Это подборка разноцветных кнопок и кода подтверждение по E-mail регистраций на сайте, что после этого появится у вашего логина кнопка. Если вы проходите на интернет ресурсе регистрацию, то вам на почту приходит письмо, где прописана ссылка, что по ней нужно перейти и подтвердить права, это ваш почтовый ящик. И после этого, вы только становитесь полноценным пользователем со всеми правами. И если вы этого не сделали, то рядом с вашим логином в персональной странице не появится эта кнопка.
Ее нужно устанавливать самому, вам будет предоставлено семь оттенков цвета под разный дизайн и его гамму цвета кнопки в одной стилистике. И только остается скопировать код и установить его в странице персонала. Когда вся процедура регистраций пройдет, то эта кнопка автоматически покажется. Если ее не будет, то значит пользователь не подтвердил права. Она больше сделана для ознакомления и красиво смотрится по рядом с Avatar пользователя.
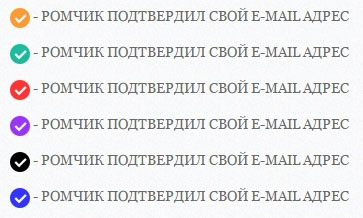
Это цветовая подборка кнопок:

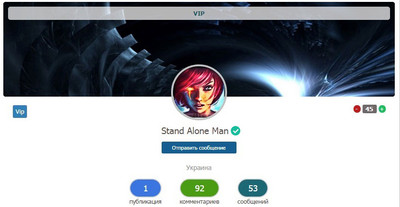
Вот как пример будет смотрется на портале:

Приступаем к установке:
Идем в админ панель в персональную страницу и устанавливаем код.
Оранжевая:
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/orange.png" title="Пользователь подтвержден"><?endif?>
Зеленая:
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/green.png" title="Пользователь подтвержден"><?endif?>
Красная:
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/red.png" title="Пользователь подтвержден"><?endif?>
Фиолетовая:
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/violet.png" title="Пользователь подтвержден"><?endif?>
Черная (для светлых дизайнов):
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/black.png" title="Пользователь подтвержден"><?endif?>
Синяя:
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/blue.png" title="Пользователь подтвержден"><?endif?>
Белая (для темных дизайнов):
Код <?if($_EMAIL_IS_VERIFIED$)?><img border="0" align="absmiddle" src="http://zornet.ru/Aben/Aben-Abag/fer/white.png" title="Пользователь подтвержден"><?endif?>
Также если вам такая кнопка не идет по тематике или вообще не нравится, то вы можете ее сменить на свою оригинальную, так как она под ссылкой прописана.
Источник: webmaster-ucoz.ru | 
