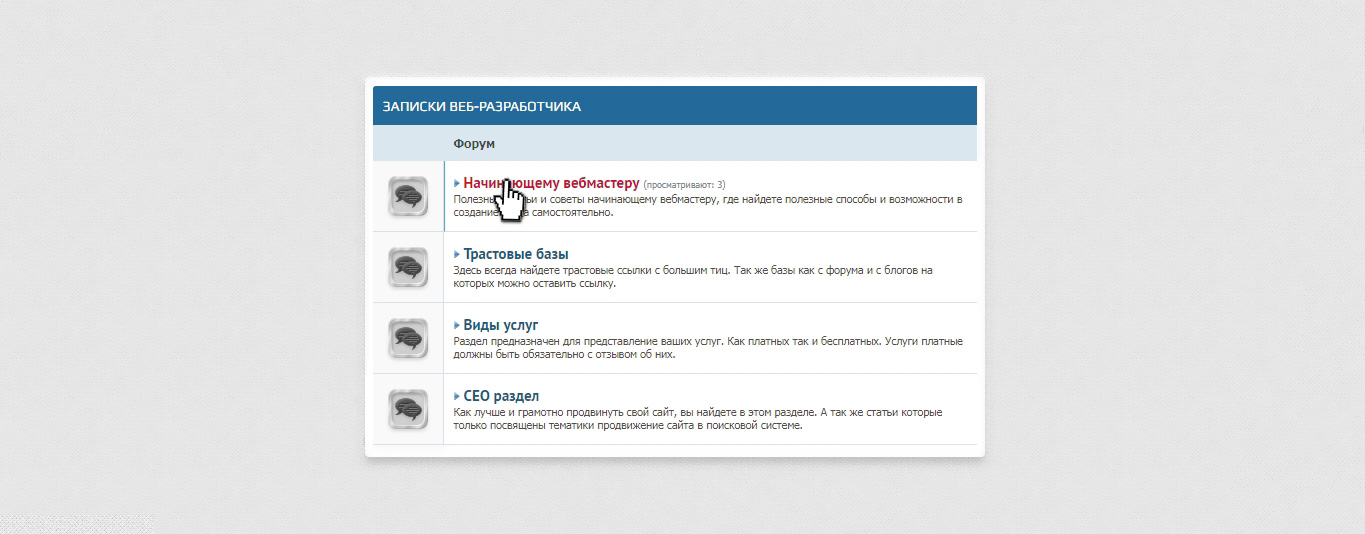
Изменение цвета при наведении на форуме uCoz
| Это два стиля, которое отлично дополнят стилистику при наведение клика на запрос, что находится на форуме, где появится кардинальное изменение. Изначально можно поставить второй вариант, который больше идет стандартный, но там указана классы, что отвечают за форум, а значит на нем они только будут работать. Так как некоторые веб мастера устанавливают такую тема, то она располагается по своим функциям по всему сайту. Здесь же все только в заданном направление, что видим на изображение. Первый вариант, все в аналогичном виде, где также эффект срабатывает при наведение курсора, только не гамма цвета будет меняться, а появляться горизонтальная полоса. Так как не стал вместе все делать, возможно кто то по отдельности на сайт поставит. В этом варианте есть тема, она заключается в том, что самостоятельно выводим ширину вертикальной полосы. Где на обновленном браузере все выводит корректно, на других эффект появляется, только немного по другому, но также все отлично выставляется по заданному оттенку и ширине. Приступаем к установке: 1. вариант: Вертикальная полоса при наведение клика: CSS Код /* вертикальный клик¸*/ .threadNametd:hover, .forumNameTd:hover { border-left: 0.1px solid #3c8bc1; } Цвет подгоняем самостоятельно под свою стилистику сайта: 2. вариант: Смена палитры цвета для запросов на форуме: Код /* изменение цвета при наведение на форуме */ a.forum:link,a.lastPostUserLink:link,a.forumLastPostLink:link,a.threadAuthorLink:link{color:#176196;font-size:15px} a.forum:hover,a.lastPostUserLink:hover,a.forumLastPostLink:hover,a.threadAuthorLink:hover{color:#ce2448;font-size:15px} Вот 2 небольших финта, которые могут украсить или немного оформить модуль. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |