(255, 255, 255, 0.7)), color-stop(0.5, rgba(255, 255, 255, 0.2)), color-stop(0.5, transparent), to(rgba(255, 255, 255, 0.3)));
По мне так второй вариант больше нравиться.
 |

