Интересный hover эффект CSS3 для кнопки
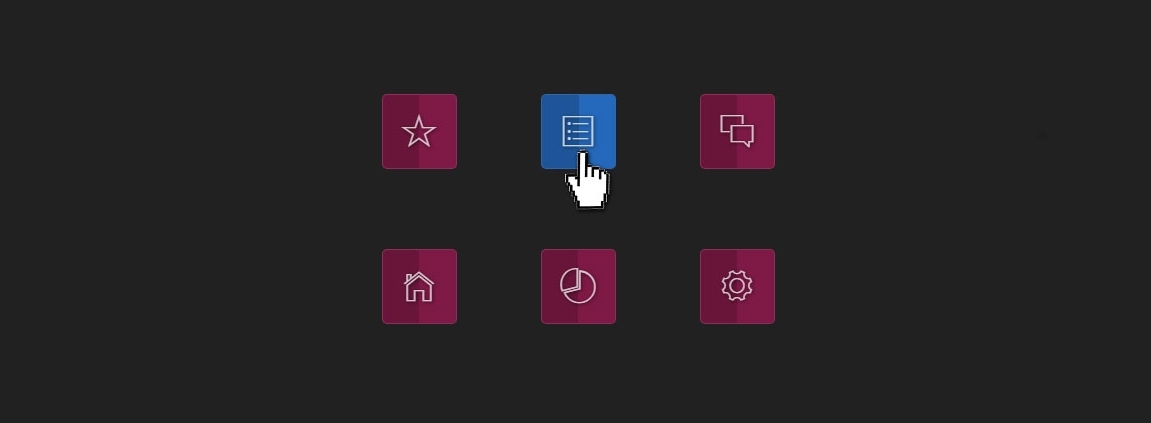
| Сейчас трудно кого удивить эффектом CSS при наведении для кнопок, хотя есть оригинальные, которые можно поставить на многие функций сайта. А также если на вашем ресурсе присутствует на многих функционалах кнопки, это может быть обратная связь или совершенно другое, то предлагаю присмотреться к этой анимации. Которая построена на трубке при наведенье курсора. Также идет кнопка, где уже выставлена шрифтовая иконка, что аналогично можно поставить по какую то заданную тематику. Сам эффект состоит в том, где с правой стороны появится прозрачно синий фон, который по заданной скорости будет покрывать объем каркаса. Вообще идет на одном классе, где стили вписываем по месту, а это CSS, но, а сам класс выставляем к заданному элементу. И где вероятно после, как все сделаете, вам не нужно редактировать, так как все должно автоматически по месту выстраивается. Проверено на работоспособность.  Приступаем к установке: HTML Код <a href="#" class="tokedaliven-nadukatem ion-ios-star-outline"></a> CSS Код .tokedaliven-nadukatem { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-perspective: 47em; perspective: 47em; -webkit-transition: all 0.7s ease; transition: all 0.7s ease; background-color: #77123f; border-radius: 3px; border: 1px solid rgba(241, 241, 241, 0.1); box-sizing: 0 0 5px rgba(14, 14, 14, 0.53); color: #eceaea; display: inline-block; font-size: 38px; height: 60px; line-height: 63px; margin: 38px; position: relative; text-align: center; text-decoration: none; width: 65px; } .tokedaliven-nadukatem:before { color: #fffbfb; text-shadow: 1px 1px 3px #3e3a3a; opacity: 0.83; } .tokedaliven-nadukatem:after { -webkit-transition: all 0.50s ease; transition: all 0.50s ease; -webkit-transform-origin: 100% 0; -ms-transform-origin: 100% 0; transform-origin: 100% 0; position: absolute; top: 0; left: 0; right: 50%; bottom: 0; content: ''; background-color: #6d1039; border-radius: 5px 0 0 5px; z-index: -1; } .tokedaliven-nadukatem:hover, .tokedaliven-nadukatem:active, .tokedaliven-nadukatem.hover { color: #7d1141; background-color: #1d6199; } .tokedaliven-nadukatem:hover:after, .tokedaliven-nadukatem:active:after, .tokedaliven-nadukatem.hover:after { -webkit-transform: rotateY(180deg); transform: rotateY(180deg); background-color: #2468bb; } Здесь нужно добавить, что по факту идет один эффект, также можете поставить кнопку, а как все выглядит, то есть Demo страница. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |