Кнопка Автор материала на комментарий uCoz
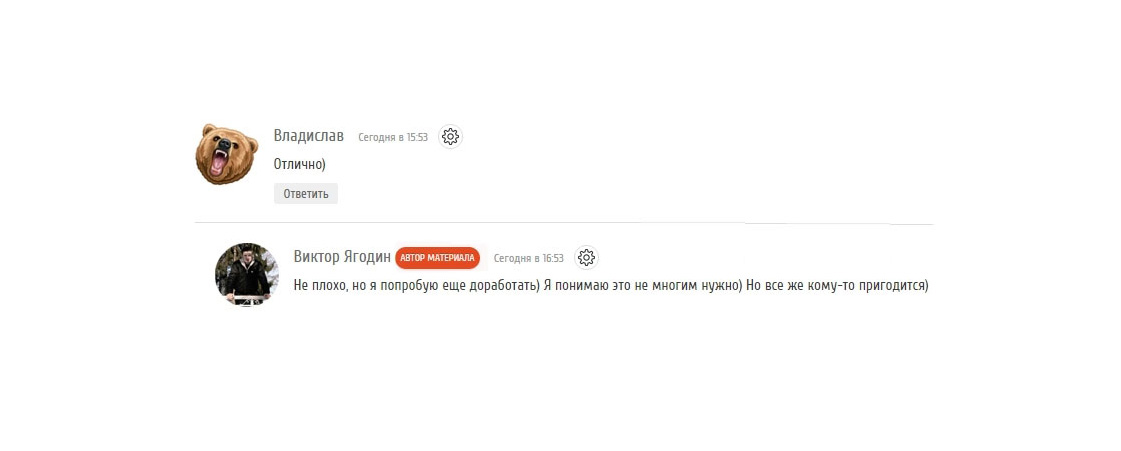
| Удобный по функциям скрипт автор в комментариях под материалом. Если автор оставит пост, то у него будет кнопка, что он разместил файл. Что по дизайн кнопка, она может быть любой как вы выставите, это как по его форме, там и безусловно под оттенок цвета вашего интернет ресурса. Здесь все очень понятно, если простой пользователь напишет, то у него будет простой комментарий, а вот с кнопкой вы сразу заметите, что не будет осложнять найти ответ от автора. который предоставил на сайте материал. Но и не нужно исключать оригинальность, просто визуально красиво смотрится и главное все нужно. Теперь переходим к установке: 1. Таблица стилей (CSS) Код .wAvtor {background:#CC9933; border-radius:15px; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding: 1px 5px; color:#fff; font-size:10px; text-transform:uppercase; text-align:center; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); vertical-align:middle; display:none;} 2. Заходим в ПУ - Управление дизайном - модуль Каталог файлов - Страница материала и комментариев к нему и перед закрывающим кодом /body ставим код скрипта: Код <script> $('.wAvtor').each(function(){ if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');} }); </script> 3. Заходим в ПУ - Управление дизайном - модуль Комментарии - Вид материалов и ставим где хотите видеть скрипт, данный код(в нашем случае, мы поставили код, рядом с именем пользователя): Код <div class="wAvtor"><?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?></div> После всего, не забываем сохранять и потом у вас или кто разместил материал на сайте в комментариях будет такое значение. Источник: Webo4ka.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |