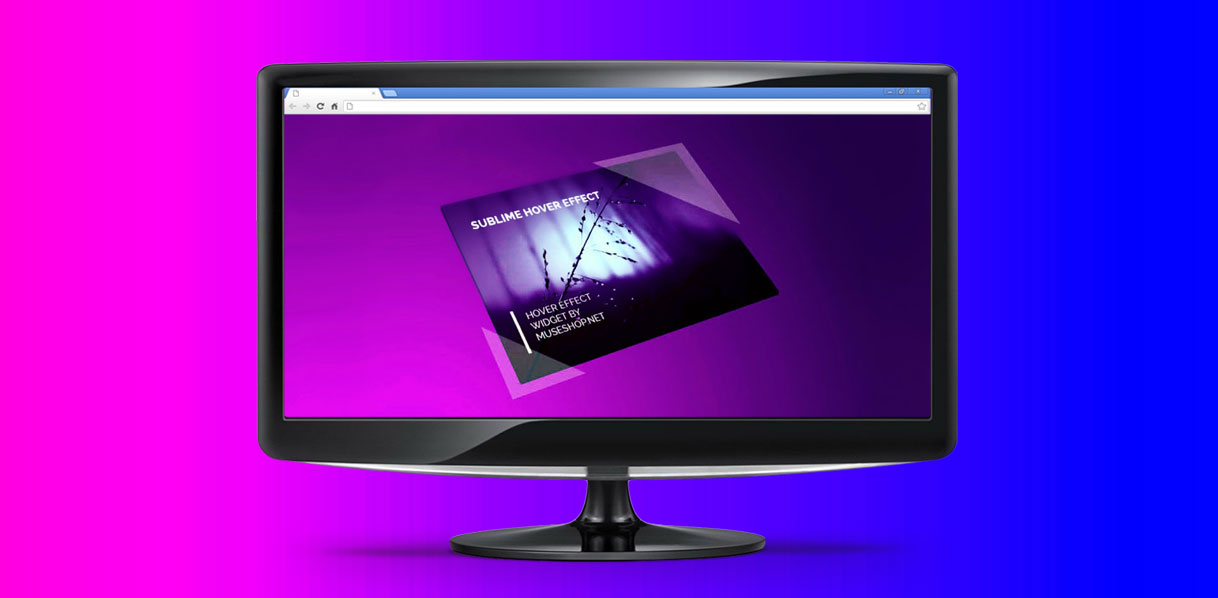
Карточка с трехмерным эффектом на CSS3
| Отличное решение для Parallax Card, который идет с красивым эффект трехмерности при наведении на карточку, где на развороте идет функция связи. Если по умолчанию мы видим темную карточку, которая по своему дизайну сделана в 3d формате, что безусловно привлекает. Но главное это разворот, который происходит с наведением курсора, где при удержание можно увидеть полный разворот в формате 3D графики. И если на главной написано ключевое слово, а ниже идет описание, где можно разместить ссылку перехода или подключить шрифтовые иконки. Что сам веб разработчик создает при желание, где очень много зависит от тематического характера сайта. Но при развороте вы увидите форму обратной связи, где оставляем клик и можно записывать или отправлять письмо, что для этого все функций здесь предоставлены. А так карточка безусловно идет на современные шаблоны, хотя на стандартном можно сделать для этого отдельную страницу, где таким оригинальным видом вы привнесете оригинальность на сайте. Это вид главного обзора, где будет расписано все по функциям, что изначально узнаете для чего эта функция, где при желании можно написать, как все функционирует.  Когда навели курсор, но его нужно какое-то время удержать, или в стилях CSS увеличить скорость разворота. Но главное здесь можно поставить разные функций, что не только будет отвечать за обратную связь.  Установка: HTML Код <div class="kasespe-cialisedun"> <div class="coanudek kdusacen"> <div class="medupegev-ncekanud"> <h1>ZorNet - портал для вебмастера</h1> <p>Здесь идет наружное описание, что появлчяется при заходе на сайт или открытие страницы. </p> </div> </div> <div class="kidesun kdusacen"> <div class="medupegev-ncekanud"> <h1>Свяжитесь со мной</h1> <form> <label>Ваше имя :</label> <input type="text" placeholder="Иван Вагонов"> <label>Ваш E-mail :</label> <input type="text" placeholder="Example@mail.com"> <label>Твое сообщение :</label> <textarea placeholder="Описание"></textarea> <input type="submit" value="Отправить"> </form> </div> </div> </div> CSS Код .kasespe-cialisedun { min-width: 695px; min-height: 348px; border-radius: 15px; position: relative; -webkit-transition: 1.5s ease-in-out; transition: 1.5s ease-in-out; transform-style: preserve-3d; } .kdusacen { position: absolute; text-align: center; width: 100%; height: 100%; padding: 18px 49px; color: #fcfddb; font-family: Tahoma, Geneva, sans-serif; text-shadow: 0 1px 0 #443f3f; font-size: 16px; transform-style: preserve-3d; backface-visibility: hidden; border-radius: 5px; } .medupegev-ncekanud { transform: translatez(70px) scale(0.8); line-height: 1.5em; } .medupegev-ncekanud h1 { position: relative; } .medupegev-ncekanud p { margin-top: 46px; line-height: 2em; } .medupegev-ncekanud h1:before { content: ""; position: absolute; bottom: -20px; height: 3px; background-color: #3e3; width: 85px; left: 50%; transform: translateX(-50%); } .coanudek { z-index: 2; background-size: 100vh; background-size: cover; background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/asegatun.jpg); } .kidesun { background-color: #312f2f; transform: rotateY(180deg); z-index: 0; padding-top: 10px; background-image: url(http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vedasun.jpg); } .kasespe-cialisedun:hover { -webkit-transform: rotateY(180deg); transform: rotateY(180deg); } form { text-align: left; } .kidesun h1 { margin: 0; } form label, form input { display: block; } form input, form textarea { background: transparent; border: 0; border-bottom: 2px solid #444; padding: 5px; width: 100%; color: #fff; } form label { margin: 15px 0; } form input[type="submit"] { display: block; width: auto; margin: 10px auto; padding: 5px 10px; border: 3px solid #4e4c4c; border-radius: 4px; color: #f0f3f3; cursor: pointer; } /* my button style */ .tumipod-saxatun { text-decoration: none; padding: 7px 10px; kidesunground-color: #182d2d; border-radius: 3px; color: #f9f1f1; transition: 0.35s ease-in-out; position: fixed; left: 15px; bottom: 15px; font-family: "Montserrat"; } .tumipod-saxatun:hover { kidesunground-color: #f7f7f7; color: #172929; } Если посмотреть на demo странице, где при наведении курсора на карточку, что автоматически поворачивается, и создает красивый эффект трехмерности. Демонстрация Автор: Хаккам Абдулла | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |