Сделан стильно и не похож по своей конструкций скрипт, который предназначен для вывода комментарий. Если на вашем сайте постоянно обсуждают материал, то информер Последние комментария Sfea для uCoz как раз для вас. Так как он просто будет посты на главную их выводить. Он очень прост и вы его можете сами подогнать по гамме вашего ресурса. Что в нем изменил, так это знаки, так как бывают очень большие описание, и они все покажутся, мы просто поставили оператор и указали на 150 с пробелами, чтоб было все аккуратно и понятно.
Установка:
Как всегда создаем информер с такими параметрами:
Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки:
Далее все оттуда убираем и ставим этот код.
Код <div class="internetempire_com">
<div class="internetempire_user">
<?if($USER_AVATAR_URL$)?><img alt="" src="$USER_AVATAR_URL$" height="45" width="45">
<?else?><img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" height="45" width="45" /><?endif?>
<div class="internetempire_author"> <a href="$PROFILE_URL$">$USERNAME$</a></div>
<div class="internetempire_comm">$ENTRY_TITLE$</div>
</div>
<div class="internetempire_text"><?substr($MESSAGE$,0,150)?>... <a href="$ENTRY_URL$"> Читать »</a></div>
</div>
И потом CSS пропишем стиль:
Код .internetempire_com {width: 100%; float: left; font-size: 11px; margin-bottom: 15px;border-right: solid #3498DB; padding-right: 5px;}
.internetempire_com:hover {border-right: solid #393939;}
.internetempire_text { color: #393939; font-size: 12px; }
.internetempire_text a {font-size: 10px; border-radius: 3px; color: #393939; float: right; display: -webkit-box;text-decoration: none;}
.internetempire_text a:hover {font-size: 10px; border-radius: 3px;color: #2250FF; float: right; display: -webkit-box;text-decoration: none;}
.internetempire_author {font-size: 14px; font-weight: bold; font-family: Tahoma, Geneva, sans-serif;}
.internetempire_author a {color: #3498DB !important;text-decoration: none;}
.internetempire_author a:hover {color: #393939 !important;text-decoration: none;}
.internetempire_user img {float: left;width: 45px;height: 45px;margin-right: 5px;border-radius: 10px;border: 1px solid #A2DAFF;padding: 2px 2px;}
.internetempire_user {min-height: 60px;}
.internetempire_comm {font-size: 10px;}
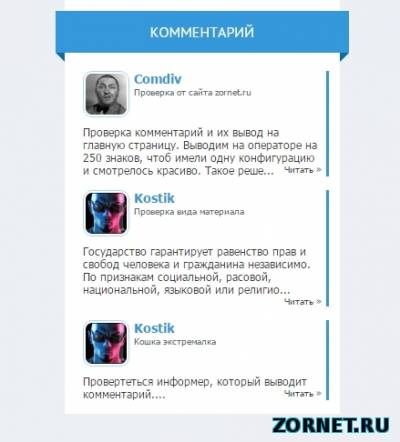
Вот сделан под синий оттенок:

Также мы видим светло желтый оттенок, его не стал убирать, а просто в текстовой файл размещу стили, и кому пригодиться, нажмете на скачать и они появятся.
Вид такой будет:
На этом все, думаю понятно все, забыл сказать, что у него есть эффект, это при наведение, он хоть небольшой но заметный, под цвет также.
PS - не забываем менять номер $MYINF_X$ который вы создали.
Источник: http://internetempire.ru/ | 
