Изменение стандартного меню для uCoz
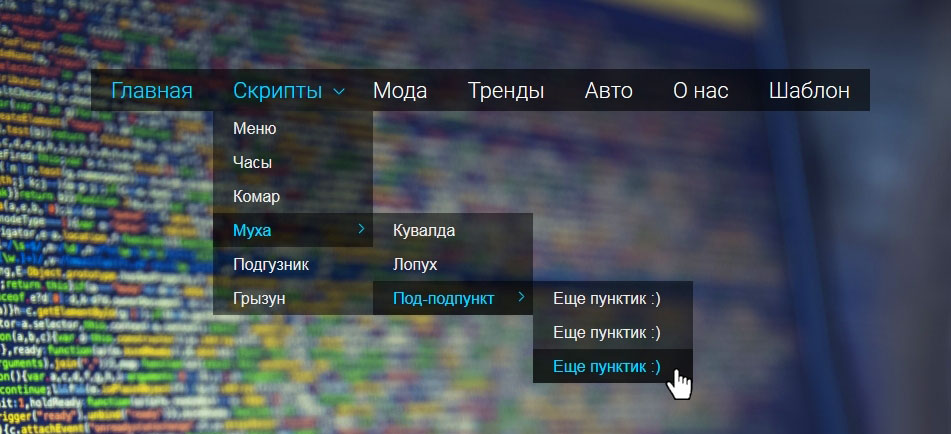
| Новое горизонтальное меню с выпадающими подпунктами для uCoz на чистом CSS. Стили модернизируются стандартное меню, которое вызывается с помощью переменной $NMENU_1-...$. Что бы установить данное меню нам потребуется создать его непосредственно в панели управления сайтом со всеми основными пунктами и их подпунктами. Минусом данного меню станет отсутствие адаптивности под различные размеры экранов устройств. 1. Создаем меню в ПУ далее -> Конструктор меню (по ссылке ваш сайт.ru/panel/?a=menus) и создаем горизонтальное меню, если оно у вас уже есть только отредактируйте его пункты и подпункты. 2. Не выходя из Панели Управления переходим в Управление дизайном и открываем Таблицу стилей CSS, туда в самый низ вставляем следующий код: Код /* Horizontal menu */ .sebuganesub { position: relative; line-height:22px; text-align: left; margin: 0; padding: 0 } .sebuganesub > li { display: table-cell; margin: 0; padding: 0 } .sebuganesub > li > a { display: block; position: relative; padding: 10px 23px; font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif; color: #fff; font-size: 17px; text-decoration: none; background: rgba(29, 28, 28, 0.5); -webkit-transition: color .3s ease-in; -moz-transition: color .3s ease-in; -o-transition: color .3s ease-in; -ms-transition: color .3s ease-in } .sebuganesub > li > a:hover, .suitsoubuganes span, .sebuganesub > li:hover > a { color: #0fd0f9 } .sebuganesub > .noubrandm-kentioned > a { padding: 10px 30px 10px 20px } .noubrandm-kentioned > a::after { content: ""; position: absolute; top: 38%; right: 10px; width: 7px; height: 7px; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); border-bottom: 1px solid #fff; border-right: 1px solid #fff } .noubrandm-kentioned > a:hover::after, .noubrandm-kentioned:hover > a::after { border-color: #0fd0f9 } .sebuganesub ul { position: absolute; margin: 0; padding: 0; list-style: none; display: block } .sebuganesub ul li { position: absolute; top: -9999px; height: 0px; display: block; margin: 0; padding: 0; -webkit-transition: height .2s ease-in; -moz-transition: height .2s ease-in; -o-transition: height .2s ease-in; -ms-transition: height .2s ease-in } .noubrandm-kentioned:hover > ul > li { height: 34px; position: relative; top: auto } .sebuganesub ul li a { padding: 6px 20px; width: 120px; display: block; position: relative; font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif; color: #eee; text-decoration: none; font-size: 16px; background: #00000080; -webkit-transition: color .3s ease-in, background .3s ease-in; -moz-transition: color .3s ease-in, background .3s ease-in; -o-transition: color .3s ease-in, background .3s ease-in; -ms-transition: color .3s ease-in, background .3s ease-in } .sebuganesub ul li:hover > a, .sebuganesub ul li a:hover { color: #0fd0f9; background: rgba(0, 0, 0, .75) } .sebuganesub ul .noubrandm-kentioned:hover ul { left: 160px; top: 0px } .sebuganesub ul .noubrandm-kentioned a::after { width: 6px; height: 6px; border-bottom: 0; border-right: 1px solid #fff; border-top: 1px solid #fff; top: 12px } .sebuganesub ul .noubrandm-kentioned:hover > a::after, .sebuganesub ul .noubrandm-kentioned > a:hover::after { border-right: 1px solid #0fd0f9; border-top: 1px solid #0fd0f9 } /* Horizontal menu end*/ Пару слов о настройке цветов меню: 1. Для изменения цвета текста и фона пунктов меню нужно редактировать параметры color и background класса .uMenuRoot > li > a { ... }. 2. Для изменения цвета текста ссылок при наведении нужно редактировать параметр color класса .uMenuRoot > li > a:hover, .uMenuItemA span, .uMenuRoot > li:hover > a { ... } Так же представляю HTML каркас меню, что бы вы могли его использовать где вам хочется путем интеграции его на свою html страницу: Код <div id="konedveregesa" class="dastimatepos"> <ul class="sebuganesub"> <li><a class=" suitsoubuganes" href="/"><span>Главная</span></a></li> <li class="noubrandm-kentioned"> <a href="/news/"><span>Скрипты</span></a> <ul> <li><a href="/"><span>Меню</span></a></li> <li><a href="/"><span>Часы</span></a></li> <li><a href="/"><span>Комар</span></a></li> <li class="noubrandm-kentioned"> <a href="/"><span>Муха</span></a> <ul> <li><a href="/"><span>Кувалда</span></a></li> <li><a href="/"><span>Лопух</span></a></li> <li class="noubrandm-kentioned"> <a href="/"><span>Под-подпункт</span></a> <ul> <li><a href="/"><span>Под-под-подпункт</span></a></li> <li><a href="/"><span>Под-под-подпункт</span></a></li> <li><a href="/"><span>Под-под-подпункт</span></a></li> </ul> </li> </ul> </li> <li><a href="/"><span>Подгузник</span></a></li> <li><a href="/"><span>Грызун</span></a></li> </ul> </li> <li><a href="/"><span>Мода</span></a></li> <li><a href="/"><span>Тренды</span></a></li> <li><a href="/"><span>Авто</span></a></li> <li><a href="/"><span>О нас</span></a></li> <li><a href="/"><span>Шаблон</span></a></li> </ul> </div> Вот и все, готово! И приятного пользования! Демонстрация Источник: wallaby.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |
| 1 2 » | |



 но потом ответил
но потом ответил 