Кнопка скачать с выбором файлов на CSS3
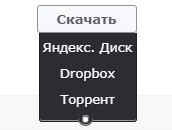
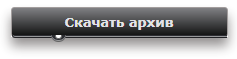
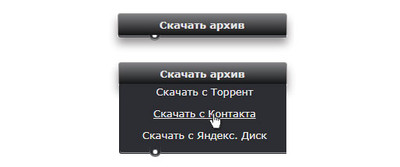
| Оригинальная кнопка с функцией скачать с выбором от куда будет происходить скачивание. Которая полностью по дизайн сделана на стилях CSS. Очень простая в работе, так как стоит только навести на основу, то внизу выезжает под меню, где и предоставлены хостинг, с какого вы можете производить скачивание. Это отличное решение для любого сайта, так как не нужно сразу выставлять несколько источников. Это на тот случай, если на одном уже битая ссылка, то можно со второго все выставить. Но здесь нужно заметить, если вы решите делать ее шире, то вам будет изначально потом все подгонять с CSS, так как высота связана со всем каркасом. Ширина на этот момент выстраивается намного легче, просто сначала саму кнопку по ширине делаем. Потом остается сделать плашку, на которой в один ряд выставлены источники или архивы, от куда можно скачивать. Но как веб мастер можно пойти дальше и уже самостоятельно самому воспользоваться этим кодом и применить его в другой функциональности. Там устанавливаются ссылки на переход, что можно поставить операторы. Или сделать так, что в одном элементе содержать намного больше переходов, где займет намного меньше места. Если вам гамма цвета не подходит, то все решается в стилистике CSS, так как там можно поставить любую палитру, которое будет вписываться в основной дизайн. Рассмотрим как реально смотреться после установки: 1. Чтоб было понятно, как изначально шла кнопка, где подчеркнул в описание, что можно изменить:  2. По умолчанию, при открытие сайта или страницы:  3. Здесь уже навели клик, что на самой кнопки написана функция:  Приступаем к установке: HTML Код <div class="aIndepende-ncezakolas"> <a href="http://zornet.ru/load">Скачать архив</a> <div> <ul> <li><a href="#">Скачать с Торрент</a></li> <li><a href="#">Скачать с Контакта</a></li> <li><a href="#">Скачать с Яндекс. Диск</a></li> </ul> </div> </div> CSS Код .aIndepende-ncezakolas { display: table; position: relative; margin: 10px auto; box-shadow: 0px 9px 19px rgba(41, 36, 36, 0.5), 0px 10px 30px -15px rgba(41, 38, 38, 0.41); } .aIndepende-ncezakolas a { font: 400 13px verdana; text-decoration: none; text-align: center; padding: 6px 0; } .aIndepende-ncezakolas > a { display: inline-block; width: 215px; z-index: 1; font-weight: bold; color: #e3e3e6; border: 1px solid #a29d9d; border-radius: 3px; background: #e2dddd; background-image: -webkit-linear-gradient(top, #808184, #101010); background-image: -moz-linear-gradient(top, #FAFBFD, #F6F7FC); } .aIndepende-ncezakolas > a:hover { background: #eae1e1; background-image: -webkit-linear-gradient(top, #6b6e71, #191818); background-image: -moz-linear-gradient(top, #ebecef, #f0f0f3); color: #fbf6b0; } .aIndepende-ncezakolas div { position: absolute; width: 215px; height: 8px; overflow: hidden; left: 1.9px; top: 27.8px; -webkit-transition: all 130ms linear; -moz-transition: all 130ms linear; -o-transition: all 130ms linear; transition: all 130ms linear; } .aIndepende-ncezakolas:hover div { height: 95px; } .aIndepende-ncezakolas ul { position: absolute; bottom: 4.9px; left: 0; width: 217px; background: #56A0F9; background-image: -webkit-linear-gradient(top, rgba(49, 46, 46, 0.74), #1d1b1b9c); margin: 0; padding: 5px 0 7px; border-radius: 0 0 5px 5px; border: 1px solid rgba(16, 16, 16, 0.29); border-width: 0 1px 1px; box-shadow: 0 -1px 0 rgba(228, 224, 224, 0.41) inset; z-index: 9999; } .aIndepende-ncezakolas ul::before { content: '.'; text-indent: -9999px; display: block; background: #56A0F9; width: 14.5px; height: 14.5px; position: absolute; bottom: -4px; left: 100px; border-radius: 71px; box-shadow: 0 -1px 0 rgba(255,255,255,0.5) inset, 0 1px 0 #666; z-index: 0; } .aIndepende-ncezakolas ul::after { content: '.'; text-indent: -9999px; display: block; background: #efefef; width: 7px; height: 7px; position: absolute; bottom: -2px; left: 103px; border-radius: 95px; border: 0.99px solid #635d5d; box-shadow: 0 -1px 0 rgba(21, 19, 19, 0.1); z-index: 0; } .aIndepende-ncezakolas ul { background: #2C2D32; } .aIndepende-ncezakolas ul::before { background: #2C2D32; } .aIndepende-ncezakolas:hover ul { bottom: none; } .aIndepende-ncezakolas ul li { list-style: none; margin: 0; padding: 0; } .aIndepende-ncezakolas ul li a { display: block; color: #f3f0f0; text-shadow: 0 1px 0 rgba(21, 19, 19, 0.47); } .aIndepende-ncezakolas ul li a:hover { text-decoration: underline; } Здесь все создано компактно, только со своей стороны немного в стилистике ее разнообразил, так как сказать, сделал ее презентабельной для пользователя. Изначально эту кнопку хотел залить в материал под названием подборка кнопок при помощи CSS, где сразу предоставлено несколько элементов под разным дизайн, кому интересно, то можете посмотреть эту подборку. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |