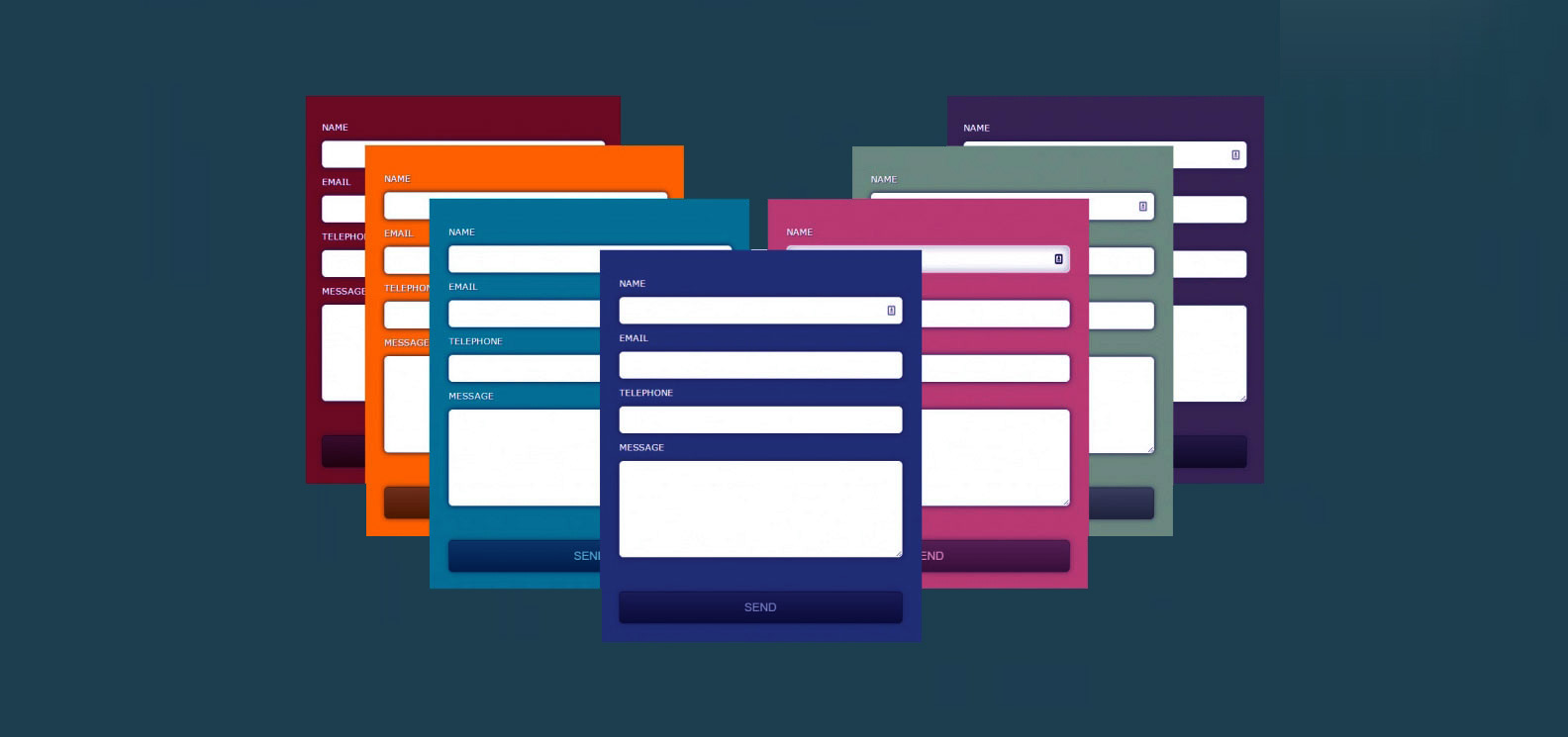
Контактная форма для сайта на CSS3
| Отличное решение по дизайну для обратной связи или формы, которая создана на чистом CSS3 и HTML, где ставится под страницу или модальное окно. Все исполнено на CSS3 на основе веб формы, которую можно выставить под разный оттенок дизайна. Сама по своей конструкций форма очень простая, что считаю огромным плюсом для пользователя. Где все подробно описано, это какие данные, а также где написать и отправить. Также если кто делает под другой формат, то просто может переписать, где функция остается аналогичной по отправки, это клик по кнопки, что находится в самом низу. И по своим форматом она создана почти на всю ширину формы, что просто добавляет своей оригинальности. Также нужно знать, что все обогащение результата использовались только CSS и HTML. Благодаря продвинутым свойствам CSS, таким как градиенты и тени, теперь довольно легко превратить базовую веб-форму во что-то красивое. Эта веб-форма была протестирована и прекрасно работает во всех основных браузерах, где самостоятельно изменил оттенок цвета, который стал более тёмное, что подвел стиль ближе кнопки, и сразу совершенно по другому стали смотрятся все элементы дизайна.  Используемый код, который идет для создания простой формы HTML, где можете добавить DOCTYPE в ваш HTML-документ, в том случаи, если вы беспокоитесь о Internet Explorer. HTML Код <div id="sentralnaya_korobka"> <form action="#" id="form"> <label for="name">Название</label> <input type="text" id="name" /> <label for="email">Email</label> <input type="text" id="email" /> <label for="telephone">Телефон</label> <input type="text" id="telephone" /> <label for="message">Сообщение</label> <textarea name="message" id="message" cols="30" rows="10"></textarea> <input type="submit" value="Отправить" name="submit" id="submit" /> </form> </div> Обратите внимание, что в веб-форме нет javascript, так как здесь только задействовали к использованию только XHTML и безусловно стилистики CSS, где полностью стиль выстроен на стилях. Здесь у нас есть код CSS, используемый для создания формы. Код #sentralnaya_korobka { font-family: verdana; margin: 28px auto; padding: 28px; background: #3b4c56; font-size: 14px; width: 100%; max-width: 512px; box-sizing: border-box; border: 2px solid #cec9c9; border-radius: 5px; box-shadow: 1px 2px 5px rgba(123, 119, 119, 0.31), 1px 5px 15px 5px rgba(14, 14, 14, 0); } label { display: block; font-size: 23px; padding: 14px 0; color: #f6f9fb; text-shadow: 1px 1px 1px #545050; } input { height: 17px; padding: 20px; width: 100%; box-sizing: border-box; -webkit-border-radius: 3px; -khtml-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 0 8px #7b7676; -moz-box-shadow: 0 0 8px #7b7676; box-shadow: 0 0 8px #7b7676; border: 1px solid #eeeeef; } textarea { height: 150px; width: 100%; box-sizing: border-box; padding: 14px; border: 1px solid #eeeeef; -webkit-border-radius: 4px; -khtml-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 0 8px #847c7c; -moz-box-shadow: 0 0 8px #847c7c; box-shadow: 0 0 8px #847c7c; } input[type="text"]:hover, textarea:hover { border: 1px solid #fff; -webkit-box-shadow: 0 0 20px rgba(12, 12, 12, 0.25) inset, 0 0 5px rgba(249, 246, 246, 0.4); -moz-box-shadow: 0 0 20px rgba(12, 12, 12, 0.25) inset, 0 0 5px rgba(249, 246, 246, 0.4); box-shadow: 0 0 20px rgba(12, 12, 12, 0.25) inset, 0 0 5px rgba(249, 246, 246, 0.4); } input#submit { text-align: center; color: #f5efef; height: 50px; padding: 0; text-shadow: 1px 1px 1px #151414; font-size: 17px; text-transform: uppercase; margin-top: 50px; border: 1px solid #868383; background: #353333; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #403b3b), color-stop(100%, #2d2929)); background: -webkit-linear-gradient(top, #868181 0%,#151414 100%); background: -moz-linear-gradient(top, #151414 0%,#151414 100%); background: -o-linear-gradient(top, #151414 0%,#151414 100%); background: -ms-linear-gradient(top, #151414 0%,#151414 100%); background: linear-gradient(top, #3b3b3b 0%,#151414 100%); opacity: 0.7; } input#submit:hover { color: #ccc; cursor: pointer; opacity: 0.8; } label { text-transform: uppercase; font-size: 14px; } Также вы можете увидеть демонстрационную форму, которая идет по умолчанию в синем оттенке, но как вы заметили, что палитру цвета сменить просто, даже изначально хотел поставить градиент, но кому нужно, то можете выставить под несколько оттенков, чтоб смотрелось в уникальном виде. Тонкие градиенты фона придают глубину полям, а тени поднимают их со страницы, где более впечатляет то, что это делается без каких-либо изображений. Если вы обратите внимание на код, вы не только получите легкий и красивый дизайн веб-формы, но и узнаете и поймете новые методы CSS3, где градиенты, непрозрачные цвета и закругленные углы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |