Изменить стилистику вид цитаты для uCoz
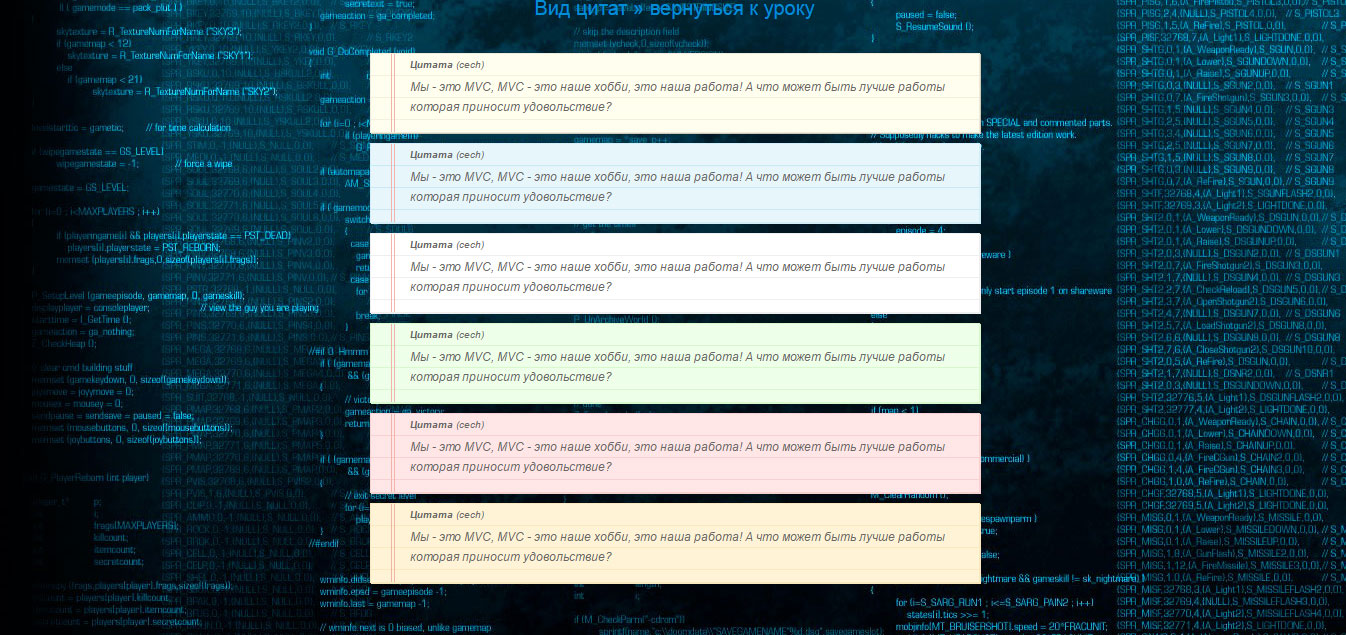
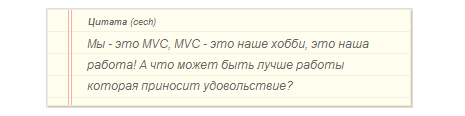
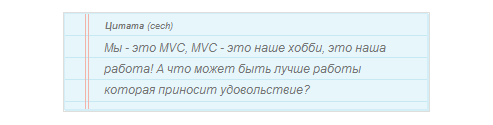
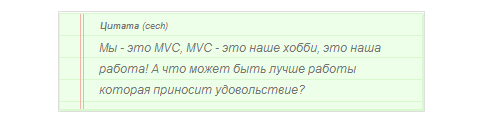
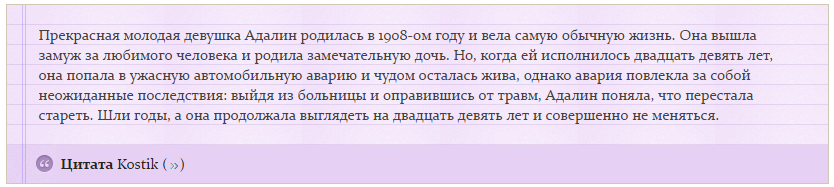
| Здесь разберем, как можно поменять дизайн цитаты для uCoz. И поставить свой стиль, который больше подходит под основу дизайн сайта. Чтоб изменить ее, нужно для начало найти, так как при создании сайта, цитата идет стандартном виде. Чтоб поменять, нам не нужно в стилях искать ее, просто ставим стиль новой цитаты в CSS и появляется она на сайте. Есть цитаты без одной ссылки, что некоторые построены на ссылках, где отвечает за оттенок цвета и за простую кнопку, которая больше идет для привлекательности. Нужно понимать, если вы измените ее, то это будет распространяться на все модули интернет ресурса. Что на форуме обновиться, также на каталоге файлов и на остальных модулях, где можно ее вывести не исключая комментарий. В материале предоставлен одна цитата, которая в создание стиля идет по умолчанию, только цветовая гамма меняется. Что можно выбрать какой цвет вам больше подходит на портал. Проверил на адаптивность, что не мало важно, так здесь все отлично показывает и корректно на мобильных устройствах. Остается выбрать ту гамму и потом зайти в админ панель и прописать в CSS сайта. Так как можно найти на сайте разные виды, этот показался более интересный и предоставлен под все оттенки, но скажем под основные, основном на светлый фон. Но и на темный можно выставить, только в самих стилях изменить шрифт, он настроен на белый фон как было сказано, значит шрифт идет темный, здесь и дизайн перекрашен на фотошоп, потому так и смотрится красиво. Если бы все было на стилях, то такой стилистики просто на них не сделать. Что предоставлено семь цветовых решений, которых все по-разному смотрятся. Это только по гамме, что конструкция не отличается и здесь идет одна. Но приступаем к установке, а точнее к выбору.   Скачать бежевый стиль  Скачать синий стиль  Скачать зеленый стиль  Скачать оранжевый стиль  Скачать красный стиль  Скачать белый стиль Эта цитата идет с иконкой, которая находиться в низу в левом углу, также ее когда проверял немного перекрасил, не знаю какая гамма, просто попробовал, чтоб понять, что нужно форматировать и где менять оттенок, стиль на эту цитату предоставлен в материале.  CSS: Код .bbQuoteBlock { margin-bottom: 14px;background: #f9f5e1 url('/zorner_ru_1/aves/zar/359476be05d74e6491ea76bd16a2c0af.png') top left repeat-y;border:1px solid #d0c8b3;position:relative} .bbQuoteName {background: #e6d1f4 url(/zorner_ru_1/aves/zar/2d34bed5e605400483dcaeea8ef2310c.png) repeat-y;padding:0px !important;padding-left:54px !important;font-family:'Constantia',Georgia,sans-serif;font-size:15px !important;color: #252524;height:38px;line-height:38px;position:absolute;bottom:0px;left:0px;right:0px;} .quoteMessage {font-size:15px !important;font-family:'Constantia',Georgia,sans-serif;line-height:20px;padding:20px 32px !important;padding-bottom: 38px !important;border:0px !important;color: #44423d !important;} На этом все, если не одна из предоставленных по цвету не подошла, а вот формат нравится, то просто найдите свой оттенок и выставите его, и также на формат изображение, что прописаны уже, но также продублирую в архиве. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |