Как создать два фоновых изображений на CSS
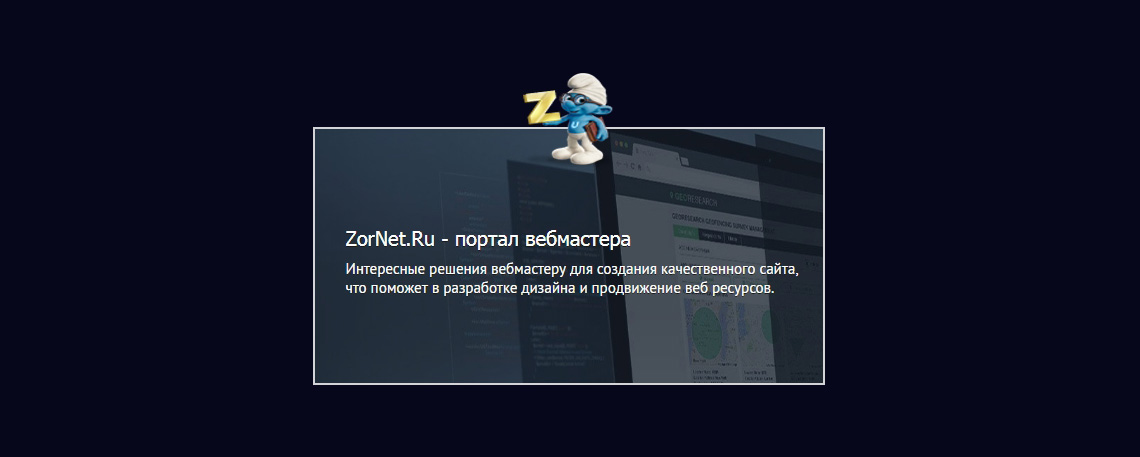
| В статье узнаем интересную установку двух фоновых изображений, что будут на одном фоновом рисунке, где применяется background свойства. Также будут дополнительные значение, которые прописаны в нашей стилистике. Если ранее можно было наложить картинку на изображение с помощью фотошоп, то сейчас все отлично делается через CSS3. Сама тема не нова, где на одном рисунке выстраивают еще один снимок, чтоб получилась оригинальная картинка, как по тематическому значению, так и безусловно в своей уникальности. Также все это безусловно пригодится во многих применениях или моментах. Так как использовать псевдоэлементы в этой вариации, будут являться гибкими по всем параметрам. Здесь нам не нужно один блок закидывать на аналогичный, все очень просто, нам нужно прописать строчку на прямую к главному элементу, что после всего увидим запланированный результат.Здесь вероятно самый простой вариант, который нас избавить редактировать код, так как все изначально будет сделано на чистом стиле. Где у вас будет возможность добавить оформление для вашего созданного фона. Здесь нужно понимать, если вы налаживаете по вверх картинку, то она должна быть без заднего фона, это формате PNG. Работает просто и понятно, где изначально задаем элементу нужный рисунок, потом в стилях указываем прямой путь к нему, а точнее где он находится, хотя можно полноценную ссылку прописать. Есть темы, где можно не кадр разместить на фоновом поле, здесь рассматриваем под один, а точнее первый фон идет главным и будет выше последующего. Где остальные уже следуют в подследственности по принципу установки. Так получилось при проверки на работоспособность:  Приступаем к установке: HTML Код <div class="korageneveb-developmen"></div> CSS Код .korageneveb-developmen { background: url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/satunilas.png) no-repeat; position: relative; margin: 175px auto 20px; box-sizing: border-box; padding: 30px; width: 512px; min-height: 258px; border: 2px solid #d2d4d8 } .korageneveb-developmen::before{ background: url("http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/derazig.png") no-repeat center center; bottom: 0; content: ""; height: 307px; left: 0; position: absolute; right: 0; top: -163px; } Как поняли, что все делается не сложно, так как главному элементу простым путем выстраиваем оригинальный фон. Также не забываем за свойство position: relative; что будут задавать ту или иную область под перемещение верхнего элемента, который находится по position:absolute; свойством. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |