Кнопки Спасибо и Награды модуля файлы uCoz
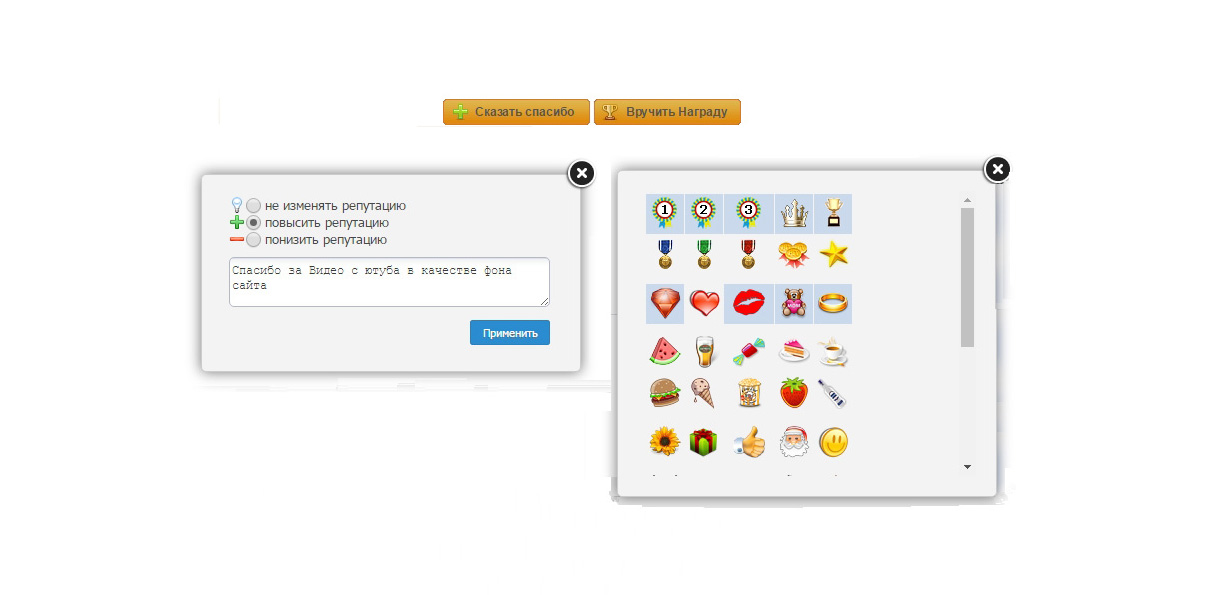
| Скрипт который идет на две функций, это как вручит награду пользователю и также повысить репутацию и все выводится на кнопки. Если говорить об "Спасибо" что на одной кнопке написано, то при нажатие появится окно на повышение репутаций и уже автоматически будет написано, что идет благодарность за этот материал. Но вручение награды, здесь также все просто, тоже окно откроется и вы выбираете награду и дарите автору. Но для того чтоб награды работали, вам нужно в админ панели активировать эту функцию. Когда уже появится описание при репутаций, вы имеете право описание редактировать как вам нужно перед тем как отправить. Все также будет сохранятся от кого пришло в окне и прописана ссылка на источник, за какой файл или статью вам вручили награду или повысили репутацию. Что по дизайн, сами кнопки изначально будут стоять с левой стороны. В желтой гамме цвете и также на них будет идти эффект, под них прописаны стили, но и на каждой будет значок отвечающий за ту или иную функцию. Вы также можете скачать формат PSD кнопок, так как возможно по своему оттенку не подойдут и здесь вы сами можете сделать, тот который вам нужен. Приступаем к установке: Нужно зайти в админ панель и найти модуль файлов и там заходим на страницу материалов и комментариев к нему и в ней устанавливаем скрипт, где можно после MESSAGE поставить, там где считаете нужно. Код <script type="text/javascript"> function repchange(val,id){ repval=val; ajaxtime=setInterval('checkajax'+id+'()',500);} </script> <script type="text/javascript"> function checkajax$ID$(){ forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){ if(forms[f].id=='frm981'){ if(repval=='plus'){document.getElementById('a2').checked='true'; forms[f].reason.value='Спасибо за $ENTRY_TITLE$' ; clearInterval(ajaxtime);}}}} </script> <link type="text/css" rel="StyleSheet" href="http://zornet.ru/Aben/Kino/TAstyle.css" /> <a href="javascript://" rel="nofollow" onclick="new _uWnd('Rd',' ',380,200,{autosize:1,closeonesc:1},{url:'/index/',type:'post',data:{a:'23',s:'$UID$',c:'$HOME_PAGE_LINK$$ENTRY_URL$'}});return false;" onmousedown="repchange('plus','$ID$');" class="Thank" onfocus="this.blur()"><span>Сказать спасибо</span></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,closeonesc:1,maxh:300,minh:100},{url:'$HOME_PAGE_LINK$index/55-$UID$'});return false;" class="Award" onfocus="this.blur()"><span align="left">Вручить Награду</span></a> PS - если вы решили сделать по центру вывести 2 кнопки, то здесь вам нужно оба скрипта в div установить, стразу после ссылки стилей. Код <div style="margin:0 20% 0 20%; width:60%;"> Здесь обе функций должны быть. </div> На этом установка закончена, код проверен и полностью рабочий. Источник: Glubina.my1.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 29 | |




| |
| 1 2 3 » | |