Как поставить иконки групп на сайте uCoz
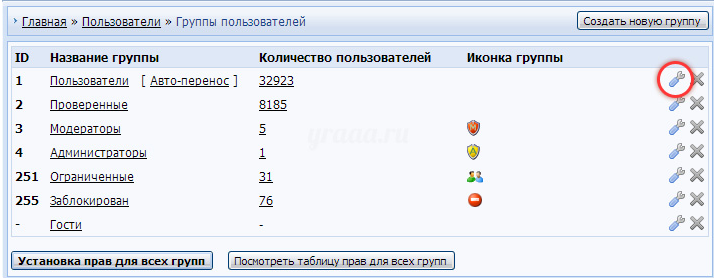
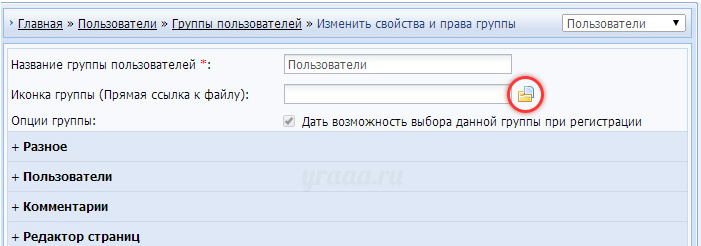
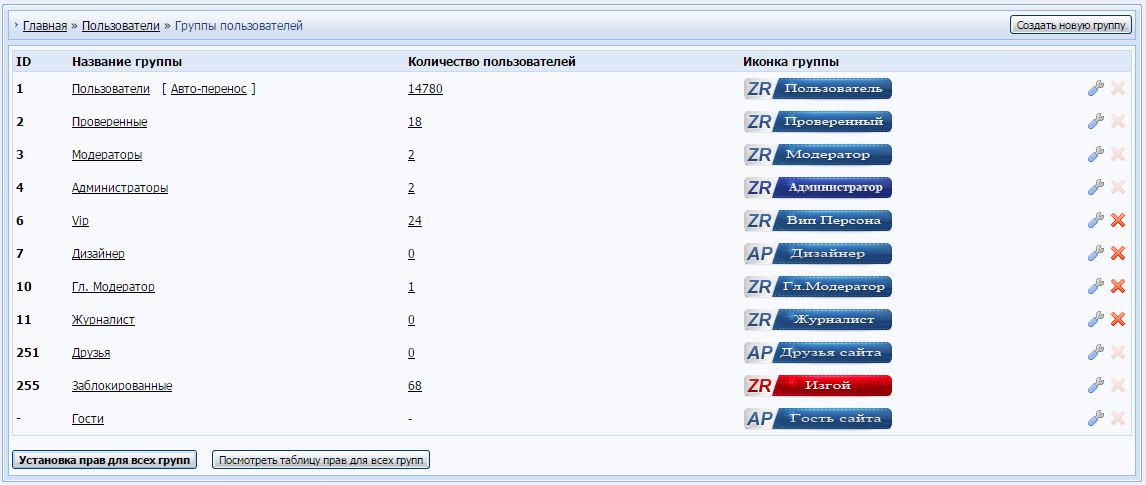
| На сайте обязательно должны быть иконки групп, какие они будут, это дело каждого. А вот как поставить свои оригинальные, чтоб они могли на форуме стоять или в персональной странице, об этот как раз и поговорим и разберемся как поставить свой набор. Все мы знаем, что идут по умолчанию значки, и как помню не на все группы, так как бывают еще свои, которые делает администратор сайта и вот как раз здесь ему нужно ставить уже свой дизайн, а кнопки убирать. И так кратко, для чего они вообще нужны, но это сразу видно, какая должность у пользователя и какие он имеет на сайте права, но главный это администратор, кто то делает, по другому и пишет Гл.Админ, здесь также зависит и от самой тематике, если создавать новые. Но давайте устанавливать, те которые у нас уже прописаны и убирать кнопки. которые по своему где то хорошо в скрипте смотрятся, но как представление пользователя, лучше в этом случай поставить свое что то. Установка: Но первое что нужно сделать, это скачать иконки групп Как скачали, вам нужно все залить файловый менеджер вашего сайта. И все ссылки на кнопки лучше сразу вывести на тестовый файл, что к примеру пользователь, такая ссылка и остальные также. Далее идем по такому пути - Панель управления – Пользователи – Группы пользователей и там видим, такую картину как на изображение, нам нужна только функция под гаечным ключом.  Мы жмем на ее и нас перекидывает на следующее страницу.  И как раз вам писал, что когда все знаки загрузите, то пропишите ссылки, что на какую группу. Так как мы видим окно под ссылку. И туда ставим ту группу, на которой вы нажали ключ, как прописали, то все сохранили, и сразу она покажется. И так продолжаем все делать, если вы хотите создать свою группу отдельную, то верхнем правом угле видим кнопку с таким названием и создаем. Надеюсь сейчас вы поняли, как все можно быстро поменять, и не чего трудного в этом нет. Вот как пример, все изменены.  Если возникнут вопросы, то пишем, но основном это статья для тех, кто начал осваивать конструктор и только что создал сайт и хочет его сделать оригинальным. PS - если вы все установили и у вас они на сайте не выводятся, то вам нужно проверить операторы, которые за них отвечают. На персональной странице – $_GROUP_ICON$ В виде материалов форума – $GROUP_ICON$ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |
