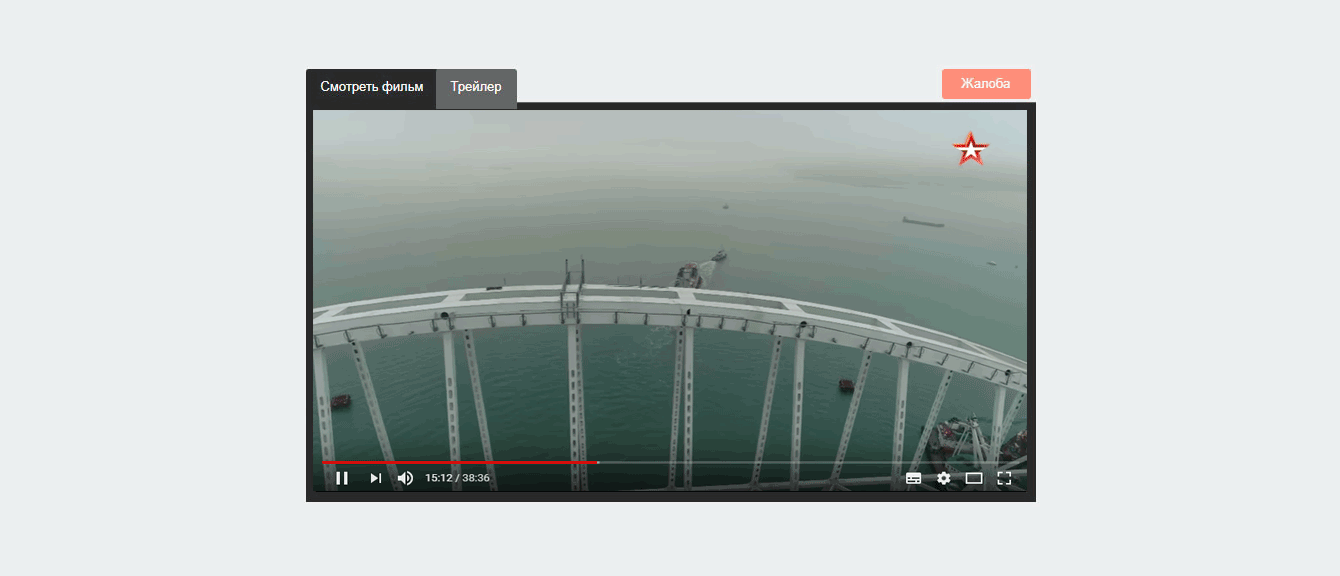
Контейнер под фильмы онлайн для кино сайтов
| Классический контейнер, что содержит несколько плееров под различное видео, как кино в режиме онлайн, где есть функция на переключатели. Полностью выполнен в темных тонах, но есть по правую сторону кнопка для правообладателя, но смотря какая тематику на сайте, что можно на ней сосредоточить общие функции. Безусловно его создавали под тематику кино онлайн. но есть ресурсы, где присутствуют плееры, что в материале их несколько, и можно разметить. что много место занимает. Что этот каркас будет отличным решением. как для формата дизайн, но и совместно в одном контейнере собрать все коды плееров. что пользователю или гостю останется переключать, это очень удобно. Как веб мастер, вы можете его настроить под свою стилистику на сайте, так как есть темные шаблоны и светлые, и здесь в CSS, все можно грамотно вывести под оригинальную палитру оттенка, что на вашей интернет площадке. Также каркас был проверен на тестовом сайте, где все отлично работает и выводит видео ролики, где сами можете выставить тот размер ширины, какой отлично вписывается в основание материала. Так вы будете наблюдать визуально на мобильных гаджетах:  Как рекомендация: 1. Под первую кнопку ставится полный метр на фильм; 2. Под вторую можно прописать трейлер на ролик; 3. Третья кнопка идет в алом оттенке, что выведите по ссылки на обратную связь; Приступаем к установке: Идем в CSS И там ставим стили: Код .wVideoBlock {background: #252527;box-shadow: inset 0px 1px 0px #636569;padding: 7px;width: 703px;max-width:100%;position:relative;} #wFilm {background: #303033;color: #d8d6d6;display:table;width:auto;height: 19px;padding: 9px 12px;/* -webkit-border-radius: 3px 3px 0 0; */-moz-border-radius: 3px 3px 0 0;border-radius: 1px 1px 0 0;position:absolute;top: -30px;left:0;} #wTreiler {background: #4e4e52;color: #e6e6e6;display:table;width:auto;height: 19px;padding: 9px 17px;-webkit-border-radius: 3px 3px 0 0;-moz-border-radius: 3px 3px 0 0;border-radius: 3px 3px 0 0;position:absolute;top:-33px;left:130px;} #wComplaint {background: #ea4b0c;color: #ecebeb;display:table;width:auto;height: 14.9px;padding: 8px 19.5px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;position:absolute;top: -32px;right: 1px;opacity: 0.9;} #wComplaint:hover {opacity:1.0;} .wFilm, .wTreiler {position:relative; padding-bottom:60%;} .wTreiler {display:none;} .wFilm embed, .wFilm iframe, .wFilm object, .wFilm video, .wTreiler embed, .wTreiler iframe, .wTreiler object, .wTreiler video {position: absolute; top:0; left:0; width:100%; height:100%;} Это основной код, который идет отдельно, так как в него ставится ссылки на видео, и автоматически вписывают в описание. Код <div class="wVideoBlock"> <a href="javascript://" onclick="$('.wTreiler').hide(); $('.wFilm').show(); $('#wFilm').css({'background':'#2a2a2c'}); $('#wTreiler').css({'background':'#656566'});" id="wFilm">Смотреть фильм</a> <a href="javascript://" onclick="$('.wFilm').hide(); $('.wTreiler').show(); $('#wTreiler').css({'background':'#2a2a2c'}); $('#wFilm').css({'background':'#656566'});" id="wTreiler">Трейлер</a> <a href="http://zornet.ru/index/14-1-0-1" id="wComplaint">Жалоба</a> <div class="wFilm"> <iframe width="560" height="315" src="https://ok.ru/video/605017153095" frameborder="0" allowfullscreen></iframe> </div> <div class="wTreiler"> <iframe width="560" height="315" src="https://ok.ru/video/860532711153" frameborder="0" allowfullscreen></iframe> </div> </div> Главное забыл сказать, что он адаптивный, где будет корректно показывать на любом мониторе и безусловно мобильных аппаратах. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |