Код страницы материала и комментариев для uCoz
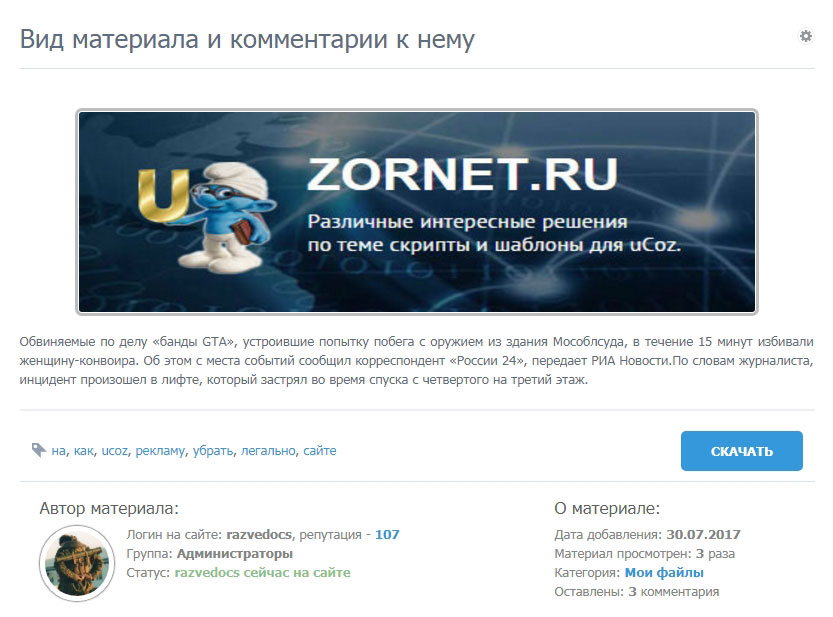
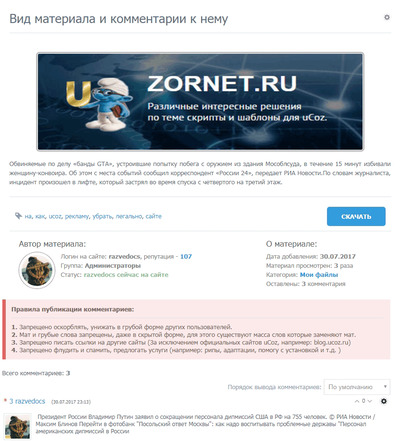
| Здесь представлен полный код на страницу материала и комментариев, где идет автор с Avatar и также категорий с функциями на материал. Просто иногда видишь сайт, все нормально сделан, но как зайдешь на материал, чтоб скачать, то там не понимаешь что есть где. Где сама кнопка, чтоб скачать, что некоторые по умолчанию ее оставляют. Этот код вытащил сайта vebmastak.ru, что сам настраивал. Информация о пользователи там стоит как на сайте веб мастер для uCoz, что ниже идет рамка. Которая выполнена в светло красном оттенке. А по сути там написано про правила, если какой то пользователь хочет залить материал на сайт. Но она сделана красиво, что можно прописать совершенно другие правила. Это как скачать или как комментировать, чтоб не каких ссылок не было. Кнопку по которой вы можете скачать, она выведена в правой стороне, и на этом же уровне стоят теги с иконкой. Если вы не чего загружать не собираетесь и вообще у вас тематика познавательная, то когда статью напишете и загрузите, то этой кнопки не будет. Она появляется, когда что то загружено в материале, что сделано очень удобно в этом случай. Сам вид комментарий не стал выставлять, но он виден на одном изображение. Все для того, чтоб вы понимали, как все будет после установки. Здесь вид материала и комментариев к нему стоит оригинальный от системы, что можно поставить на любой шаблон. Только вот картинка выделена в обводе, где закруглены углы. И она полностью редактируется, что можно шире иди уже сделать, но и по длине автоматически вы сами выставляете. Но и статус будет высвечивать, кто онлайн, это только у того, кто представил материал, идет красный и свело зеленый оттенок. Но думаю здесь больше не чего добавлять, здесь нужно ставить и просто настраивать под себя. Также хочу обратить внимание, что Ст. Материалов и комментариев до этого уже заливал на сайт, что возможно вам пригодиться. Сама установка этого вида будет точно такой как с источника, так что вам советую ее поставить и уже потом вы можете что то от себя добавить или лишнее по вашему убрать. Приступаем к установке: 1. Установим полностью страницу, вы ее можете скачать и заменить вид материала и комментариев к нему на модуле файлы, так как с него снимал, если на другой, то немного переделать нужно. 2. Это выставим автора, основной код уже установлен на странице, только осталось пройти в персональную Ст. И там в самый вверх установить код. Код <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <span style="display:none"> <span class="info_avtor_avatar"><?if($_AVATAR$)?>$_AVATAR$<?else?><img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?></span> <span class="info_avtor_fio"><a href="$_PROFILE_URL$"><b title="Имя пользователя">$_NAME$</b></a></span> <span class="info_avtor_login"><b>$_USERNAME$</b>, репутация - <a title="Смотреть историю репутации" href="javascript://" rel="nofollow" onclick="new _uWnd('Rh',' ',400,250,{modal:true,autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/9-$_USER_ID$'});return false;"><b>$_REPUTATION$</b></a></span> <span class="info_avtor_gruppa"><b>$_GROUP_NAME$</b></span> <span class="info_avtor_status"><b><span style="color:red;opacity: 0.7;"><?if(strpos($_STATUS$,'Offline')!=-1)?>заходил<?if($_GENDER_ID$="2")?>а<?endif?> <?if($DATE$=substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2,strpos(substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2),', ')))?>сегодня<?else?><?if((substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2,2)=($DAY$-1)) && (substr(substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2,strpos(substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2),', ')),3)=substr($DATE$,3)))?>вчера<?else?><?substr(substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2,strpos(substr($_LOG_TIME$,strpos($_LOG_TIME$,', ')+2),', ')),0)?><?endif?><?endif?> в <?substr($_LOG_TIME$,strrpos($_LOG_TIME$,', ')+2)?></span><?else?><span style="color:green;opacity: 0.7;text-transform:lowercase;">$_USERNAME$ сейчас на сайте</span><?endif?></b></span> </span> 3. Проходим в CSS и в самый низ пропишем стили, они идут на все автоматически, но также виде есть на обвод стили, но эти основные, чтоб корректно смотрелось. Код /* Правила публикации комментариев */ .p_comment {background: #FCE9E9;border-left: 7px solid #E26565; padding: 12px;color: #7B6363;} /* InternetEmpire.Ru */ /* Информация об авторе и о материале */ .material_informat_title {font-size:17px;color:#5f5f5f;margin-bottom:5px} .material_informat {display:table;width:100%;} .material_informat_left {display:table-cell;vertical-align:top;width:530px;padding-top:5px;padding-bottom:5px} .material_informat_right {display:table-cell;vertical-align:top;padding-top:5px;padding-left:5px;padding-bottom:5px;} .avtor_avatar_mat img{width:70px; height: 65px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;border:1px solid #858585} .avtor_avatar_mat {display:table-cell;vertical-align:top;width:64px;padding-right:5px} .avtor_avatar_mat img {border: 3px solid #fff; box-shadow: 0px 0px 1px 1px #858585;} .avtor_block {display:table;width:100%} .avtor_avatar {display:table-cell;vertical-align:top;width:87px} .avtor_info {display:table-cell;vertical-align:top;} .avtor_user {font-size:15px;display:block} .avtor_infa {margin-top:3px;font-size:13px;color:#858585} .avtor_inform {font-size:13px;color:#858585} .avtor_block{margin-left:20px;} /* InternetEmpire.Ru */ /* Фон для Автора материала */ .ieavtor{padding:0px;background:#E2E2E2;width: 100%;} /* InternetEmpire.Ru */ .rld-but, .ld-but { text-transform: uppercase; font-weight: bold; color: #3498db; border: 2px solid #3498db; text-decoration: none; display: inline-block; padding: 10px 28px; margin-right: 12px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .ld-but:hover {background:#3498db; color:#FFF; text-decoration: none;} .rld-but:hover {background:#3498db; color:#FFF; text-decoration: none;} .ful-img img {width: 100%; height: 250px; margin: 0 0 10px 0; float: left; border: 4px solid #A0ACC1; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 10px;} .uz a { } Вот как полностью будет, это изображение с тестового сайта, а значит проверено и все лишнее убрал и ссылку битую заменил.  Это как раз правило, они поле автора и перед комментарием идут.  Все потом нужно сохранить, и зайдя на замененную страницу, здесь обновляем ее или почистить кэш и потом визуально увидите, как изменилось. Сам переставлял ее на тестовый сайт, все нормально и все вывело. PS - под краткое описание, прописан оператор BRIEF, здесь нужно заметить, что он работает, только на модуле файлов и не на каких других. Что по мета тегам, то там оператор Meta Keywords: который самостоятельно выводил, сто вам нужно его убрать и вручную написать. Если будут вопросы, то спрашиваем в комментариях, что по тегам, то чтоб не чего не менять, а прочесть статью под названием "Мета теги для каталога файлов" и после как все сделаете, у каждого материала, будут свои ключевые слова, что отлично скажется при ранжирование в поисковой системе. Если у вас куплен CEO пакет, то просто убираем и ставим свои CEO операторы, которые и будет автоматом выводить всю информацию, что у вас находиться на сайте. Просто это сделано бесплатно и не какой разницы с платной не вижу, так как считаю одинаково и аналогично все показывает. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |