Кнопки рейтинга комментарии для uCoz
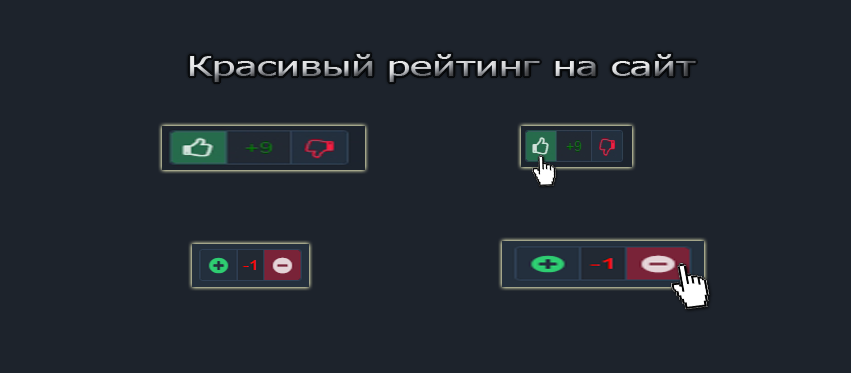
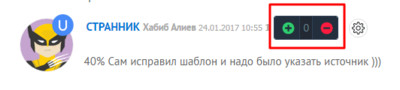
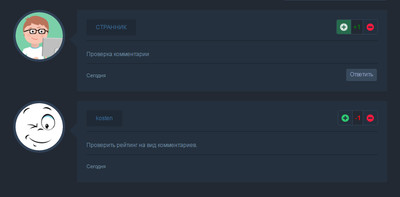
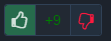
| Оригинальный вид рейтинга на комментарий сайта на стилях Font Awesome. Они только идут под комментарий и представлена два скрипта. Один из них стандартный, это простые лайки, которые будут в красном и зеленом оттенке цвета. Второй идет более понятный и также актуальный, это плюс и минус, и безусловно в своей гамме цвета. Здесь вы можете выбрать какой вам больше идет. Работает стандартно, ставите и только после перезагрузки появится результат, по этой теме ниже будет представлено изображение. Где вы просто можете прикинуть подойдут или нужно немного переделать, хотя они изначально сделаны под большинство тематических площадок. Их можно установить как на темный по стилистике интернет ресурс, так и отлично смотрятся на светлом, здесь главное чтоб по дизайн вашего сайта они подходили, хотя на вид комментариев идет многие по фигуре эта функция. Что по основном эффекту, то при наведении на негативный клик, то здесь будет алый оттенок, но если на позитивный лайк, то безусловно зеленый. Но нужно понимать, здесь вы сами можете выставить цвета, так как к примеру на темном один на белом фоне другой. Ставить просто, если у вас стандартный установлен, то просто его убираем и на его место пропишем код. После установке будет визуально совершенно по другому смотреться, так как все на стилях создано, и кому-то может показаться, что ярко очень они смотрятся, то просто прозрачность немного добавляем и они уже просто будут вписаны в основной дизайн. Сами они при виде ромба, только закругленными углами, но там прописан пиксель, вы можете как больше закруглить или сделать угловатыми. Здесь уже в стилистике вы можете сами что-то оригинальное свое привнести, главное в скрипт не лести, там все настроено под все модули, просто они не перевязаны какому то каталогу, проверяли и все работало на каталоге файлов. Рассмотрим на светлом как будет:  Теперь на темном:  Приступаем к установке: Как уже было указано, они идут и только работать будут на комментариях. И первым делом подключаем Font Awesome, а это копируем стили и ставим вверх сайта в самый его потолок и сохранить. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Идем в CSS и в самый низ ставим. Код /*---Рейтинг---*/ .unit-rating li.current-rating { position: absolute; height: 17px; display: block; text-indent: -9000px; z-index: 1;} .ul-rating {overflow:hidden; border-radius:3px; border:1px solid #304156; display:inline-block; vertical-align:middle;} .ul-rating li {float:left; border-right:1px solid #304156; height:30px; line-height:30px; background:#222933} .ul-rating li:first-child {border-top-left-radius:3px; border-bottom-left-radius:3px;} .ul-rating li:last-child {border-right:none; border-top-right-radius:3px; border-bottom-right-radius:3px;} .ul-rating li > span {display:block; font-size:14px; padding:0 4px} .ul-rating li a {display:block; height:30px; line-height:30px; width:30px; text-align:center} .ul-rating li a i {vertical-align:middle; font-size:18px;} .ul-rating li.rating-plus a {color:#2ECC71; border-top-left-radius:3px; border-bottom-left-radius:3px; background:#232F3D;} .ul-rating li.rating-minus a {color:#FC1A3F; border-top-right-radius:3px; border-bottom-right-radius:3px; background:#232F3D;} .ul-rating li.rating-plus a:hover { color:#fff; color:rgba(255,255,255,0.8); background:#2ECC71;background:rgba(46,204,113,0.4);} .ul-rating li.rating-minus a:hover { color:#fff; color:rgba(255,255,255,0.8); background:#FC1A3F;background:rgba(252,26,63,0.4);} .ratingzero {color: #6c838e;} .ratingtypeplusminus {padding: 0px 5px;} .ratingtypeplus {color: #6c838e;padding: 0px 0px 0px 5px;} .ratingplus {color: green;} .ratingminus {color: red;} Вам предоставлено 2 вида кнопок, выбираем и устанавливаем.  Этот с плюсом: Код <ul class="ul-rating"> <li class="rating-plus"><a href="$GOOD_COMMENT_URL$"><i class="fa fa-plus-circle"></i></a></li> <li><span class="<?if($COMMENT_RATING$<0)?>ratingminus<?else?><?if($COMMENT_RATING$=0)?>ratingzero<?else?>ratingplus<?endif?><?endif?>"><?if($COMMENT_RATING$>0)?>+<?endif?>$COMMENT_RATING$</span></li> <li class="rating-minus"><a href="$BAD_COMMENT_URL$"><i class="fa fa-minus-circle"></i></a></li> </ul>  Этот с лайками: Код <ul class="ul-rating"> <li class="rating-plus"><a href="$GOOD_COMMENT_URL$"><i class="fa fa-thumbs-o-up"></i></a></li> <li><span class="<?if($COMMENT_RATING$<0)?>ratingminus<?else?><?if($COMMENT_RATING$=0)?>ratingzero<?else?>ratingplus<?endif?><?endif?>"><?if($COMMENT_RATING$>0)?>+<?endif?>$COMMENT_RATING$</span></li> <li class="rating-minus"><a href="$BAD_COMMENT_URL$"><i class="fa fa-thumbs-o-down fa-flip-horizontal"></i></a></li> </ul> После всего, как все поставили на место и вывели кнопки там где нужно, можете заняться их стилистикой, так как говорил, на светлом сайте они могут для кого то быть яркими, а кому то отлично, так что все уже после установки решаем, или оставить а также немного редактировать. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |