Это функция поднятие страницы на сайте вверх, виде темно прозрачной ленты, что идет вертикально и на ней находятся кнопки с эффектом. Многие пишут, что она похоже как на социальной сети В контакте, что есть немного, но все же имеет свой оригинальный дизайн. И также здесь идет плавный скролл, которые происходит после нажатие на клик. Изначально по умолчанию идет одна кнопка в светло зеленом оттенке, что когда наводишь на левую сторону, что можно по всей ширине монитора, то в этот момент и появится темно прозрачная вертикальная лента. Где при клике на который можно также прописать в любом месте, только на ленте, что после этого страница поднимается.
Когда она поднялась на вверх, то автоматически все пропадает и даже кнопка, которая только появится ближе к центру как вы опустите. Все очень красиво и оригинально сделано и подойдет не на все интернет ресурсы. Здесь нужно. чтоб у сайта каркас был фиксирован и как можно больше. Но если не такая большая фиксация, то ширину ленты выстраиваем в стилях CSS, где также можно поменять оттенок цвета и безусловно саму кнопку. И запись будет "Вверх" что со всем дизайн появиться, здесь она написано под знаками. что также что то свое можно изменить, как пример Вира, что строители кричат крановщику, чтоб он поднимал кран свой, но здесь под тематику можно так сделать.
Рассмотрим как визуально смотреться после того как поставите скрипт.
Это как видим напротив вид материала, что видно, здесь нужна больше фиксаций конструктора.

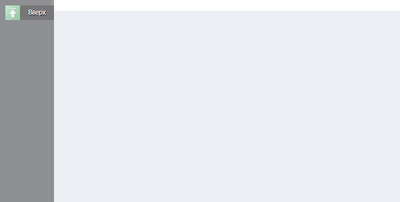
Так будет смотреться просто на светлом фоне при наведение и срабатывание эффекта прозрачности.

Эта кнопка будет по умолчанию, что появляться будет, когда можно уже поднимать вверх страницы.

Приступаем к установке:
Первое, что сделаем в CSS поставим стили.
Код .upTop {
display:none;
width:100px;
height:100%;
position:fixed;
left:0px;
top:0px;
z-index:100;
}
.upTopButton {
background:#C5FCD6 url(http://zornet.ru/zorner_ru_1/ABVUSA/goup.png) no-repeat;
width:27px;
height:27px;
position:fixed;
top:10px;
left:10px;
cursor:pointer;
}
.upTopZone {
display:none;
background:url(http://zornet.ru/CSS-ZORNET/ZR/NET/upbg.png) repeat;
width:100px;
height:100%;
cursor:pointer;
}
.upTopZone p {
background:#777777;
font-size:12px;
width:63px;
height:27px;
margin:0;
position:fixed;
top:10px;
left:37px;
color:#fff;
font-family:"tahoma", "verdana", "arial";
line-height:25px;
text-align:center;
text-shadow:1px 1px 1px #000000;
}
@media screen and (max-width:1024px) {
.upTopZone {
display:none !important;
}
.orange .upTopButton, .orange .upTopZone p {
background-color:#FFF23B;
}
Потом идем на страницы и перед /body ставим скрипт или можно в низ сайта, чтоб на всем портале и на всех страницах эта функция была и работала.
Код <script type="text/javascript" src="http://zornet.ru/CSS-ZORNET/ZR/NET/uptop.js"></script>
Не куда не уходим и ниже прописываем код, что будет выводит функцию.
Код <div class="upTop blue">
<div class="upTopZone"><p>Вверх</p></div>
<div class="upTopButton"></div>
</div>
На этом все сохранить нужно и зайти на сайт и обновить страницу или почистить кэш, чтоб все появилось. Этот материал проверял на работоспособность, все отлично и корректно работает. |

