Использование режима mix-blend-mode в CSS
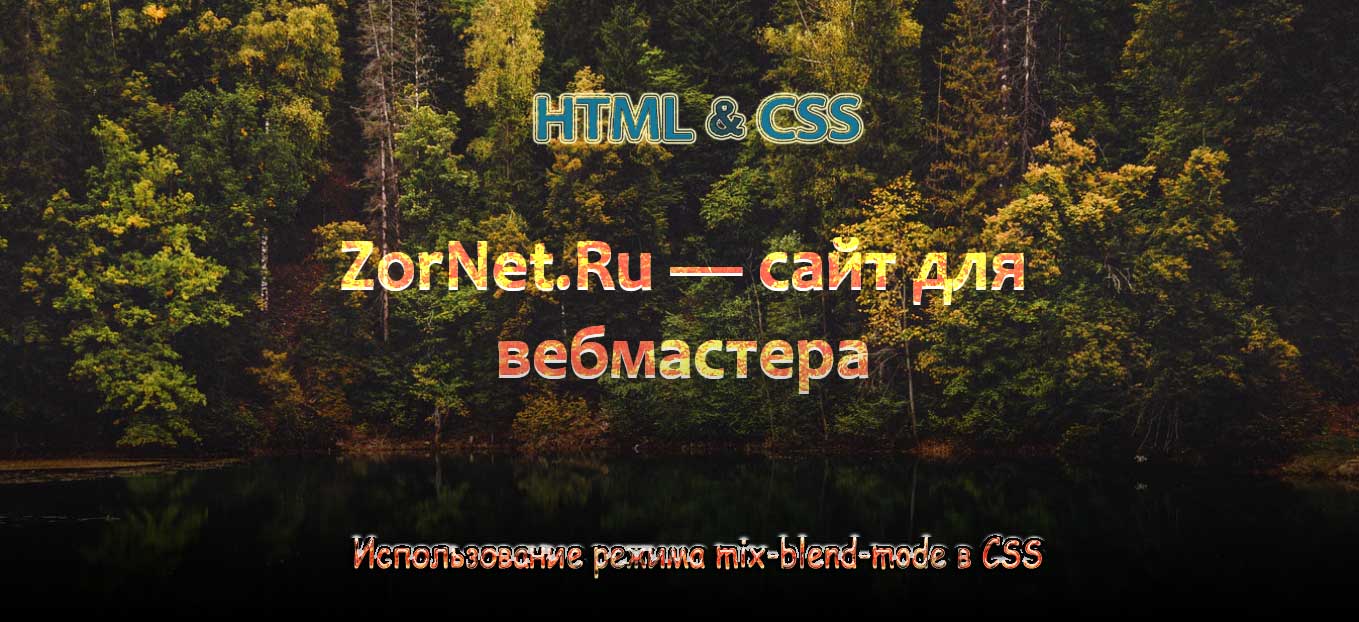
| Если ранее можно было создать такой оригинальный эффект наложение шрифта на изображение только на редакторе, то сейчас создается при помощи CSS. Где веб мастер изначально выставляет картинку, а по вверх пишет значение, которое идет виде название, что делается под стилистику снимка. Все это отлаживаться в одном произведение, что остается самостоятельно подогнать цветовую палитру, которая соответствует основному дизайну. Так получилось, что нужно было наложить такой образ, но не так как нужно было. Но когда подключили стилистику, то получилось отлично, где сами ставим ту палитру цвета, которая вам будет подходить под основу. Свойство mix-blend-mode Оригинальное по своему свойство CSS3 mix-blend-mode - которое заключается в том, где можно быстро и самостоятельно смешивать оттенки цвета на картинки, а также изображение SVG, с другими элементами HTML. Установка: HTML Код <h1>ZorNet.Ru — сайт для вебмастера</h1> CSS Код h1 { mix-blend-mode: color-dodge; font-size: 4.8rem; text-align: center; margin: 0; text-shadow: 0 3px 0 #efefef; padding: 15vh 185px; color: lightsalmon; } html, body { margin: 0; background-color: white; } body { background-image: url(Ссылка на фон); background-repeat: no-repeat; background-size: cover; min-height: 100vh; overflow: hidden; } На этом установочный процесс завершен. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |