Красивая тень блока (box-shadow) через CSS
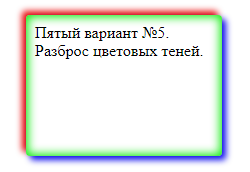
| Когда вы создаете дизайн, то стараетесь его построить красивым, что тени здесь будут отличным решением, где разберем как их можно установить. За элемент теней отвечает свойство box-shadow, что теперь нужно выставить под значение, как бы они реально выглядели после установки. Здесь можно всю настройку производить в ручном режиме, но изначально нужно выставить правильно свойство, и понять все его значение, которые будет отвечать каждое за свое. Это оттенок цвета, также ширина теней, не говоря, чтоб они были прозрачными, что большинство веб мастеров так делают. Где на светлом и аналогично на темном дизайн, если подойти ответственно, то можно их распределить по всему дизайну красиво. Что некоторые веб мастера делают так, где у них получается оригинально. Но не нужно забывать, что такая красота берем много веса, и здесь как раз можно подключить прозрачность теней, чем больше ее тем меньше весит страница материала. Но большинство выставляют на различные блоки, также на знаки, включая логотип, но больше всего зависит от самого дизайн, где они будут находиться. 1. Первый вариант. Рамка с красивой тенью box-shadow без смещений Не сложный вариант, что выстроен на свойстве box-shadow на странице, где производит равномерное обтекание каркаса, что идет без смещений.  HTML Код <div class="koshadows_nalinedsup">Вариант №1. Тень по сторонам</div> CSS Код .koshadows_nalinedsup { padding: 15px; margin: 27px; width: 125px; height: 125px; box-shadow: 0px 0px 20px 4px #144d98; border-radius: 5px; } Снимок предоставлен выше, что по стилистике 20px будет выставлять равномерно по сторонам ширину. 2. Второй вариант. Создание рамки со смещенной тенью Этат вариант почти аналогичен первому, тлко будет со смещенной рамкой.  HTML Код <div class="koshadows_nalinedsup_2">Второй вариант №2. Смещенная тень.</div> CSS Код .koshadows_nalinedsup_2 { padding: 7px; margin: 30px; width: 134px; height: 134px; border-radius: 3px; box-shadow: 1px 1px 2px 3px #4b6dc5; } Здесь видно, как с верхнего левого угла идет смещение тени. 3. Третий вариант №3. Создать свечение каркаса или рамки В этом варианте реализует полное свечение тени, где основном можно видеть на кнопках какой вид.  HTML Код <div class="koshadows_nalinedsup_3">Третий вариант №3. Создать свечение.</div> CSS Код .koshadows_nalinedsup_3 { padding: 7px; margin: 19px; width: 185px; height: 108px; box-shadow: 0px 0px 18px #253688; border-radius: 12px; } Закругление углов установливаем в самый низ, так как если ставить выше, будет пропадать рамка. 4. Четвертый вариант. Создать внутренне свечение границ Здесь создадим свечение внутри самого блока, где не одного пикселя не выйдет за пределы каркаса.  HTML Код <div class="koshadows_nalinedsup_4">Четвертый вариант №4. Основное свечение внутри.</div> CSS Код .koshadows_nalinedsup_4 { padding: 9px; margin: 15px; width: 195px; height: 117px; box-shadow: 0px 0px 19px #2c3a7b inset; border-radius: 8px; } Такой премер можно пременить при различном оформление элементов. 5. Пятый вариант. Здесь совмещаем цветовую палитру теней Создадим совмешение теней разной гаммы цвета, которая происходит через запятую. Где получится интересный результать, вероятно самый яркий, плюс еще присутствует 3D формат.  HTML Код <div class="koshadows_nalinedsup_5">Пятый вариант №5. Разброс цветовых теней.</div> CSS Код .koshadows_nalinedsup_5 { padding: 9px; margin: 18px; width: 178px; height: 123px; box-shadow: 0px 0px 14px 2px #0dec0d inset, 4px 4px 9px #0e0eef, -4px -4px 9px #ea0909; border-radius: 4px; } Такой метод не так популярен, но если его создать, то он безусловно превлечет внимание. Важно: старые браузеры Браузер IE до 9 версии не будет поддерживать свойство box-shadow, а точнее просто его не видеть. Префиксы браузеров под свойство box-shadow: -webkit-box-shadow - Идет для браузеров Chrome только до 10 обновления, также Safari до 5.1 версий. -moz-box-shadow - здесь воспроизводится для Firefox, где идет до 4.0 версии. Вашему вниманию представлено самые простые и актуальные методы на постановку теней свойством box-shadow при помощи CSS. Само свойство box-shadow позволить выставить красивые тени заданному элементу html. Где все больше можно заметить в использование веб разработчиками довольно часто, где все создается для того, чтоб красиво выглядело. Как пример, это выделение рамки или круга, где также можно применить на тексте, или на картинках изображение, где после этого станет более читабельным контентом не считая оформление дизайна. Свойство box-shadow идет гибким, где можно задать тень каркасу или блоку, да вообще любому элементу, где также позволят поставить заданный объём тени. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
