Кнопка вверх сайта с эффектом CSS3 и jQuery
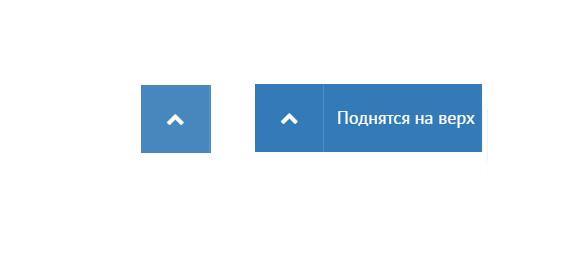
| Если решили установить оригинальную кнопку с красивым эффектом и плавным подъемом вверх, то этот скрипт отлично подойдет для любого сайта. Сам эффект заключается в том, как она исчезать будет, также преобразование с простой кнопки в широкую. По умолчанию она будет с правой стороны и вид ее будет простой, только стоит на ее навести, так покажется вся. Где также будет надпись "Подняться на вверх" которая потом исчезнет, создана на стилях CSS3 и jQuery и по установке легко можно установить. Просто есть много сайтов, где кнопка по своей ширине просто производит скольжение по блокам, которые рядом стоят и остается такой как была. Здесь же как вы поднимите страницу, то также с уникальным эффектом она просто растворится. Выполнена в синей гамме цвета, что можно на многие ресурсы по тематическому наклонению ее установить. Так как есть страницы с материалом, где безусловно нужна эта функциональность. Появление ее будет автоматически и не нужно прокручивать вверх или в низ, как только опустили страницу, так она сразу появится, внутри будет светлая стрелка, все создано понятно и главное работа происходит корректно. Так смотреться по умолчанию:  Это уже когда наведете на ее и произойдет трансформация.  Приступаем к установке: В админ панели заходим в CSS и прописываем стиль. Код .cd-top { background-color: rgb(51, 122, 183); bottom: 0px; color: rgb(255, 255, 255); display: inline-block; font-size: 18px; line-height: 24px; position: fixed; opacity: 0; right: 0px; text-align: center; text-decoration: none; -webkit-transform: scale(5) translate(47px,-10px); -moz-transform: scale(5) translate(47px,-10px); -o-transform: scale(5) translate(47px,-10px); -ms-transform: scale(5) translate(47px,-10px); transform: scale(5) translate(47px,-10px); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; visibility: hidden; white-space: nowrap; width: 100%; } .cd-top.cd-is-visible, .no-touch .cd-top:hover { -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .cd-top.cd-is-visible { opacity: 0.9; -webkit-transform: scale(1) translate(0px,0px); -moz-transform: scale(1) translate(0px,0px); -o-transform: scale(1) translate(0px,0px); -ms-transform:scale(1) translate(0px,0px); transform: scale(1) translate(0px,0px); visibility: visible; } .cd-top.cd-is-visible:hover { color: rgb(255, 255, 255); opacity: 1; } .cd-top:hover { text-decoration: none; } .cd-top .fa { padding: 25px 25px; } .cd-top span:last-child { padding: 25px 8px; } @media (min-width: 768px) { .cd-top {bottom: 90px; width: auto; right: -158px; } .cd-top:hover { right: 0px; } .cd-top .fa { border-right: 1px solid rgb(71, 142, 203); } } Этот скрип нужно поставить в низ сайта. Код <a href="#0" class="back-to-top cd-top"><span class="fa fa-chevron-up"></span> <span>Поднятся на верх</span></a><script> $(window).scroll(function() { ($(this).scrollTop() > ($('header').height() + 200)) ? $('.back-to-top').addClass('cd-is-visible') : $('.back-to-top').removeClass('cd-is-visible cd-fade-out'); }).trigger('scroll'); $(window).resize(function() { var right = (($(window).width() - $('section').width())/2)+95; if ($('nav.sidebar').hasClass('affix')) { $('nav.sidebar').css('right', right+'px'); } }).trigger('resize'); $('.back-to-top').on('click', function(event) { event.preventDefault(); $('html,body').animate({ scrollTop: 0 }, 700); }); </script> Не забываем подключить шрифтовые иконки, вверх сайта в самый потолок. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> PS - в самом скрипте, вы сами можете изменить название, которое будет прописано уже на широкой кнопке, но если кто хочет закруглить углы, думаю это моэно сделать стилем border-radius: 5px;, но когда преобразование будет, то не очень красиво получится, но не факт. Источник: Webmaster-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |