Кнопки для переключение страниц в CSS
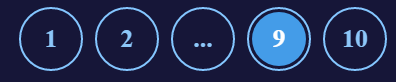
| Это отличное решение для переключения страниц или информации, так как данные они отлично подойдут не только для оформления ссылок на соц. сети. Где изначально рассматривались кнопки социальных сетей, и теперь ставим аналогичный стиль анимации для переключателей. Ведь по умолчанию они идут в круглой форме, а только стоит навести курсор, как сразу появится оригинальная анимация, которая заключается в появление сверху вниз. Где теперь есть возможность поставить на различные переключатели, там, где много страниц или новостей, и как раз такой формат станет отличным решение, чтоб поставить его для переключения, как самих страниц, так и различной информации, которая может содержать описание или картинки. Не исключаю, что их можно увидеть под функциями, которые созданы в одном месте, и чтоб не занимать много место, вот для этого и устанавливаем этот формат. Такая стилистика отлично смотрится, как на светлом фоне, так и на темном: 1.  2.  Установка: HTML Код <ul class="pereklyuchatel-stranits"> <li><a href="#"><i>1</i></a></li> <li><a href="#"><i>2</i></a></li> <li><a href="#"><i>...</i></a></li> <li><a href="#"><i>9</i></a></li> <li><a href="#"><i>10</i></a></li> </ul> CSS Код .pereklyuchatel-stranits i { font-style: normal; font-weight: bold; } .pereklyuchatel-stranits { list-style: none; margin: 8px; padding: 0; display: flex; justify-content: center; } .pereklyuchatel-stranits a { text-decoration: none; width: 58px; height: 58px; display: flex; align-items: center; justify-content: center; border-radius: 100%; margin: 0 5px; font-size: 25px; overflow: hidden; position: relative; color: #2475bb; border: 2px solid #2790ea; transition: all 0.2s linear 0s; } .pereklyuchatel-stranits a:after { content: ""; display: block; width: 90%; height: 90%; top: -110%; left: 0; right: 0; margin: auto; position: absolute; background-color: #337AB7; border-radius: 100%; } .pereklyuchatel-stranits a i, .pereklyuchatel-stranits a img { position: relative; z-index: 1; } .pereklyuchatel-stranits a img { width: 25px; height: 25px; } .pereklyuchatel-stranits a:hover { color: #fcfdfd; } .pereklyuchatel-stranits a:hover:after { top: 5%; transition: all 0.2s linear 0s; } Само оформление переключателей сделано понятно, которые больше напоминают переключателей страниц на сайте. Ведь нумерацию нужно выставлять самостоятельно, и какая она будет, тут больше зависит под каким функционалом их устанавливают. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
