Информер вывода материалов сайта uCoz
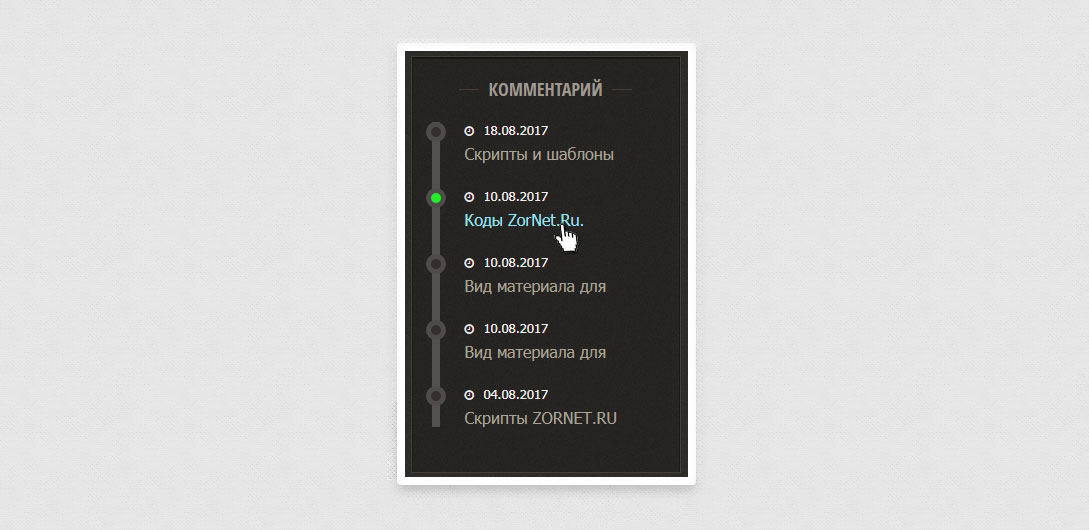
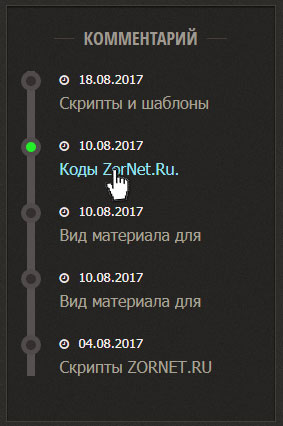
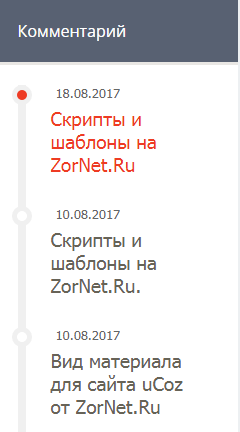
| Это стильный информер по выводу разнообразной информации размещенной на сайте. Он работает на многих модулях и показывает название. Много места он не займет, так как краткого описание или изображение пользователя не будет. Но у него в CSS прописаны на красивый эффект, который будет осуществляться при наведении курсора. Этот настроен под темный интернет ресурс, если вам необходим светлый, то вы можете скачать стили и заменить, где не нужно остальное изменять. Его ставят для информирования кто посетил площадку, что по нему можно перейти на основу материала. По левую сторону будет вертикальная полоса, где расписаны под каждые посты. Вам остается только самому настроить, что вам лучше выставляется на главной странице. В установке он выставлен на каталог файлов, что не означает, что можно делать на другие разделы. Он безусловно визуально отличается от других, и по моему мнению отличное решение для новостных блогов. Будет показан небольшой значок и рядом с ним дата времени, когда он был залит на портал. Как можно заметить не чего лишнего нет в структуре, что только идет по теме. Так проверен на тестовом:  Это на белом фоне:  Преступаем к установке: Параметры: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Код <div class="com-last"> <div class="com-data"> <i class="fa fa-clock-o" aria-hidden="true"></i> <time datetime="$DATE$, $TIME$">$DATE$</time> </div> <h3><a href="$ENTRY_URL$">$TITLE$</a></h3> </div> CSS: Код .com-blok { border-left: 8px solid #565151; padding: 0 25px 0 25px; } .com-blok .com-last { position: relative; margin-bottom: 25px; } .com-last { margin-bottom: 20px; } .com-blok .com-data { margin-bottom: 6px; } .com-data { font-size: 13px; color: #f3ecec; } .com-data .fa { margin-right: 5px; font-size: 0.88em; } .com-last h3 { font-size: 16px; font-weight: 500; margin-bottom: 10px; } .com-last h3 a { color: inherit; text-decoration: none; } .com-last:after { content: ""; position: absolute; left: -39px; top: 0; height: 10px; width: 10px; background: #332f2f; border-radius: 50%; border: 5px solid #504b4b; } .com-blok .com-last:hover:after { background: #24ee28; } .com-last h3 a:hover { color: #97e1f3; } Ставим там где вам нужно. Код <div class="com-blok"> $MYINF_Номер$ </div> Не забываем все сохранить. Первоисточник: d-melochi.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |