Если вас стандартный споллер не устраивает, то вы можете его преобразить. И здесь помогут стили, где будет во всю ширину он и сами цвет выставите. Под споллером основном прячут информацию и здесь если судить по стандартной кнопки, то она явно не вписывается в статью, где он будет стоять. Если вы меняете и ставите этот, то как уже сказано, будет по своей ширине он и по центру. Также можете добавить стиль и закруглить ему углы. По умолчанию он будет в одной гамме цвета, как откроется, то она изменится. Здесь он подойдет на темный и светлый интернет ресурс, так как отлично редактируется и можно подогнать под любой оттенок, который вам нужен.
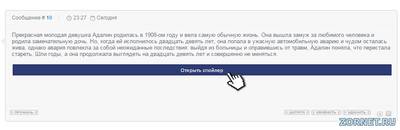
Сейчас он настроен так:

Приступаем к установке:
1) Для начало нужно убрать в CSS стиль, который отвечает за стандартный.
2) Потом копируем этот и можно его прописать в самом низу CSS сайта.
Код .uSpoilerButton {background: #2C3B73;border: 1px solid #121644;color: #FFF;font-family:Verdana, Tahoma, helvetica, sans-serif;font-size:11px;vertical-align:middle;height:26px;margin:2px;padding:4px;width:100%}
.uSpoilerButton:hover {background:#CCC;border:1px solid #888;color:#111;font-family:Verdana, Tahoma, helvetica, sans-serif;font-size:11px;vertical-align:middle;height:26px;margin:2px;padding:4px;width:100%}
На этом установка закончена, только осталось все сохранить. | 
