Интересный эффект на изображение в CSS
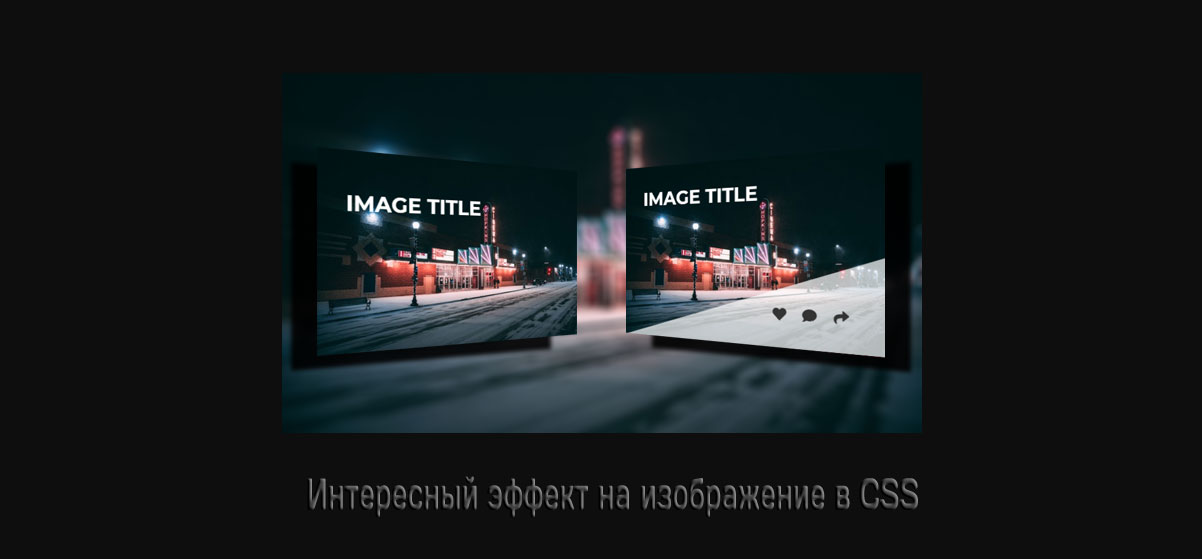
| Здесь представлен удивительный эффект наведения на изображение с использованием HTML и CSS, где идут шрифтовые иконки по вверх самой картинки. Это уже не секрет, что эффекты наведения актуальными на разной тематике сайта, так как это один из самых простых способов добавить элемент на сайт. Чаще всего можно наблюдать для выделения текстовых ссылок или кнопок, но теперь все больше устанавливают на картинки, тем самым мы изначально выстраиваем оригинальный стиль. Что применение такого эффекта безусловно украсит ваш сайт, ведь его устанавливают на изображение. Где может идти каталог файлов, что на материал с файлами рассчитан, но больше по мне подойдет в раздел изображений. Здесь также по умолчанию прописано название, что изначально шло под светлой гаммой цвета. Здесь нужно понимать, что картинки могут быть как светлые, так и темные что можно просто не заметить название, если совпадут оттенки, вот для этого нужно было сделать оформление, чтоб все было читабельным. И в этом случай в стилистике подключил text-shadow, что отвечает за несколько оттенков. И вывел по центру светлый, а по сторонам темную гамму, что теперь на любом изображение все корректно смотрится. Все проверенно по рабочему состоянию, где изначально можно наблюдать при открытии или заходе на сайт.  Это тот самый эффект, что может быть кардинально другой, где вся настройка происходит в прикрепленном CSS.  Это сделал отдельно, чтоб вы понимали, как можно изменить элемент, что отвечает за полный функционал.  Установочный процесс: Шрифтовые кнопки на странице, где будет размещение. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css"> HTML Код <div class="kartinka nakoduv"> <img src="http://zornet.ru/ABVUN/Abaavag/Abaskun/astunob.jpg" alt="ZorNet.Ru — сайт для вебмастера"> <div class="effekty_dlya_izobrazheniy"> <h1><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">ZORNET.RU</font></font></h1> <div class="knopka"> <a href="#" class="icon fas fa-heart"></a> <a href="#" class="icon fas fa-comment"></a> <a href="#" class="icon fas fa-share"></a> </div> </div> </div> CSS Код .nakoduv{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .kartinka{ width: 524px; height: 295px; overflow: hidden; cursor: pointer; } .effekty_dlya_izobrazheniy{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; padding: 40px; box-sizing: border-box; } .effekty_dlya_izobrazheniy h1 { color: #f1f0f0; text-transform: uppercase; transform: translateY(20px); transition: 0.4s; text-shadow: -1px 0 1px #143e48, 0 -1px 1px #959c9e, 0 1px 1px #231e1e, 1px 0 1px #504b4b, 0 0 8px #696363, 0 0 8px #a29999, 0 0 8px #615d5d, 2px 2px 3px #191616; } .kartinka:hover .effekty_dlya_izobrazheniy h1{ transform: translateY(0px); } .knopka{ position: absolute; right: 43px; bottom: 43px; } .icon { text-decoration: none; color: #084069; font-size: 23px; margin: 0 15px; transform: translateY(80px); } .kartinka:hover .icon{ transform: translateY(0px); } .icon:nth-child(1){ transition: transform 0.4s 0.05s,color 0.4s; } .icon:nth-child(2){ transition: transform 0.4s 0.1s,color 0.4s; } .icon:nth-child(3){ transition: transform 0.4s 0.15s,color 0.4s; } .icon:hover { color: #c70dd2; } .effekty_dlya_izobrazheniy::before { content: ""; position: absolute; left: 0; bottom: 0; background: rgba(226, 222, 222, 0.61); width: 100%; height: 0px; clip-path: polygon(0 100%,100% 0,100% 100%); transition: 0.5s; } .effekty_dlya_izobrazheniy:hover::before{ height: 140px; } Эти эффекты определенно поразят ваших посетителей и гостей сайта. Ведь на них можно расположить и социальные кнопки. Также сделать свою палитру цвета, что все будет располагаться, и только при наведении можно увидеть полный функционал, который расположился на выдвигаемом элементе. Демонстрация Видео обзор: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |