Кнопки с эффектом нажатия при помощи CSS
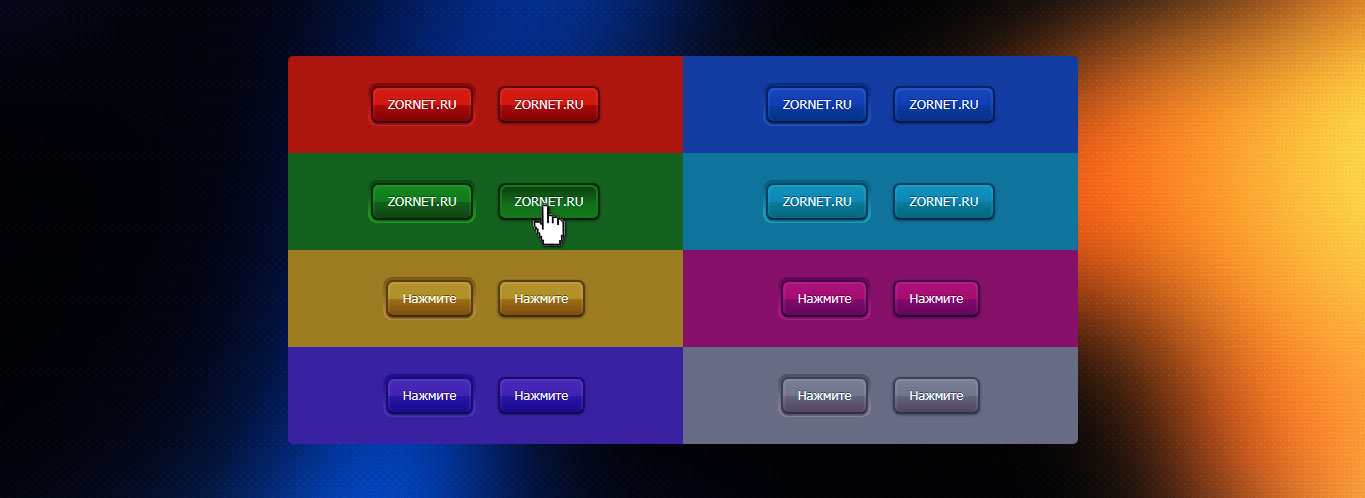
| Здесь в материале собрали набор разноцветных кнопок на разную гамму цвета, где идут в красивой стилистике HTML и CSS, плюс эффект нажатия. Они выстроены так, что лучший вариант идет по установки на аналогичный оттенок цвета, почему их изначально представлено 8 наборов оттенка. Но если вдруг вам понравится кнопка по своим функциям, то не будет того оттенка, то здесь есть возможность воспользоваться CSS, где самостоятельно вывести тот оттенок, который вас нужен. Вообще не рекомендую в стилистике что-то настраивать, так как можете изначально сбить все настройки, так как при нажатии здесь не меняется палитра цвета, а идет красивый эффект нажатие, или по другому сказать, прогиб, который смотрится замечательно. Если говорить про тематику, то здесь она безусловно не принадлежит, они созданы изначально в оригинальном виде, под уникальные интернет проекты. Если говорить про установочный процесс, то здесь все просто, нужно изначально знать. Что идет основной стиль на все варианты, который будет отвечать за каркас, а остальная стилистика уже под выбор веб мастера, какой оттенок цвета ему поставить. Скачав архив, вы найдете HTML и CSS, и также подробную установку, где изначально рассмотрим код и его элементы. Также вы найдете материал, виде psd формата, который предоставил автор Marian Mraz, где аналогично можно внести свои коррективы. Шаг 1. Разберём все значение, что идут в коде: Код <a href="Ссылка или оператор" class="button red alt">Здесь надпись на кнопке</a> Теперь немного теорий: button - один из тегов, который не рекомендуется редактировать, вообще трогать, так как это основа кнопки. red - отвечает за алый оттенок, но как уже было сказано, здесь 8 цветовых линий, где у каждого свои свойство. Если red - это красный, то blue - это синий, green - идет в зеленом, cyan - в голубом оттенке, brown - оригинально песочный, pink - за розовый цвет отвечает, purple - также есть фиолетовый и остается gray - где идет серая гамма. alt - Здесь можете прописать тип материала, что для поисковой системы тег alt - означает его быстрое прочтение и при выдачи, что по запросу ищут в поисках. Шаг 2. Фон под кнопку: Решили, поместить кнопку в основание блока, где в тоже время сам блок сделать под аналогичную палитру. То здесь не забываем указать нужный цвет, который идет после слова column. Код <div class="column red"><a href="http://zornet.ru" class="button red">Знаки</a></div> Теперь остается добавить код в то место, где считаете должна быть кнопка, что после прописываем стили в CSS. Также нужно понимать, что после обновлений, иногда они сразу не показываются как нужно, что здесь просто на браузере чистим кэш и после этого все отлично должно смотреться. PS - полностью материал предоставлен в архиве, что перекреплен к этому материалу. Остается его скачать, там будут идти файлы от автора и установочный лист, где все стили предоставлены, что каждый обозначен по факту. Это за какой элемент отвечает, к примеру цветность, что можно сразу выбрать стилистику, ту что вам нужна. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |