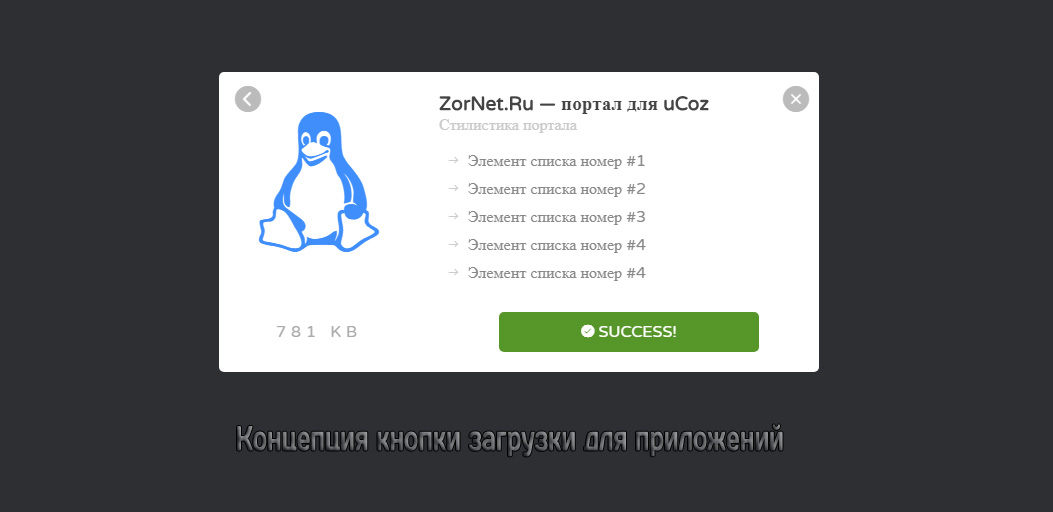
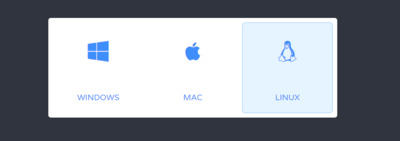
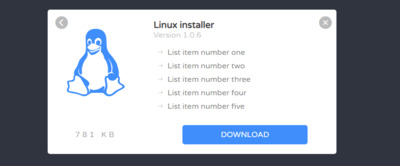
Концепция кнопки для загрузки файлов
| Вашему вниманию отличный вариант простой концепции для загрузки приложения на ваш компьютер или на другие носители, где все выполнено на CSS. Здесь изначально понравилась кнопка с эффектом наведение курсора. Где изначально видим кнопку с надписью скачать, но как наводим, она вытягивается и появляется другая информация. Нам остается сделать клик, как появляется окно с выбором. И вот как раз здесь можно веб мастеру применить самостоятельно этот функционал и выставить уже свою информацию, где будут совершенно другие знаки, но направление остается одно, это скачать. Выбор разбит на три категории, но и сама концепция идет аналогично на 3 клика не считая функций перемотки. Но и здесь нужно сказать про кнопки, что находятся в этом скажем так модальном окне, где при скачивании на кнопке появляется эффект, что выглядит красиво. Давайте изначально по кликам разложим, как все будет показывать, но также вам будет в самом низу предоставлена ссылка на demo страницу, где реально уже оцените и прикинете под какой функционал можно выставить этот материал. 1. При открытии страницы и сайта, остальное пойдет по клику.  2.  3.  Установочный процесс: HTML Код <a class="desamiian" href="#poistag-eameda-decun"></a> <div class="poistag-eameda-decun" id="poistag-eameda-decun"> <a href="#windows" data-os="windows"></a> <a href="#mac" data-os="mac"></a> <a href="#linux" data-os="linux"></a> </div> <div class="lasukamvain" id="windows"> <div class="info" data-weight="753 KB"></div> <div class="details"> <p>ZorNet.Ru — сайт для вебмастера</p> <span>Скрипты для сайта</span> <ul> <li>Красиво выделить текст</li> <li>Теперь, когда мы на самом</li> <li>Вам даже не нужно иметь</li> <li>Элемент списка номер 4</li> <li>Элемент списка номер 5</li> </ul> </div> <label for="progressWindows"><input type="radio" id="progressWindows"/><span></span></label> <a class="back" href="#poistag-eameda-decun"></a> <a class="close" href="#"></a> </div> <div class="lasukamvain" id="mac"> <div class="info" data-weight="634 KB"></div> <div class="details"> <p>ZorNet.Ru — интернет площадка</p> <span>Шаблоны для сайта</span> <ul> <li>Элемент списка номер #1</li> <li>Элемент списка номер #2</li> <li>Элемент списка номер #3</li> <li>Элемент списка номер #4</li> <li>Элемент списка номер #4</li> </ul> </div> <label for="progressMac"><input type="radio" id="progressMac"/><span></span></label> <a class="back" href="#poistag-eameda-decun"></a> <a class="close" href="#"></a> </div> <div class="lasukamvain" id="linux"> <div class="info" data-weight="781 KB"></div> <div class="details"> <p>ZorNet.Ru — портал для uCoz</p> <span>Стилистика портала</span> <ul> <li>Элемент списка номер #1</li> <li>Элемент списка номер #2</li> <li>Элемент списка номер #3</li> <li>Элемент списка номер #4</li> <li>Элемент списка номер #4</li> </ul> </div> <label for="progressLinux"><input type="radio" id="progressLinux"/><span></span></label> <a class="back" href="#poistag-eameda-decun"></a> <a class="close" href="#"></a> </div> CSS Код .desamiian { position: absolute; top: calc(50% - 30px); right: calc(50% - 115px); width: 253px; height: 62px; background-image: -webkit-linear-gradient(bottom, rgba(86, 83, 83, 0.68), rgba(84, 79, 79, 0.65)); background-image: linear-gradient(to top, rgba(16, 16, 16, 0.81), rgba(255,255,255,.045)); box-shadow: