Создаем красивую кнопку читать дальше на вид материала новостей. Так как там все можно сделать по умолчанию, здесь сами выставляем. Как знаем на этом модуле нет краткого описание, и в админ панели мы выставляем, сколько должно быть знаков показано, но а потом идет надпись "Читать далее..." где нажимаем и переходим на основной материал. Теперь вместо этой надписи, сделаем красивую кнопку на чистых стилях, где вы можете ее выстраивать по дизайн и оттенку цвета под свою стилистику. Если кто не знал, то в в новостях есть системная переменная СUT, так что краткий текст возможно там и не так нужен, но все же будем учитывать.
Но и на модуле блог идет по той же системе, который основном можно увидеть на главной странице. Так что будем добавлять оригинальную кнопку в CMS UCOZ с иcпользованием CCS.
Так что будем редактировать все виды материалов, где у нас есть у системы модуля "краткий текст", но нет кнопки "Далее", а это блог, каталог статей и доска объявлений.
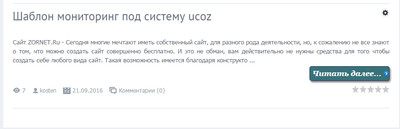
Так примерно будет на светлом интернет ресурсе.

Начнем установку:
Идем в админ панель к примеру "доска объявлений" у вас может быть другой каталог. И там нам нужно найти оператор, который будем выводит описание.
И вот только после него ставим код:
Код <div style="text-align:right;">
<a href='$ENTRY_URL$' title="$TITLE$" class="more-lin">
<b>Читать далее...</b></a></div>
Для остальных модулей, кроме объявление:
Модуль » Настройки модуля » поставьте галочки напротив краткого и полного текста материала
УП » Редактирование шаблонов » Вид материалов
Копируем предоставленный код
И здесь также находим и после ставим код, который предоставлен выше.
Теперь осталось прописать стили, это можно сделать в самом CSS, а также в самом вид материала, поставить в низ основного скрипта. Только заключить его обязательно в style чтоб все отображалось и работало.
Код <style> Здесь стиль </style>
Вот этот:
Код .more-lin{ background: url(/Aben/Abryn/export.png) no-repeat right center #F2B879;
font-family: Georgia, Palatino, 'Palatino Linotype', Times, 'Times New Roman', serif !important;
font-size: 16px !important;
line-height: 13pt; font-weight:400;
font-style:italic !important; padding: 5px 16px 5px 5px;
border:1px solid #EA9750;
border-radius: 5px;
box-shadow: 2px 3px 5px #BE7035;}
/*стиль при наведении*/
.more-lin:hover{ background: url(/Aben/Abryn/export.png) no-repeat right center #F2B777;
font-family: Georgia, Palatino, 'Palatino Linotype', Times, 'Times New Roman', serif !important;
font-size: 16px !important;
line-height: 13pt; font-weight:400;
font-style:italic !important; padding: 5px 16px 5px 5px;
border:1px solid #A73223; border-radius: 5px;
box-shadow: 2px 3px 5px #BE7035;
text-decoration:none;}
Здесь прописана одна ссылка не небольшую кнопку, но это вам решать оставлять или нет, если не нужно, то просто убираем и все.
PS - вы видите как смотрится на темном и на светлом сайте, проверял на каталоге новостей. |