inset 0 -1px 0 rgba(84, 81, 81, 0.81), inset 0 1px 0 rgba(255, 255, 255, 0.47), 0 0 1px rgba(45, 41, 41, 0.62), 0 0 10px rgba(39, 36, 36, 0.69); border-radius: 100px; color: rgba(241, 237, 237, 0.9); line-height: 60px; text-align: center; letter-spacing: 5px; overflow: hidden; transition: all .3s cubic-bezier(.67,.13,.1,.81), transform .15s cubic-bezier(.67,.13,.1,.81); } .desamiian:hover { right: calc(50% - 200px); width: 400px; } .desamiian:active { transform: translateY(3px); } .desamiian:before, .desamiian:after { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; opacity: 1; transition: all .3s cubic-bezier(.67,.13,.1,.81); } .desamiian:before { content: 'СКАЧАТЬ'; } .desamiian:after { content: 'Нажмите, чтобы выбрать платформу'; top: -60px; opacity: 0; } .desamiian:hover:after { top: 0px; opacity: 1; } .desamiian:hover:before { top: 60px; opacity: 0; } .poistag-eameda-decun { position: absolute; top: calc(50% - 100px); left: calc(50% - 290px); height: 200px; width: 580px; background: #fff; border-radius: 5px; visibility: hidden; transform: scale(.9); opacity: 0; overflow: hidden; transition: all .3s cubic-bezier(.67,.13,.1,.81); } .poistag-eameda-decun:target { visibility: visible; transform: scale(1); opacity: 1; } .poistag-eameda-decun a { position: absolute; top: 200px; left: 10px; width: 180px; height: 180px; border-radius: 5px; color: #3F8EFC; text-transform: uppercase; transition: top .5s cubic-bezier(.67,.13,.1,.81); } .poistag-eameda-decun a:nth-child(1) { transition-delay: .1s; } .poistag-eameda-decun a:nth-child(2) { left: 200px; } .poistag-eameda-decun a:nth-child(3) { left: 390px; transition-delay: .1s; } .poistag-eameda-decun:target a { top: 10px; } .poistag-eameda-decun a:hover { background: #E5F4FF; box-shadow: 0 0 0 1px #A5CFFF; } .poistag-eameda-decun a:before { content: attr(data-os); position: absolute; bottom: 0px; left: 0px; width: 100%; height: 60px; line-height: 60px; text-align: center; } .poistag-eameda-decun a:after { position: absolute; top: 0px; left: 0px; width: 100%; height: 120px; line-height: 120px; text-align: center; font-size: 300%; } .poistag-eameda-decun a:nth-child(1):after { content: '\f32f'; } .poistag-eameda-decun a:nth-child(2):after { content: '\f229'; } .poistag-eameda-decun a:nth-child(3):after { content: '\f2ae'; } .lasukamvain { position: fixed; top: calc(50% - 150px); left: calc(50% - 300px); width: 600px; height: 300px; background: #fff; border-radius: 5px; visibility: hidden; transform: scale(.9); opacity: 0; transition: all .3s cubic-bezier(.67,.13,.1,.81); } .lasukamvain:target { visibility: visible; transform: scale(1); opacity: 1; } .lasukamvain a.back { position: absolute; top: 10px; left: 10px; width: 38px; height: 38px; line-height: 38px; text-align: center; font-size: 200%; color: #bbb; } .lasukamvain a.back:before { content: '\f129'; } .lasukamvain a.back:after { content: 'Back'; position: absolute; top: 7px; left: 30px; height: 20; line-height: 20px; font-size: 40%; text-align: center; color: #cacaca; border-radius: 5px; pointer-events: none; opacity: 0; transition: all .2s cubic-bezier(.67,.13,.1,.81); } .lasukamvain a.back:hover:after { left: 38px; opacity: 1; } .lasukamvain a.close { position: absolute; top: 10px; right: 10px; font-size: 200%; color: #bbb; } .lasukamvain a.close:before { content: '\f14e'; } .lasukamvain a.close:after { content: 'Close'; position: absolute; top: 7px; right: 30px; height: 20; line-height: 20px; font-size: 40%; text-align: center; color: #cacaca; border-radius: 5px; pointer-events: none; opacity: 0; transition: all .2s cubic-bezier(.67,.13,.1,.81); } .lasukamvain a.close:hover:after { right: 38px; opacity: 1; } .lasukamvain .info { position: absolute; top: 10px; left: 10px; height: 280px; width: 180px; } .lasukamvain .info:before { position: absolute; top: 0px; left: 0px; width: 180px; height: 220px; line-height: 220px; text-align: center; font-size: 1000%; color: #3F8EFC; } .lasukamvain .info:after { content: attr(data-weight); position: absolute; bottom: 0px; left: 0px; width: 180px; height: 60px; line-height: 60px; text-align: center; font-size: 100%; letter-spacing: 5px; color: #aaa; } .lasukamvain#windows .info:before { content: '\f32f'; } .lasukamvain#mac .info:before { content: '\f229'; } .lasukamvain#linux .info:before { content: '\f2ae'; } .lasukamvain .details { position: absolute; top: 10px; left: 210px; height: 200px; width: 360px; padding: 10px; } .lasukamvain .details p { margin: 0px; font-weight: bolder; font-size: 120%; color: #444; } .lasukamvain .details span { color: #cacaca; } .lasukamvain .details ul { padding-left: 0px; list-style: none; color: #888; } .lasukamvain .details ul li { margin-left: 0px; margin-bottom: 8px; opacity: 0; transition: all .3s cubic-bezier(.67,.13,.1,.81); } .lasukamvain .details ul li:before { content: '\f119'; margin-right: 10px; color: #ccc; } .lasukamvain:target .details ul li { margin-left: 10px; opacity: 1; } .lasukamvain:target .details ul li:nth-child(1) { transition-delay: .1s; } .lasukamvain:target .details ul li:nth-child(2) { transition-delay: .2s; } .lasukamvain:target .details ul li:nth-child(3) { transition-delay: .3s; } .lasukamvain:target .details ul li:nth-child(4) { transition-delay: .4s; } .lasukamvain:target .details ul li:nth-child(5) { transition-delay: .5s; } .lasukamvain label { position: absolute; bottom: 20px; right: 60px; height: 40px; width: 260px; border-radius: 5px; overflow: hidden; cursor: pointer; } .lasukamvain label input { display: none; } .lasukamvain label span { position: absolute; height: 100%; width: 100%; line-height: 40px; text-align: center; color: #fff; background: #3F8EFC; } .lasukamvain label input:checked ~ span { background: #87E544; animation: desamiianSuccess 3.1s ease; } .lasukamvain label span:after { content: 'desamiian'; position: absolute; width: 80%; height: 100%; top: 0px; left: 10%; } .lasukamvain label input:checked ~ span:after { content: '\f14a\00a0 SUCCESS!'; animation: desamiianState 3s; } .lasukamvain label span:before { content: ''; position: absolute; width: 100%; height: 100%; top: 0px; left: 0px; opacity: 0; background: rgba(255,255,255,.2); } .lasukamvain label input:checked ~ span:before { animation: desamiianProgress 3s cubic-bezier(.67,.13,.1,.81); } @keyframes desamiianSuccess { 0%, 90% { background: #3F8EFC; } 100% { background: #87E544; } } @keyframes desamiianState { 0%, 95% { content: 'desamiianING...' } 100% { content: '\f14a\00a0 SUCCESS!' } } @keyframes desamiianProgress { 0% { width: 5%; opacity: 1; } 35% { width: 17%; } 64% { width: 51%; } 81% { width: 70%; } 90% { width: 86%; opacity: 1; } 100% { width: 100%; opacity: 0; } } Вот так, что изначально хотел разместить кнопку с оригинальным эффектом, а получилась не плохая концепция, что отлично подойдет на многие тематические сайты, которые сохраняют файлы или ту информацию, что нужно скачивать. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |